Blender Shading 节点材质编辑器着色、添加动画
因对babylonjs.com节点材质编辑器还需要时间熟悉,就先用blender shading功能设计个着色器,后面熟悉了,在babylonjs.com节点材质编辑器里面操作并导出shader代码,并在开发中的模型特效中使用此代码,babylonjs.com的此功能大大的缩小了开发人员学习glsl的学习曲线。让短期快速掌握glsl技术成为可能。
通过github与我交流:
three.js-ply-point-cloud/wechart.png at main · wlii/three.js-ply-point-cloud · GitHub
因见到babylon.js工具库中有节点材质编辑器,且可以生成shader代码,很酷的一件事。
babylon.js官网:Babylon.js: Powerful, Beautiful, Simple, Open - Web-Based 3D At Its Best
点击进入材质编辑器:Babylon.js Node Material Editor
最厉害的是,之前需要开发人员手写glsl代码现在可以在节点编辑器里拖拽配置后生成着色器代码。
导出后的代码:
// Vertex shader
precision highp float;
//Attributes
attribute vec3 position;
//Uniforms
uniform mat4 u_World;
uniform mat4 u_ViewProjection;
uniform vec4 u_color;
uniform float u_Float;
//Entry point
void main(void) {
//WorldPos
vec4 output1 = u_World * vec4(position, 1.0);
//WorldPos * ViewProjectionTransform
vec4 output0 = u_ViewProjection * output1;
//VertexOutput
gl_Position = output0;
}
// Fragment shader
precision highp float;
//Uniforms
uniform mat4 u_World;
uniform mat4 u_ViewProjection;
uniform vec4 u_color;
uniform float u_Float;
//FragmentOutput
#include
//Entry point
void main(void) {
//FragmentOutput
gl_FragColor = vec4(u_color.rgb, u_Float);
#ifdef CONVERTTOLINEAR0
gl_FragColor = toLinearSpace(gl_FragColor);
#endif
#ifdef CONVERTTOGAMMA0
gl_FragColor = toGammaSpace(gl_FragColor);
#endif
} -------------------------------------------------------------------------------------------------------
下面进入本节正题,在此如果你不会blender shading 请先百度了解一下;
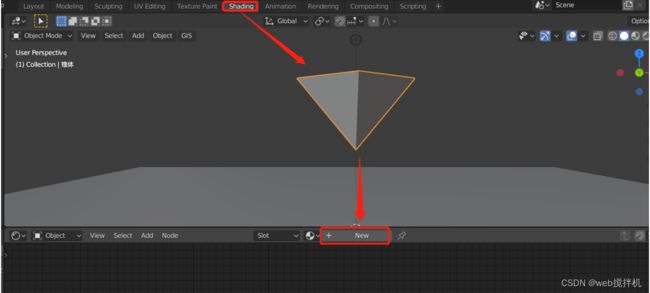
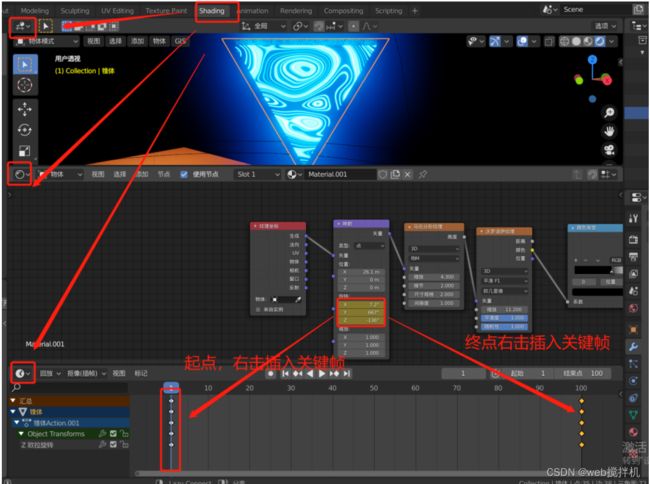
1,blender建模并切换到shading标签,并选中模型,然后点击下方的"New"按钮。
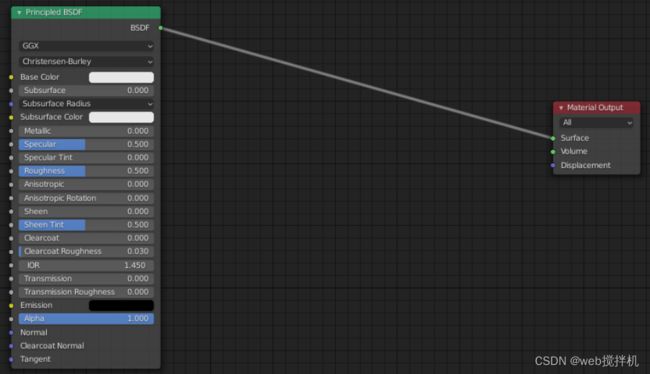
new后新增默认节点
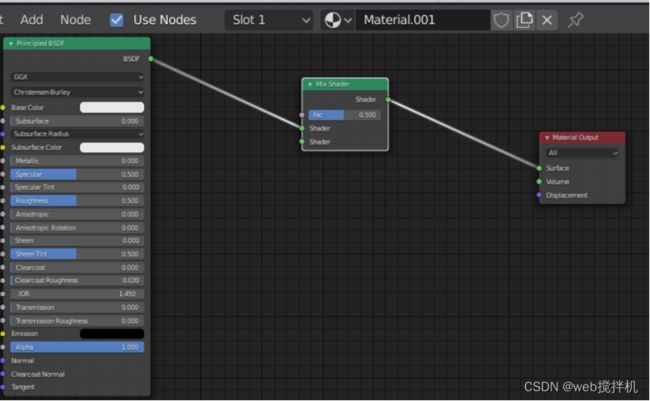
2、 Shift+a快捷键调出搜索框并搜索:Mixshader
3、Shift+a快捷键调出搜索框并搜索:Emission 散发
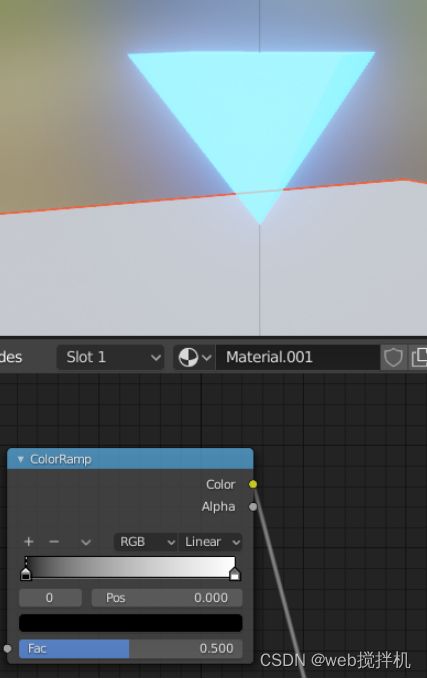
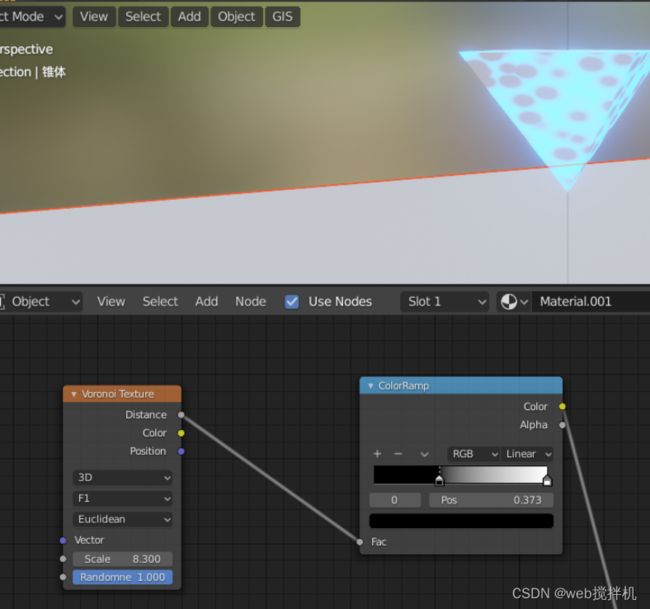
4、Shift+a快捷键调出搜索框并搜索:Color Ramp 色带
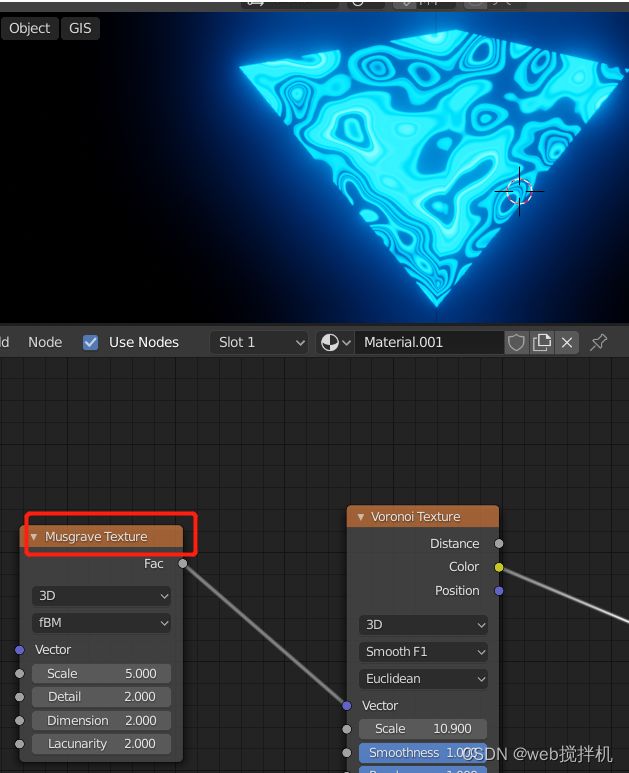
5、Shift+a快捷键调出搜索框并搜索:Voronoi Texture 沃罗诺伊纹理
扩展知识:Voronoi Texture 沃罗诺伊纹理
6、Shift+a快捷键调出搜索框并搜索:Musgrave Texture马斯格雷夫纹理
扩展知识:Musgrave Texture马斯格雷夫纹理
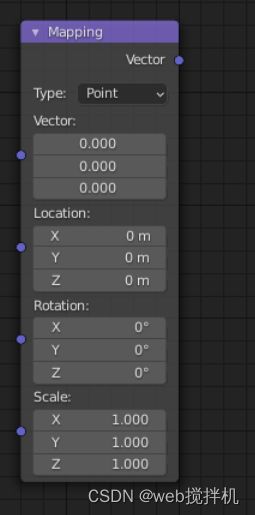
7、Shift+a快捷键调出搜索框并搜索:Mapping 映射
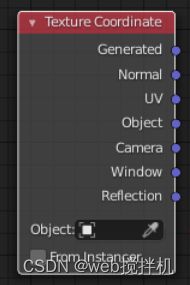
8、Shift+a快捷键调出搜索框并搜索:Texture coordinate 纹理坐标
-----------------------------------------------------------------------------------------------------
备注:地面特效见截图:
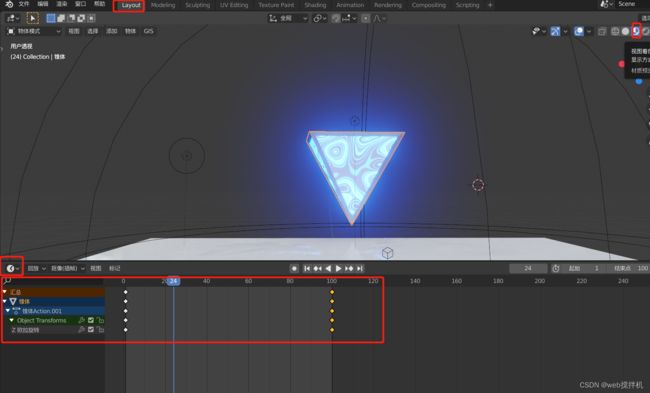
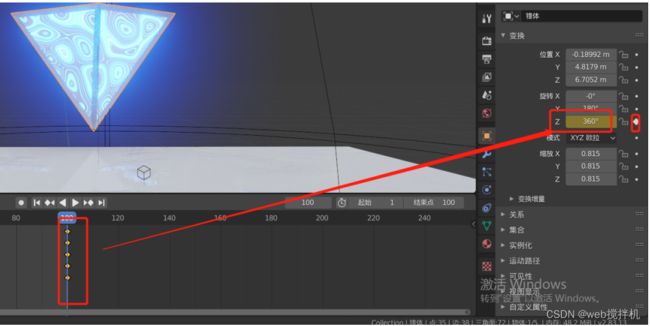
9、添加动画-五面体旋转动画
layout调出调出动画
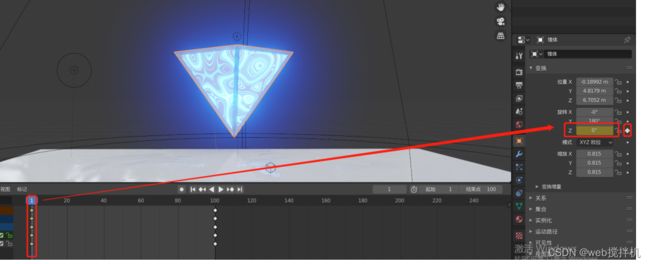
10、起点插入关键帧
11、终点插入关键帧
12、添加动画-纹理特效动画
效果见:亲手体验搅拌机节点编辑器着色动画 Blender Shader Animation_哔哩哔哩_bilibili
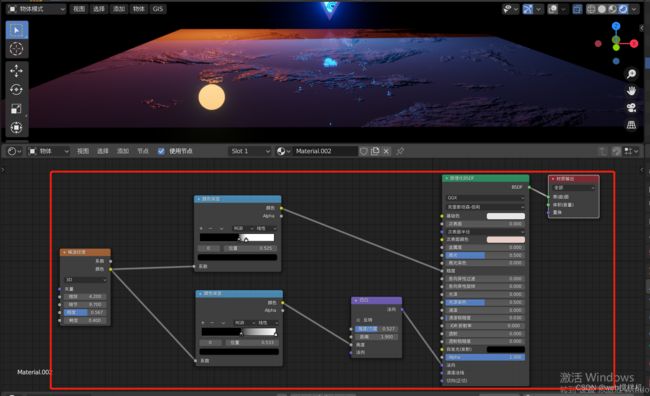
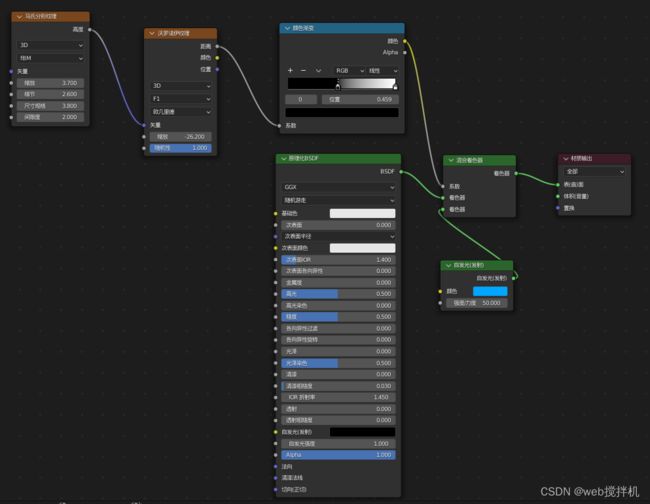
完整的节点连接图