C#关于LiveCharts中文显示乱码的问题
C#关于LiveCharts中文显示乱码的问题
经由群内大佬指点,在这里总结,并不是本人想出的解决办法,但是大家也许可以通过这个方法解决
原始代码
public ISeries[] Series { get; set; }
= new ISeries[]
{
new PieSeries<int>
{
Values = new []{ 20 },
Name = "圆",
Stroke = null,
Pushout = 10,
},
new PieSeries<int>
{
Values = new []{ 123},
Name = "圆2",
Stroke = null,
Pushout = 10,
},
new PieSeries<int>
{
Values = new []{ 123},
Name = "圆3",
Stroke = null,
Pushout = 10,
},
};

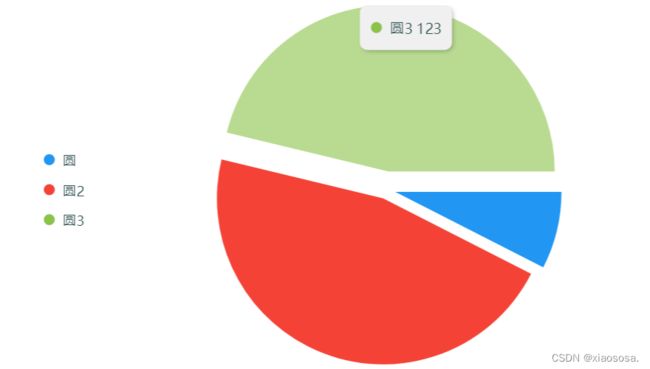
侧边描述和图表里的描述都会显示乱码,本次解决方案是在MVVM模式下
解决方法:通过绑定LegendTextPaint和TooltipTextPaint
ViewModel.cs下
public ViewModel()
{
FontSize = 15;
TextPaint = new SolidColorPaint()
{
Color =SKColors.DarkSlateGray,
SKTypeface = SKFontManager.Default.MatchCharacter('汉')
};
TextPaint2 = new SolidColorPaint()
{
Color = SKColors.DarkSlateGray,
SKTypeface = SKFontManager.Default.MatchCharacter('汉')
};
}
[ObservableProperty]
public double fontSize;
private IPaint<LiveChartsCore.SkiaSharpView.Drawing.SkiaSharpDrawingContext> textPaint;
public IPaint<LiveChartsCore.SkiaSharpView.Drawing.SkiaSharpDrawingContext> TextPaint { get => textPaint; set => SetProperty(ref textPaint, value); }
[ObservableProperty]
private IPaint<LiveChartsCore.SkiaSharpView.Drawing.SkiaSharpDrawingContext> textPaint2;
View.xaml下
<lvc:PieChart Series="{Binding Series}" LegendPosition="Left" LegendTextPaint="{Binding TextPaint}" LegendTextSize="{Binding FontSize}"
TooltipTextPaint="{Binding TextPaint2}" Height="400" Width="700">
lvc:PieChart>