Java零基础教学文档第四篇:HTML_CSS_JavaScript(2)
【HTML】
【主要内容】WEB:
1.Web前端简介
2.创建第一个前端项目
3.相关标签详解
4.表格标签详解
5.表单标签详解
6.框架和实体字符
【学习目标】
![]()
1. Web前端简介
1.1 为什么要学习Web前端?
目前软件的形式分两种一种是C(client)/S(server)架构,另一种是B(browser)/S(server)架构:
l C/S架构(Client/Server,客户端/服务器模式)
l B/S架构(Browser/Server,浏览器/服务器模式)
那么,要想在浏览器中展示数据,必然涉及到Web前端的知识。因此,Web前端也成为目前软件工程师必须要掌握的基本技能!
1.2 Web前端需要学习那些知识
一个网站由多个网页组成,每个网页又由HTML、CSS和JavaScript组成!
l HTML :结构, 决定网页的结构和内容(“是什么”)
l CSS :表现(样式) , 设定网页的表现样式(“什么样子”)
l JavaScript:行为, 控制网页的行为(“做什么”)
开发一个网页,就如同修建一个房子。先把房子的结构建好(HTML),例如房子有几层高、每层有几间房间。房子建好之后给房子装修(CSS),例如给窗户安装窗帘、往地板铺设漂亮的瓷砖。装修完毕之后,当夜幕降临的时候,我们要开灯(JavaScript),这样屋子就能够看得见了。
1.3 常见浏览器介绍
既然学习web前端开发,那么就少不了跟浏览器打交道,那么我们该选用什么类型的浏览器呢?
您可能用过一下浏览器:w3c:HTML、css、javascript、jquery
![]()
当然我们更推荐使用以下浏览器:
![]()
为什么推荐使用以上的浏览器呢?这个得从浏览器的内核说起,浏览器按内核划分为:
一、Gecko内核:前缀为 -moz- ,代表产品火狐浏览器
二、Webkit内核:前缀为 -webkit- ,代表产品chrome浏览器、safari浏览器、360极速、世界之窗、猎豹等。
三、Trident内核:前缀为 -ms- ,也称IE内核,代表产品IE浏览器。
四、Presto内核:前缀为 -o-,代表作品Opera浏览器
1.4 浏览器与服务器的交互过程
HTML语言被称为互联网的三大基石之一(其余两大基石分别为:HTTP协议、URL),它解决了如何以丰富的效果展示数据内容的问题。互联网中,数据是在服务器和浏览器之间互相传送和执行。
三大基石分别解决了如下问题:
l HTTP协议:解决了服务器和浏览器之间数据如何传送、传送格式的问题,实现了分布式的信息共享。
l URL协议:解决了众多服务器中资源定位问题。从而让浏览器可以访问不同的服务器资源,实现了全球信息的精确定位。
l HTML语言:解决了数据在浏览器中如何丰富多彩的展示,及如何合理标示信息的问题。
![]()
2. HTML发展史
2.1 HTML的简介
HTML(Hyper Text Markup Language)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。HTML不是一种编程语言,而是一种标记语言,它提供了许多标记,如段落标记、标题标记、超链接标记、图片标记等,网页中需要定义什么内容,就用相应的HTML标记描述即可。
-
<标签名 [属性名=”属性值”]> [内容]
-
<标签名 [属性名=”属性值”] />
HTML之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的Web页面。
2.2 HTML发展历程
HTML5开发主要是由以下3个组织负责和实施,HTML5是HTML的第五次重大修改。
l W3C:World Wide Web Consortium万维网联盟,负责发布HTML5规范。
l WHATWG:由Apple、Mozilla、Google和Opera等浏览器厂商人员组成,成立于2004年,致力于开发HTML和Web应用API。
l IETF:因特网工程任务组,负责开发Internet协议,HTML5定义的新API锁依赖的WebSocket协议,正式由它负责开发。
HTML发展历程:
![]()
HTML1.0 超文本标记语言(第一版) 在1993年6月发为互联网工程工作小组(IETF)工作草案发布(并非标准)
HTML2.0 1995年11月作为RFC 1866发布,在RFC2854于2000年6月发布之后被宣布已经过时。
HTML3.2 1996年1月14日,W3C推荐标准。
HTML4.0 1997年12月18日,W3C推荐标准。
HTML4.01: 1999年12月24日,W3C推荐标准。
XHTML1.0 发布于2000年1月26日,是W3C推荐标准,后经过修订于2002年8月1日重新发布。
XHTML1.1 于2001年5月31日发布。
HTML5.0 2014年10月28日,万维网联盟宣布,经过接近8年的努力,标准规范终于制定完成。
Html(弱语言:不区分大小写、后缀名随意(.html、.htm、.HTML、.HTM、.HtMl)、写错不报错)—>xhtml—>xml
2.3 XHTML和HTML的区别
XHTML是HTML向XML的一个过渡语言,在最初W3C组织希望把HTML变成更为严谨的标记语言(比如XML),但HTML的已经应用的太为广泛,全部换掉不太现实。因此产生了XHTML这样一种过度形式。它比HTML更严谨,基本标签都还是沿用了HTML,但废除了“表现层”的标签,同时要求标签的严格嵌套,标签结束等等。
3. IDE环境安装配置
3.1 IDE环境介绍
IDE是"集成开发环境"的英文缩写。我们都知道网上的页面是编程人员写出来的,用什么写的呢?
答案:用编码工具或IDE集成开发环境。
3.2 编码工具
辅助程序员编写源代码的工具,它类似word,我们写文档会打开word文档来编写。写代码也一样,需要借助工具来开发。
常见的编码工具有:记事本、sublime Text、notepad++
![]()
3.3 IDE集成开发环境
用于提供程序开发环境的应用软件,一般包括代码编辑器、编译器、调试器和图形用户界面工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。
它和单纯的编码工具不同,它不仅包含了编辑器,还有分析、编译等功能。它集成了一系列软件开发所需的功能,所以称为“集成开发环境”。
常见前端IDE有:VS-CODE、WebStorm、HBuilder、Dreamweaver
![]()
https://code.visualstudio.com/ --免费
https://www.jetbrains.com/webstorm/download/ --收费可破解
https://www.dcloud.io/ --免费 国产的
https://www.adobe.com/cn/products/dreamweaver.html 收费可破解
https://www.jetbrains.com/idea/ 收费,也就是我们学习JAVA的开发工具–我们就使用这个
3.4 我们使用哪种工具来开发?
推荐使用WebStorm、sublimeText和HBuilder、IDEA,它们四款都是非常好用的开发工具,但在前期强制要求使用IDEA,我们需要对一种开发环境非常熟悉,IDEA从普及程度、认可程度无疑都是最好的选择,后期熟练后可以随意使用喜欢的开发工具。
我们来比较一下这三款非常流行的软件
3.4.1 VS-Code
Visual Studio Code(国内一般都不喊全名,都是简称 VS Code),是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 操作系统的开放代码编辑器。
以前的前端开发者讨论使用什么软件写代码的时候,讨论最火热的是webstorm和sublim哪个好,自从巨硬强力退出 vscode 以后,sublim 已经被干到七零八碎了。
vscode 支持内置了 Git 版本控制,同时也具有开发环境功能,例如代码补全、代码片段和代码重构等;
也支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数;
同时还在编辑器中内置了扩展程序管理的功能(这个是一个大杀器,一定要多用,有很多效率插件)
vscode 是一个带 GUI 的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境/IDE(但是我感觉和IDE也差不多了)。
3.4.2 sublime Text
小巧的编码工具,你可以把它当作电脑中的记事本来使用,假如它并不能满足你的需要,你可以另外给它添加各种插件,来扩展它。优点是体积小,打开速度快。
3.4.3 HBuilder
国内优秀的前端开发工具,代码提示完善,编码会很快,但体积比较大186M,sublimeText只有5M左右,并且在功能方面不如webstorm。
3.4.4 WebStorm
WebStorm是前端开发的必备利器,JavaScript开发的不二之选。代码补全包含了所有流行的库,比如JQuery, YUI, Prototype等,html和js的提示不在话下。
3.5 IDEA下创建静态项目
3.5.1 新建项目
![]()
![]()
![]()
![]()
3.5.2 新建HTML页面
![]()
4. 第一个HTML程序
HTML文件是普通的文本文件,只是文件扩展名为:.html或者.htm或者.HTML或者.HTM。下面我们开始创建我们的第一个HTML程序。
![]()
我的第一个HTML页面
body元素的内容会显示在浏览器中。
title元素的内容会显示在浏览器的标题栏中。
运行
![]()
4.1 head标签
标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
、、、应该把 标签放在文档的开始处,紧跟在 后面,并处于 标签之前。文档的头部经常会包含一些 标签,用来告诉浏览器关于文档的附加信息。
4.2 title标签
我的第一个HTML页面
1.可定义文档的标题。
2.它显示在浏览器窗口的标题栏或状态栏上。
3.当把文档加入用户的收藏夹或书签列表时,标题将成为该文档的默认名称。
4.title写和你网页相关的关键词有利于SEO优化。
4.3 meta标签
元素可提供有关页面的元信息(meta-information),用来向浏览器或搜索引擎描述页面,比如文档的描述和关键词,它只可以放在head中,属于元信息标签。
常见的meta有:
keywords(关键字) keywords用来告诉搜索引擎你网页的关键字是什么
description(网站内容描述) description用来告诉搜索引擎你的网站主要内容。
服务器发送文件类型,在HTML5中被精简为了以下代码:
4.4 link标签
link标签定义文档与外部资源的关系,最常见的用途是链接样式表。
link标签我们在学习第二章CSS的时候再细讲。
4.5 script标签
标签用于定义客户端脚本,比如 JavaScript。script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
通过src引入外部脚本
在script标签中写脚本
<script>
// 需要执行的代码
</script>
4.6 style标签
style标签用于为 HTML 文档定义样式信息,在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
script标签我们在学习第二章JavaScript的时候再细讲。
<style>
/* 需要执行的代码 */
</style>
一个完整的网页,分三部分:结构、样式、行为。而我们学习的html主要用来写页面的结构,css用来写页面的样式,javascript规定行为。
4.7 body标签
body 元素定义文档的主体,所有用户可直接看到的元素都在这里。
4.7.1 background属性
background 规定文档的背景图像。
4.7.2 bgcolor属性
bgcolor规定文档的背景颜色。
background和bgcolor是可以一起设置的,但它以background为准,两个都加上后刷新页面,可以看到背景色。
4.8 !-- 注释 –
注释用于在源代码中插入注释,注释不会显示在浏览器中。这样做有助于在以后的时间对代码的编辑,当编写了大量代码时尤其有用。
这是一段普通的段落。
单行注释快捷键:Ctrl+/
多行注释快捷键:Ctrl+Shift+/
5.HTML基础标签
![]()
5.1 br标签和hr标签
5.1.1 br标签
它是换行标签,也是自闭合标签(意味着它没有结束标签,因此这是错误的:
)。
示例:在这个段落中包含很多行,可以用
为段落分行。
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
5.1.2 hr标签
在 HTML 页面中创建一条水平线,可以在视觉上将文档分隔成各个部分。
hr标签可以设置align属性、width属性、size属性,width属性指定水平线的宽度,size属性指定高度。
我是一个段落
我又是一个段落
5.2 标题标签
h1 到 h6 标签可定义标题。
h1定义最大的标题,h6 定义最小的标题。
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
由于 h 元素拥有确切的语义,因此不要利用标题标签来改变字体的大小。相反,我们应当使用层叠样式表(CSS)来达到漂亮的显示效果。
![]()
h标签拥有align属性,它有如下几个常用值
使用align属性让标题居中:
标题
5.3 段落标签
p标签定义段落
<body>
<p>我是一个段落</p>
</body>
注意:浏览器会忽略了源代码中的排版,省略了多余的空格和换行,只保留一个空格。
<body>
<p>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</p>
</body>
p元素也可以使用align属性,align是通用属性,块元素都可以使用。
5.4 pre标签
被包围在 pre 元素中的文本通常会保留空格和换行符。
pre 标签的一个常用应用就是用来表示计算机的源码。
<body>
<pre>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</pre>
</body>
5.5 格式标签
5.5.1 b标签
呈现粗体文本效果。它属于字体样式元素,并不反对使用这些标签,但是如果只是希望通过这些标签改变文本的样式,建议使用样式表。
<body>
<p>这是普通文本<b>这是粗体文本</b>这是普通文本</p>
</body>
5.5.2 del标签 s
定义被删除文本,用它包含的内容会显示一道中划线。它属于字体样式元素,并不反对使用这些标签,但是如果只是希望通过这些标签改变文本的样式,建议使用样式表。
<body>
<del>这是以一段被删除的文本</del>
<p>也可<del>嵌套</del>使用</p>
</body>
5.5.3 标签
用它包裹的内容是告诉浏览器要强调的内容,用em包裹的这段文字用斜体来显示。在文本中加入强调也需要有技巧,如果强调太多,有些重要的短语就会被漏掉;如果强调太少,就无法真正突出重要的部分。
<body>
<p>我是一个<em>好人</em></p>
</body>
5.5.4 i标签
签显示斜体文本效果。它的显示和em显示的一样,不过它对于浏览器来说没有强调的意思,建议使用样式表。
<body>
<em>我想强调此处的文字</em>
<i>虽然也是斜体字,但这里是i标签</i>
</body>
5.5.5 strong标签
和em 标签一样,用于强调文本,但它强调的程度更强一些。strong 和 em,一个是斜体显示,一个正常加粗显示。
```c
<body>
<p>我是一个 <strong>好人</strong></p>
</body>
5.5.6 u 标签
为文本添加下划线,尽量避免为文本加下划线。
<body>
<u>我自带下划线</u>
</body>
5.5.7 sup标签和sub 标签
sup标签:定义上标文本。
sub 标签:定义下标文本。
<body>
<!--(a-b)²=a²-2ab+b²-->
(a-b)<sup>2</sup>=a<sup>2</sup>-2ab+b<sup>2</sup>
下标测试<sub>这是下标</sub>
</body>
5.6 img 标签
向网页中嵌入一幅图像。 标签有两个必需的属性:src 属性 和 alt 属性。
alt属性:如果无法显示图像,浏览器将显示替代文本。
src属性:它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
title属性:鼠标放上时显示的提示文字。
width属性:设置图像的宽。如果只设置宽度属性,则高度会等比例缩放。
height属性:设置图像的高。如果只设置高度属性,则宽度会等比例缩放。
<body>
<img src="img/bg.jpg" alt="图片下载失败" title="美女" width="200px">
</body>
5.7 a 标签
a标签定义超链接,用于从一张页面链接到另一张页面。
a标签最重要的属性是 href 属性,它指向需要跳转网页的地址。
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
target属性:规定在何处打开链接文档。
<body>
<p>在当前浏览器窗口打开连接:</p>
<a href="http://www.taobao.com/">淘宝购物</a>
<p>在新的浏览器窗口打开链接:</p>
<a target="_blank" href="http://www.baidu.com">百度一下</a>
</body>
name 属性:属性规定锚(anchor)的名称。
<body>
<!--创建指向该锚的链接-->
<a target="#tips">查看详情</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!--在文档中对锚进行命名-->
<a name="tips">我就是详情,哈哈</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
【随堂练习】
1、将图像作为链接。
5.8 span标签和div标签
5.8.1 标签
它用来组合文档中的行内元素,以便通过层叠样式表(CSS)来格式化它们。
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异,和标签相比,它没有任何的特殊含义。
<body>
<span>这是span标签</span>
这不是span标签
</body>
单纯是就内容来说,只加span标签和未加span标签两者并没差异,但加了它后写样式时选择器更方便选取。
注意:span标签和我们前面学习的h1标签和p标签不同,span标签不是单独占一行,对于不是独占一行的元素,我们称之为行内元素。
5.8.2 div标签
可定义文档中的分区或节,标签可以把文档分割为独立的、不同的部分,它可以作为元素的组织工具。div和h1和p标签相比,它没有任何的特殊含义。
<body>
<div>
<span>我是被div标签包裹的span标签</span>
</div>
</body>
注意:div标签和我们前面学习的h1标签和p>标签一样,div标签单独占一行,对于独占一行的元素,我们称之为块元素。
5.9 列表
5.9.1 无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记,无序列表没有顺序。
无序列表始于 ul标签,每个列表项始于
- 。
-
<body> <h1>知名手机厂商:</h1> <ul> <li>华为</li> <li>小米</li> <li>三星</li> <li>苹果</li> </ul> </body>改变项目符号,在ul上加type属性,值有以下4个可选择
type=“disc” 默认黑色圆点
type=“circle” 空心圆点
type=“square” 方块
type=“none” 取消默认样式
<body> <h1>经典电影系列:</h1> <ul type="square"> <li><a href="#">《警察故事》</a></li> <li><a href="#">《速度与激情》</a></li> <li><a href="#">《复仇者联盟》</a></li> <li><a href="#">《战狼》</a>></li> </ul> </body>5.9.2 有序列表
有序列表也是一列项目,列表项目使用数字进行标记,有序列表是有顺序的。有序列表始于
- 标签,每个列表项始于
- 标签。
<body> <h1>2020年手机销售排名:</h1> <ol> <li>三星</li> <li>苹果</li> <li>华为</li> <li>小米</li> </ol> </body>无序列表可以换项目符号,有序列表也可以换类型,在ol标签中添加type属性即可。
数字列表 默认即是数字列表
字母列表 type=“A” type=“a”
罗马字母列表 type=“I” type=“i”
<body> <h1>2020年手机销售排名:</h1> <ol type="A"> <li>华为</li> <li>三星</li> <li>苹果</li> <li>小米</li> </ol> </body>6.HTML表格标签
表格是一种组织整理数据的手段,在HTML当中表格使用table 标签来定义。每个表格均有若干行(由tr 标签定义),每行被分割为若干单元格(由 td 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<body> <table> <tr> <td>第1行-第1列</td> <td>第1行-第2列</td> <td>第1行-第3列</td> </tr> <tr> <td>第2行-第1列</td> <td>第2行-第2列</td> <td>第2行-第3列</td> </tr> <tr> <td>第3行-第1列</td> <td>第3行-第2列</td> <td>第3行-第3列</td> </tr> </table> </body>6.1 表格边框属性
如果不定义边框属性,表格将不显示边框,但是大多数时候,我们希望显示边框。
我们可以在在table标签中添加border属性,border的属性值可以直接位数字,省略单位像素(px)。
<body> <!--设置table的边框的宽度为1px,表格居中显示--> <table border="1px" align="center"> <!--设置每一行的高度为40px,内容显示居中。--> <tr height="40px" align="center"> <!--设置每一列的宽度为120px--> <td width="120px">第1行-第1列</td> <td width="120px">第1行-第2列</td> <td width="120px">第1行-第3列</td> </tr> <tr height="40x" align="center"> <td>第2行-第1列</td> <td>第2行-第2列</td> <td>第2行-第3列</td> </tr> <tr height="40x" align="center"> <td>第3行-第1列</td> <td>第3行-第2列</td> <td>第3行-第3列</td> </tr> </table> </body>以上代码在Chrome浏览器中显示的效果为:

那么我们该怎么取消table表格中的双层边框呢?我们可以把cellspacing的属性的值设置为0。
cellspacing是表格里单元格之间的距离; cellpadding是表格里单元格内的空白部分;
<body> <!--cellspacing属性的值设置为0,两根线合称为一根线--> <!--cellpadding属性设置文字内容和边框的距离--> <table border="1px" align="center" cellpadding="10" cellspacing="0"> <tr height="40px"> <td>第1行-第1列</td> <td>第1行-第2列</td> <td>第1行-第3列</td> </tr> <tr height="40px"> <td>第2列-第1行</td> <td>第2列-第2行</td> <td>第2列-第3行</td> </tr> <tr height="40x"> <td>第3行-第1列</td> <td>第3行-第2列</td> <td>第3行-第3列</td> </tr> </table> </body>以上代码在Chrome浏览器中显示的效果为:

6.2 表格的表头
表格的表头使用 th 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本:
<body> <table align="center" border="1" cellspacing="0"> <tr align="center" height="40px"> <!--设置表格的表头--> <th width="70px">演员</th> <th width="90px">代表作</th> </tr> <tr align="center" height="40px"> <td>成龙</td> <td>警察故事</td> </tr> <tr align="center" height="40px"> <td>周星驰</td> <td>大话西游</td> </tr> <tr align="center" height="40px"> <td>李连杰</td> <td>少林寺</td> </tr> </table> </body>以上代码在Chrome浏览器中显示的效果为:

6.3 表格的标题
在table标签中添加caption标签。<body> <table align="center" border="1" cellspacing="0"> <!--给表格设置标题--> <caption>优秀男演员代表作</caption> <tr align="center" height="40px"> <!--设置表格的表头--> <th width="70px">演员</th> <th width="90px">代表作</th> </tr> <tr align="center" height="40px"> <td>成龙</td> <td>警察故事</td> </tr> <tr align="center" height="40px"> <td>周星驰</td> <td>大话西游</td> </tr> <tr align="center" height="40px"> <td>李连杰</td> <td>少林寺</td> </tr> </table> </body>6.4 表格跨行跨列
在td或th标签中添加colspan属性实现跨列操作。
<body> <table border="1" align="center" cellspacing="0" cellpadding="10"> <caption>横跨两列的单元格</caption> <tr height="35px"> <th>姓名</th> <!--添加colspan属性,实现跨两列单元格--> <th colspan="2">手机号</th> </tr> <tr height="35px"> <td>周安德</td> <td>18911111210</td> <td>18911111210</td> </tr> <tr height="35px" align="center"> <td>谭健</td> <td>18911111210</td> <td>18911111210</td> </tr> </table> </body>以上代码在Chrome浏览器中显示的效果为:

在或标签中添加rowspan属性实现跨行操作。
<body> <table align="center" border="1" cellspacing="0" cellpadding="10"> <caption>横跨两行的单元格:</caption> <tr> <th>姓名</th> <td align="center">周安德</td> <td align="center">谭健</td> </tr> <tr> <!--添加rowspan属性,实现跨两行单元格--> <th rowspan="2">手机号</th> <td>18911111210</td> <td>18911111210</td> </tr> <tr> <td>18911111210</td> <td>18911111210</td> </tr> </table> </body>以上代码在Chrome浏览器中显示的效果为:

7.HTML表单标签
HTML 表单用于搜集不同类型的用户输入。
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮。
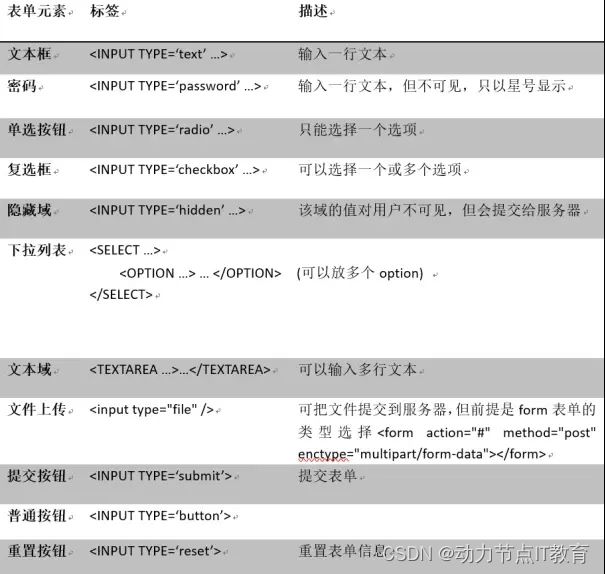
7.1 表单标签集合

<!-- https://www.baidu.com/?uName=%E5%BC%A0%E4%B8%89&pwd=123456&gender=0&hobby=smoking&hobby=code form标签:表单标签,为input、select、textarea标签的容器 action属性:指定提交数据的地址,请求地址 method属性:指定请求方式 1)get:会将参数信息在地址栏后面显示出来;传递的数据大小有限只有几十kb 2)post:会将参数隐藏传递;传递数据大小无上限 input标签:文本输入框 name属性: 为当前标签取一个名字,取值可以重复,名字可以包含数字、字母,不能以数字作为开头 value属性:保存标签中定义或者输入的值 type属性:指定文本输入框的类型,取值有: text(文本输入框)、password(密码框)、radio(单选框)、checkbox(复选框)、file(文件上传)、 hidden、submit、reset readonly属性:只读,用户只能看,不能编辑,数据会提交给后台 disabled属性: 禁用,灰色显示,当点击登录按钮时,数据不会提交给后台 radio与checkbox具有: checked属性,可以做默认值选择,取值与属性名一样 file具有:multiple,代表多选,取值与属性名一样 -->7.2 表单标签
HTML 表单用于收集用户输入,表单使用 标签创建。表单可包含文本字段、复选框、单选框、提交按钮等等。块级标签:独占一行很霸道。div、h1~h6、p
行级标签:一行顺着写,写满才换行。a、img、span
注意:form元素是块级元素,其前后会产生折行。
<body> <form> form elements </form> </body>7.2.1 form表单的属性
action=“url”:请求地址,指定form表单向何处发送数据。name=“login”:作用是给表单起名,为了便于我们操作。
enctype =“string”:规定在发送表单数据之前,如何对表单数据进行编码。通常在使用文件上传时,我们会enctype=“multipart/form-data”,以二进制传输。
method =“get/post”:指定表单以何种方式发送到指定的服务器程序,该属性定义浏览器将表单中的数据提交给服务器处理程序的方式。关于method的取值,最常用的是get和post。默认为get
Get请求:会将name属性值作为key,value属性值作为实际内容,在地址栏后面显示出来;传送给后台的数据最大只有几十KB
Post请求:会将name属性值作为key,value属性值作为实际内容,传送数据给后台时会隐藏数据;
传递的数据量无上限
7.3 表单域
要提交数据的表单域必须加name属性。不然,该表单域的数据不会提交到服务器上。7.3.1 input标签
input用于收集用户信息,根据不同的类型(type)显示不同的形式。input是空标签,它没有结束标签,在开始标签中结束。元素根据不同的type属性,可以变化为多种形态。
元素设置name属性,用于网络请求时提交对应输入的字段。
type=“text” 文本框
定义单行的输入字段,用户可在其中输入文本。它是一个单行文本框,input的默认类型即是text类型。
<body> <form action="https://www.baidu.com"> 用户名:<input name="userName" type="text"> </form> </body>type=“password” 密码框
类型为password时,它用于收集用户输入的密码,在你输入时,浏览器会把输入的内容以符号来代替。
<body> <form action="https://www.baidu.com"> 密码:<input name="passworld" type="password"> </form> </body>文本框和密码框都可以添加placeholder属性,用于设置输入字段预期值的提示信息。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
type=“radio” 单选框
类型为radio时,用于定义单选按钮,name属性值相同的input单选框只能有一个被选中。
checked=“checked” 设置默认选中的单选框。
value="1"是提交到服务器时给后台程序员们看的。<body> <form action="https://www.baidu.com"> 性别:男 <input name="sex" checked="checked" type="radio" value="1"> 女 <input name="sex" type="radio" value="2"> </form> </body>type=“checkbox” 复选框
类型为checkbox时,用于定义复选按钮,复选框允许用户在一定数目的选择中选取一个或多个选项。
<body> <form action="https://www.baidu.com"> 兴趣爱好:篮球 <input type="checkbox" name="like1" value="1" checked> 足球 <input type="checkbox" name="like2" value="2"> 游泳 <input type="checkbox" name="like3" value="3"> 跑步 <input type="checkbox" name="like4" value="4"> </form> </body>type=“file” 文件上传
类型为file时,默认为单文件上传。
multiple=“multiple” 设置为多文件上传。
<body> <form action="https://www.baidu.com"> <input type="file" name="file" multiple="multiple"> </form> </body>type=“hidden” 隐藏字段
隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
<body> <form action="https://www.baidu.com"> <input type="hidden" name="hidden" value="123"> </form> </body>7.3.2 select下拉列表
元素定义下拉列表,元素定义待选择的选项。列表通常会把首个选项显示为被选选项,通过添加 selected 属性来定义预定义选项。<body> <form action="https://www.baidu.com"> 选择您喜欢的水果: <select name="select"> <option value="apple">苹果</option> <option value="banana">香蕉</option> <!--榴莲设置为选中状态--> <option selected value="durian">榴莲</option> </select> </form> </body>单选按钮、复选框默认选中用:checked属性。
下拉列表使用:selected属性。
使用size属性设置下拉列表展开,使用multiple属性设置多选。
<body> <form action="https://www.baidu.com"> <select name="select" size="4" multiple id=""> <option value="1">重庆</option> <option value="2">武汉</option> <option value="3">北京</option> <option value="4">上海</option> </select> <input type="submit" value="提交"> </form> </body>7.3.3 textarea>文本域
textarea>元素定义多行输入字段(文本域)cols:规定文本区内的可见宽度。
rows:规定文本区内的可见行数。
<body> <form action="https://www.baidu.com"> <textarea name="text" cols="50" rows="10"></textarea> </form> </body>文本域可以添加placeholder属性,用于设置输入字段预期值的提示信息。
7.4 表单按钮
type=“reset” 重置按钮重置按钮会清除表单中的所有数据。
value="重置"设置重置按钮上显示的文字。
<body> <form action="https://www.baidu.com"> 用户名:<input name="userName" type="text"> 性别:男 <input name="sex" checked="checked" type="radio" value="1"> 女 <input name="sex" type="radio" value="2"> <input type="reset" value="重置"> </form> </body>type=“submit” 提交按钮
type=“submit” 定义提交按钮。提交按钮用于向服务器发送表单数据,数据会发送到表单的 action 属性中指定的页面。
value="提交"设置提交按钮上显示的文字。
<body> <form action="https://www.baidu.com"> 用户名:<input name="userName" type="text"> 性别:男 <input name="sex" checked="checked" type="radio" value="1"> 女 <input name="sex" type="radio" value="2"> <input type="submit" value="提交"> </form> </body>type=“button” 普通按钮
button类型的只是一个普通的按钮,而submit有一个提交的作用,在没有加js代码的情况下,button只是个装饰。
<body> <form action="https://www.baidu.com"> <input type="button" value="普通按钮"> </form> </body>type=“image” 提交按钮
image类型的input也是具有一个提交的作用,不同的是可以指定一幅图片来作为按钮,不提倡使用image,因为它有时候会提交两次。
<body> <form action="https://www.baidu.com"> <input type="image" src="img/bg.jpg"> </form> </body>