- 一比一复刻手表哪里可以买到?推荐三个可靠渠道
腕表世界
在我国,提及一比一复刻手表,人们总是充满好奇与争议。这种高度仿真的复刻手表,凭借其精湛的工艺、时尚的设计,以及与正品相差无几的质感,深受一部分消费者的喜爱。但与此同时,其背后的侵权争议也一直不断。那么,究竟哪里可以买到这些令人心动的一比一复刻手表呢?腕表咨询微信:10428850一、何为一比一复刻手表?一比一复刻手表,指的是严格按照正版手表的设计、尺寸和工艺制作的仿制品。这些手表在材质、外观、功能
- 不要太把自己当回事
诗与远方2021
不要太把自己当一回事儿,要把事情当一回事儿。”认知心理学上,有个著名的“达克效应”:能力欠缺的人有一种虚幻的优越感,错误地认为自己比真实情况更优秀。而且越是在缺乏技能、能力和知识的时候,往往越容易夸大自己的能力和知识。就像罗翔老师说的:“知识越贫乏的人,越是拥有一种莫名奇怪的勇气和自豪感。”如果你高估了自己的实力,又不自知,很有可能就会栽跟头。诗人鲁藜有句名言,老是把自己当作珍珠,就时时有被埋没的
- 到底意难平
文化学者黎荔
作者:黎荔什么是“意难平”?意思就是内心不能满足,心绪不定,心理上接受不了,不能释怀、放不下,不甘心的感觉,念念不忘却没有回响。《红楼梦》第五回记载,贾宝玉梦游太虚幻境,听了《红楼梦》十二支仙曲。其中曲牌为《终身误》的曲子唱道:“都道是金玉良缘,俺只念木石前盟。空对着山中高士晶莹雪,终不忘世外仙姝寂寞林。叹人间美中不足今方信。纵然是齐眉举案,到底意难平”。宝、黛爱情及宝、钗婚姻悲剧,是《红楼梦》的
- 莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)
美鞋之家
莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)莆田鞋,这一词汇在鞋子领域中可谓家喻户晓,以其平易近人的价格和良好的质量赢得了许多消费者的喜爱。那么,莆田鞋的价格到底是多少?它的质量又如何呢?让我们一起来盘点一下。微信:chaodao3(下单赠送精美礼品)莆田鞋零售价格在200元至700元之间,其中主要受鞋子的款式、材质和工艺影响。比如,一双常规的莆田运动鞋大约在250-400元左右,而一双高品质
- 我喜欢橡树
哥舒
橡树代表的意思是:永恒。橡树材质坚硬,粗壮宽大,树冠繁茂,有“森林之王”的美称。在欧美文化中,橡树与人的生命相关,是力量的象征,与权威相连。它有着非凡的威仪、特别的气度和神秘的力量,被视为“神秘之树”。传说这种高大粗壮树木的掌管者是希腊主神宙斯、罗马爱神丘比特以及灶神维斯塔。在宙斯神殿里的山地森林里,矗立着一棵具有神力的参天橡树,橡树叶的沙沙声就是主神宙斯对希腊人的晓喻。许多国家皆将橡树视为圣树,
- 虚幻引擎VR游戏开发03| 键位映射
charon8778
虚幻引擎游戏开发虚幻vr游戏引擎
Enhancedinputmapping按键映射在虚幻引擎(UnrealEngine)中,EnhancedInputMapping是一个用于管理和处理输入(例如键盘、鼠标、手柄等)的系统。它提供了一种更灵活、更强大的方式来定义和响应用户输入,相比传统的输入系统有多项改进。以下是它的主要功能和用途:更灵活的输入映射:EnhancedInputMapping支持基本的按键绑定,也能处理组合输入(例如按
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- 一比一顶级复刻名表:品质与价值的完美结合
腕表世界
一比一顶级复刻名表:品质与价值的完美结合在当今社会,手表不仅是一种实用的计时工具,更是一种时尚和品位的象征。然而,对于很多手表爱好者而言,原版的名表价格高昂,难以承受。此时,一比一顶级复刻名表便成为了一个极具吸引力的选择。微信咨询:99522676一比一顶级复刻名表指的是按照原版手表的尺寸、外观、功能和材质进行复制的手表。这些复刻表在保持与原版手表高度相似的同时,也具备了极高的品质和精美的工艺。首
- 1300多的特效镜头,这部集古装、玄幻、动作的电影,看的人只想睡觉
呐呐夏
我感觉这标题一出,一定会有一众影迷来“讨伐”我,anyway,言论自由都不允许会不会太过分了点?!废话不多说,2021年开年上映的电影《长安伏妖》,论其制作班底,绝对王牌:周星驰御用团队;说其演员,老戏骨➕实力派:吴孟达、罗家英、保剑锋andsoon。按理说这么一部又是古装、又是动作、玄幻特效镜头1300➕的影片,应该是排片量满满,但不知道是前期宣传不到位,还是因为别的原因,上映不到一个月就转为网
- Android界面特效全汇总
小飞鹤
Android开发详解android
(一)Activity页面切换的效果Android2.0之后有了overridePendingTransition(),其中里面两个参数,一个是前一个activity的退出两一个activity的进入,Java代码1.@OverridepublicvoidonCreate(BundlesavedInstanceState){2.super.onCreate(savedInstanceState);
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- 爱一人,只要在一起
谢谢微甜
图片发自App曾经看过梵高写的这样一段话:每个人的心里都有一团火,路过的人只看到烟,但总有一个人,总有一个人能看到这团火,然后走过来,陪我一起。我带着我的热情,我的冷漠,我的狂暴与我的温柔,以及对爱情毫无理由的相信,走得上气不接下气,结结巴巴地对她说:你叫什么名字?从你叫什么名字开始,后来,有了一切。这是有点儿虚幻、有点儿唯美又有点儿意外的爱情的开头,只可惜并不是所有的人都有接受这个开头的勇气。坦
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
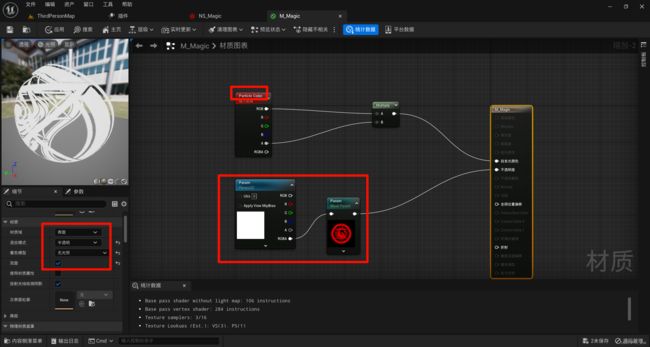
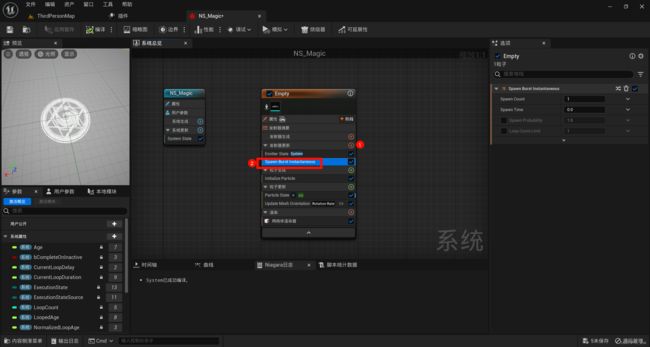
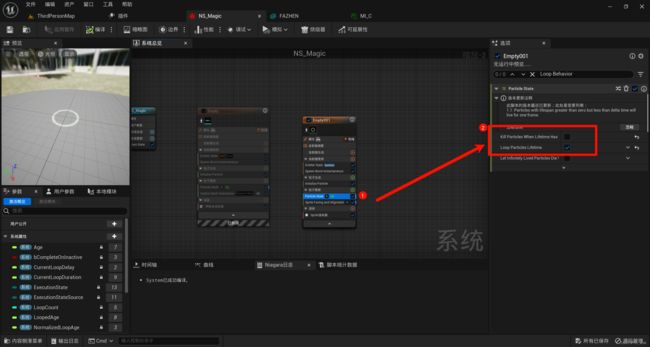
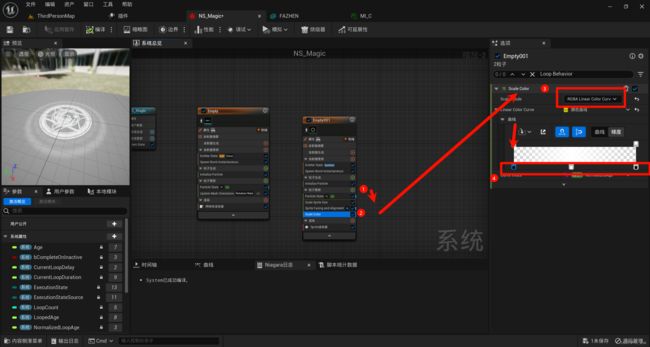
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 我和我的文创系列之当爱丽丝遇上中国古代仕女(一)
宝藏姐李泱
☆爱丽丝冰箱贴爱丽丝漫游奇境的冰箱贴,设计理念来源于《爱丽丝漫游奇境》书中的插画,爱丽丝、国王、皇后、疯帽子、白兔先生以及怀表兔,故事中的个性鲜明的主角和配角们,一打开包装袋,立马跃于眼前。材质:水晶玻璃,每一个圆圆的冰箱贴直径约3.7cm。配色非常小清新,一套六枚,两个主色调,淡蓝色和淡粉色,很讨人喜欢哦。其实,我蛮喜欢这些名著的插画,画作水平都不低。尤其是那些儿童文学方面著作的插画,还童趣味十
- 公司级鞋和纯原鞋区别,两个鞋款的差异有8点
优鞋之家
公司级鞋和纯原鞋区别,两个鞋款的差异有8点在时尚潮流的汪洋大海中,鞋履是引领潮流的风帆,而对于热爱鞋文化的你来说,了解公司级鞋和纯原鞋的区别,无疑是驶向风尚前沿的航标。如阿基米德所言:“给我一个支点,我可以撬动整个地球。”在鞋履的世界里,这些区别便是我们选择的支点。结合关键词公司级鞋和纯原鞋区别,我们一起揭开它们之间的神秘面纱。微信图片_20230825165608.jpg首当其冲的区别是材质的质
- 权游是在干嘛?
梁十斤
为什么当年我那么喜欢看权游?因为精湛的特效,演技,意想不到的剧情后来,越来越没悬念了最后一季完全放飞自我了第四集就没有排兵布阵这说法了第五集简直是疯了在干嘛?龙妈在干嘛,雪诺在干嘛黑人问号脸屠城屠成这样了所以还剩最后一集权游你还能干嘛?难道要搞两个小时的灾后重建么图片发自App图片发自App
- 心情在岸边犹好
郯微
今天是我来到的第一天,心情在岸边犹好。第一眼就喜欢上这个名字,微醺的阳光洒在我的背上,简单而舒适。我喜欢书本的厚实感,可以来回翻阅品读的自在感,以及对时光流逝的满足感。我喜欢电子书的便利性,喜欢时代发展带来的快捷性。总之,载体之所以是载体,只是因为其承载的东西精妙绝伦。一蹴而就的美好往往是虚幻的,奋斗才是年轻人的主题。我喜欢一个姑娘,从小就喜欢。我们经历了十多年的美好瞬间、珍藏无数感动却从未在一起
- 2024高仿手表值不值得买?以下的内容可参考
桃朵桃朵
在当今社会,高仿手表已经成为一个备受关注的话题。2024年,随着技术的不断进步和市场的不断扩大,高仿手表的质量和外观越来越接近真品,这使得越来越多的消费者开始考虑购买高仿手表。那么,2024年高仿手表到底值不值得买呢?【更多详情加薇信了解:FB2260】首先,我们需要明确什么是高仿手表。高仿手表是指模仿正品手表的外观、功能和材质等方面,但是价格比正品手表低很多的手表。这种手表通常是由一些小作坊或者
- 《时空恋旅人》( About Time):认真对待每一天的生活
北纬91度半
某一天,男主Tim的老爸告诉他,家族的男人都拥有超时空旅行的能力,可以回到过去。这样的超能力既能给你带来很多美好的时刻,但也容易让原本平静的生活变得一团糟。这种题材的电影不少,但是《时空恋旅人》没有任何特效,也没有任何烧脑的电影情节,有的只是对平凡的生活以及蕴藏其中的真爱的探索与寻求。Tim用超时空旅行的能力帮助一位性格古怪但颇有才华的舞台剧作家重新上演被忘词的配角搞砸的演出,却因此丢失了在餐厅邂
- 炸菜(二)
天翼口腔
炸菜,是过年的重头戏。不光是过年的仪式感,更是一个家庭最重要的“面子工程”。为什么?过年,最重要的节目就是走亲戚。我,从小就爱走亲戚。走亲戚,除了玩儿,就是品尝亲戚家的年下菜。啥叫年下菜?就是年前炸的菜嘛!炸鸡、炸鱼,豆腐丸子、绿豆丸子、豆腐箱、炸肉、炸山药……只有你想不到,没有你吃不到。所以,炸菜的水平,直接反映了一个家庭的烹饪水平。味道,食材质量,数量,创意,哪样不是客人品头论足的重点?不客气
- Unity3D帧同步模式的网络游戏详解
Thomas_YXQ
游戏开发Unity3DUnity开发语言ui
帧同步概述帧同步(FrameSynchronization)是指在网络游戏中,多个客户端在同一时刻执行相同的游戏逻辑,确保各个客户端的游戏状态保持一致。这种同步方式对于实现公平的多人游戏和减少网络延迟对游戏体验的影响至关重要。Unity3D作为一款强大的跨平台游戏引擎,提供了丰富的工具和接口来实现帧同步。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!实现步骤1.确定帧率
- 被批一顿略有所感
浮生清逸
2021.4.7—阴周叁今天下午开了项目总结会,被批的体无完肤。当初为了独特点加入了特效,结果成了被批的点,所以小聪明不要有。一开始对此不怎么重视,导致被领导批审美不行什么的。当时真的无比尴尬,在几十人的会议上,没有给我留丝毫面子。以后的项目总结,就仿照其他同事了。在换页的时候慢一点,讲得更久一点,做好充足的准备。不会再犯第二次这种错误,既然指出了,我就去改正没什么大不了的。待自己变得足够优秀再潇
- 建水紫陶壶泡茶的优点,建水紫陶适合泡什么茶
华茗轩
图片发自App建水紫陶壶越来越受人们的追捧,那么用紫陶壶泡茶到底有什么好处,下面就让小编为您一一道来。图片发自App第一、以紫陶壶来泡茶,只要充分掌握茶性与水温,当可泡出“聚香含淑”、“香不涣散”的好茶,比起其它材质的茶壶,其茶味愈发醇郁芳香。图片发自App第二、紫陶壶“注茶越宿,暑月不馊”,茶汁不易霉馊变质,且不易起腻苔,所以清洗容易,不费周章。值得一提的是,此处所指的“暑月不馊”,即夏日隔夜亦
- CPA考试倒计时52天
花儿要努力的开
人到中年,会放弃虚幻的世界和不切实际的欲望,总是把它局限在自己力所能及的范围之中。没有迎来开挂的辉煌,依旧是个在泥泞中挣扎的平凡人。正所谓年少不识愁滋味,中年方知万事辛。认清了生活不易,所以在命运的刁难中愈发坚强;习惯了单枪匹马,于是在角色的变迁中逐渐成熟;看遍了人情冷暖,最终在岁月的无常中学会权衡。尤其是现在这个什么都很快速的世界虽未到中年,但已明白风雨人生,唯有自渡
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 【 WPF 中常用的 `Effect` 类的介绍、使用示例和适用场景】
TIF星空
WPF分享wpf经验分享笔记
WPF中常用的`Effect`类的介绍、使用示例和适用场景使用场景解释示例代码示例代码解释Effect类描述使用示例适用场景DropShadowEffect为元素应用投影效果。xml为控件、文本、图像添加阴影效果,增加立体感和视觉层次。BlurEffect为元素应用模糊效果。xml模糊背景、图像或文本,常用于突出前景内容或创建模糊背景效果。BitmapEffect通过位图管道为元素应用特效(已过时
- 减法
Jiang江柳
图片发自App最近群里面在搜集和讨论着大家这一年或两年的成长,看了很多励志的故事,也见到了很多人,用实际行动改变自己的实力,也有很多的人和我一样沉默着,可能也在思考的这两年自己成长了什么,获得了什么?突然发现这两年赶在知识付费的风口,买了很多的课程,那些所谓的认知升级,经不起时间的考验,因为所有的认知,如果没有建立实践的基础之上,那么全都是虚无和飘渺。就像神话一样。沉迷于虚幻和虚无的世界里,对于现
- 疑惑
AOS加贝
有些问题就这么出现了,横亘在你面前,你不得不面对。但是,你没有办法,束手无策。你疑惑它存在的意义与合理性,你意淫命运人生种种,在虚幻中找到自己的存在。疲惫的双眼看着纷杂的内心,干涩心力憔悴?疑惑多了,干事少了
- 水墨特效怎么做?两种方法快速搞定!大神都在用的超美视频画面效果
四季冷暖是你
想在视频里用高大上的水墨特效,却不知道怎么做?一般做这种唯美好看的效果,在一些特效软件里需要自己去设计、渲染,这一步就难倒了很多新手。那像视频大神一样的水墨特效就没办法制作了吗?今天就教大家快速搞定水墨特效,两种方法就能让你的视频立马高大上起来。准备材料:你的原视频素材以及电脑剪辑软件爱剪辑。ps.电脑上搜爱剪辑(aijianji.com)官网去下载。制作攻略:方法一:直接给视频运用“水墨晕染”的
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文