委托与事件以及应用
【http://www.cnblogs.com/wlflovenet/archive/2011/11/02/2230775.html】
因为最近再带两个实习的朋友~ 他们在理解委托这块 不明白能用来做什么 对这块理解的不好 更不用说委托扩展来的 拉姆达表达式 事件等了~ 但是这些很重要 在MVC EF4.1 里 都会有很多拉姆达表达式的影子 在做组件开发 用户控件开发 事件的运用 一定也是少不了的 稍微深入点儿的说 用于两个对象之间的通讯 用来解耦 用委托事件 是很不错的选择 而设计模式里的观察者模式 也是基于委托事件的应用 还有做winform 开发的 里的线程 WPF SL 的异步调用等 都是有这委托的影子的 所以 这个还是很重要的。也是一定要掌握的~ 希望通过这篇文章 能让大家更加了解委托以及如何运用~
一.委托以及延伸
先看下MSDN 的介绍吧~------ delegate
通俗的说 委托就是可以实现 把方法做为变量来传递
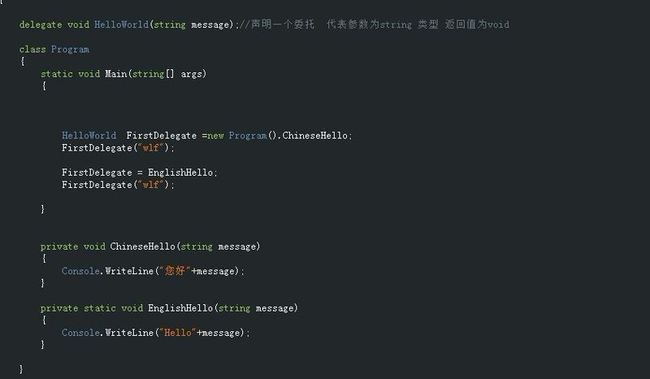
1.先写个最简单的委托的用法
静态的和非静态方法的
结果会输出
您好 wlf
Hello wlf
这是最原始的委托
2. 进化为匿名方法
声明完委托后 还要声明方法 是不是很麻烦 如果不声明方法 用匿名方法 可以帮我们 看 代码减少了很多吧~
3.再进化为拉姆达表达式
上面的虽然简单了不少 但是 还能更简单的 用拉姆达表达式~
看 这就是拉姆达表达式的演变 一定要会这个~ 因为在EF LINQ 等 有很多用拉姆达表达式的~
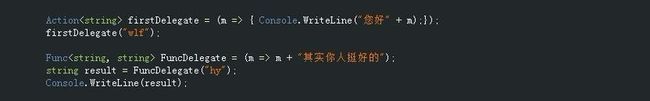
4.用Action 和Func继续简化
上面的代码以及很简单了 但是还有个很不爽的一点~ 要声明委托! 可以不声明么?当然可以~
通俗的讲 这两个都是用来帮你声明委托
Action 用于帮你声明没用返回值的委托 Func则是有返回值的 最后一个参数为返回值
看~ 以前的版本 总是要声明一个HelloWorld 的委托 现在只有两行代码就可以了 下面顺便掩饰了有返回值的 func 的例子。第一个参数 是传递
参数的类型 第二个是返回值的类型 ~ 这里说下 这俩函数都有16个重载~ 所以多个参数是没问题的~
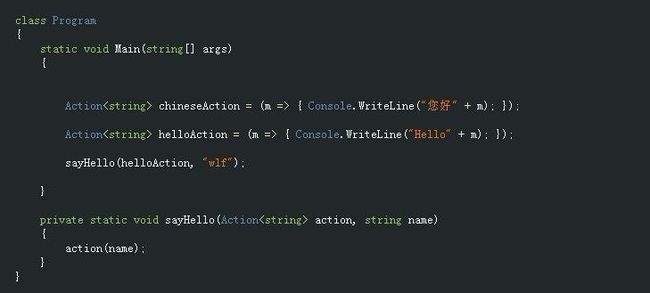
5.说说委托的好处
委托的好处 应用 文章开始已经说了很多了 这里就拿文章开头的例子 体会下委托的好处
当我们再多一种语言来问好时 只需增加一种Action 即可 而不需要改动 sayHello 方法 否则 这里将充满了 if else 的判断
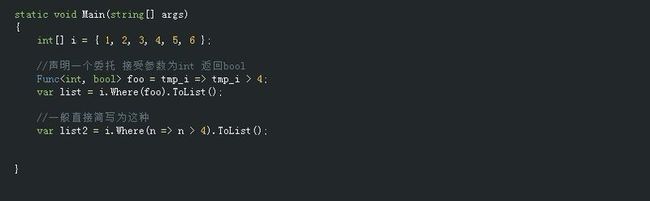
6.工作里的应用
再 LINQ 或EF 里 都有 个很重要的 数据刷选的功能 WHERE 它的参数就是 Func 直接上代码 自己看注释~
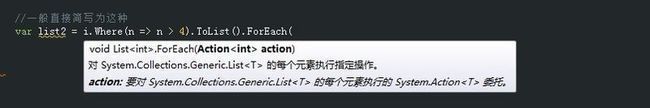
看 可以很轻松的实现 数据过滤~ 喜欢这种函数式风格的编程方式 我们可以点 顺便介绍工作中的 Action
嗯 有图有真相~ 这个ForEach 的参数 正是Action 以后遇到这几个 新手们就不用再陌生了~
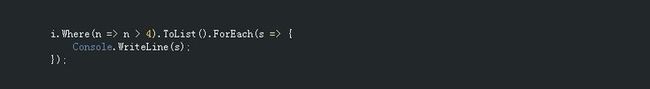
实现把集合里 大于4的打印出来的 这个功能 全部都是点儿出来的~
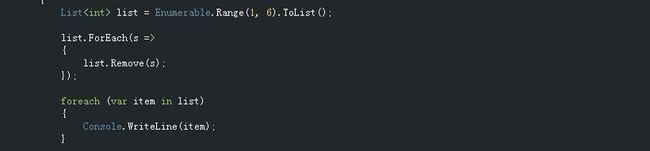
提示:尽量不要再ForEach 里进行集合的操作 比如 移除集合里的元素等~ 否则会出来不希望出现的结果~ 出来的结果为 2 4 6
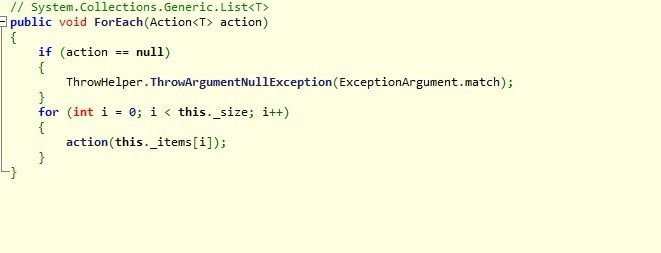
原因 反编译 我们发现是 for 按索引删除
上面的话题扯远了~ 回归主题
二 .事件以及应用
1.先用委托来实现一个常见的工作场景(委托代替事件)
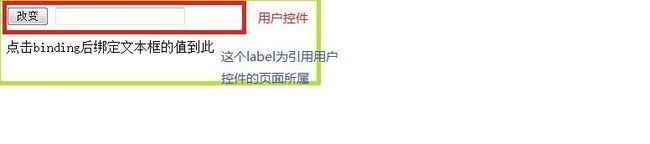
webForm 用户控件 我们在实际工作中 用的都是非常多的 说一个场景 一个用户控件 里面一个textbox 一个button 一个页面引用了
这个用户控件 这个页面里有一个label 我希望 点击 用户控件里的 button改变 把 textbox 里的值 绑定到 label 上 这就是一个典型的委托事件的
应用
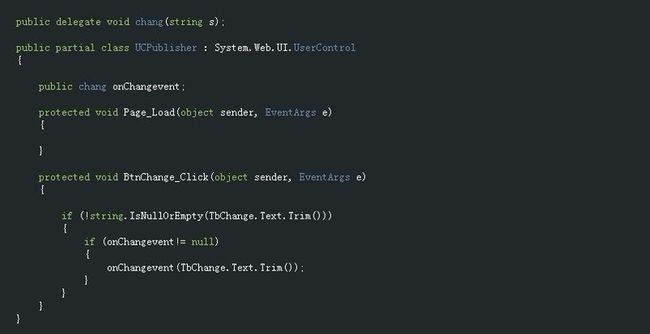
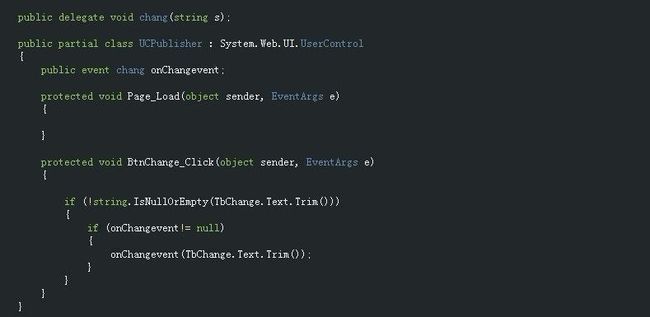
1.直接上代码 先上用户控件的
声明一个委托 当点击按钮时 调用
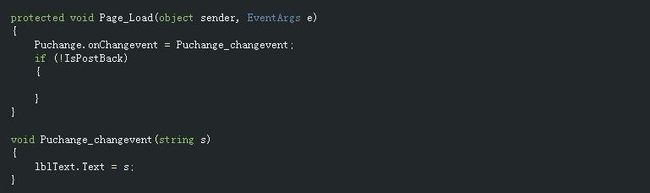
2. 引用用户控件的页的代码
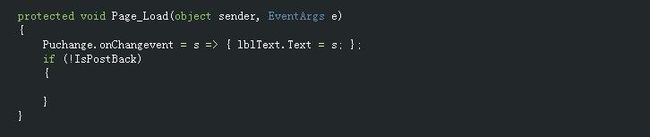
当然 我们会了拉姆达表达式 完全可以写成
这里主要说的是 委托的注册 记得要写到 !IsPostBack 外面
大概顺序是这样的 先执行 用户控件的外部变量赋值 => 再执行父页面的用外部变量赋值(本例子中没有)=> 再执行父页面的pageload=>用户控件的pageload
如果不写到 !IsPostBack 外面 点击按钮后 先执行 用户控件的外部变量赋值(以前被赋值的委托会又为空,所以这时需要在页面pageload 里 重新注册 而不能写到!IsPostBack) 里面~
3 只用委托的缺点
功能虽然实现了 但是我们想 我们可以在 父页面 给 Puchange.onChangevent 赋值为null 或者篡改为别的 而我希望我们在引用时 只能添加 或移除 这样就更
完美了 所以 事件就出来了~
2.使用事件重新实现上面的代码
1.用户控件里的
2.父页面
3.winform 或Silverlight 里尽量使用委托和事件 来通讯
这样可以更好的降低耦合 避免了 子窗体中出现父窗体对象 降低耦合
三.委托的其他资料
四.总结
文章比较入门 希望新手能对委托事件有更好的了解 平且能把委托扩展来的东西 熟练运用到工作中 来简化代码~ 并且能把事件熟练运用~文章的目的也达到了