FullCalendar的二次开发、扩展
FullCalendar:
官方网址
http://arshaw.com/fullcalendar/
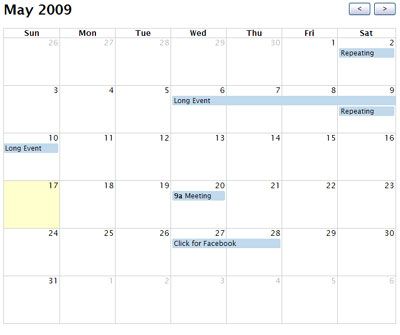
FullCalendar是一个jQuery日历插件,它使用Ajax来获取每一个月的日历事件并能够配置成使用自己的日历事件来源比如从Google Calendar获取事件。支持拖放日历中的事件,自定义点击和拖放事件。默认的截图如下:
官方的版本,其实还有很多需要扩展的,比如添加事件、鼠标效果、事件样式等。项目需要,对它作了一次扩展,应该是很常用的功能吧,因此把它写下来,为有需要的人准备。
1. 鼠标事件。移上去后当日背景色改变。这个功能我查了官方的文档,发现它们只是对事件有响应,并没有对当前日期的响应,对事件响应的名称是:eventMouseover和enentMouseout 可以做到当鼠标放到事件上时,可以改变事件的背景、文本等效果。添加这个效果很容易,直接使用jQuery的hover方法就可以了:
function (){
$( this ).addClass( " calendar_hover " );
},
function (){
$( this ).removeClass( " calendar_hover " );
}
);
添加一个样式:.calendar_hover{background:red;}
2. 鼠标移上去出现添加事件的符号。这里需要改动它的核心JS了(没办法啦,要不使用jQuery插进去,不过既然改了,就不要在乎这些啦,唉...)
打开fullcalendar.js
找到第1094行,即是renderGrid方法里的一个生成td标签的循环,在生成日期数的前面添加一段:
<span date='"+d.format("yyyy-MM-dd")+"' class='add_opt'></span>
这里的d.format(....)方法是对JS中date类的扩展方法:
* 时间对象的格式化;
*/
Date.prototype.format = function (format) {
/*
* eg:format="YYYY-MM-dd hh:mm:ss";
*/
var o = {
" M+ " : this .getMonth() + 1 , // month
" d+ " : this .getDate(), // day
" h+ " : this .getHours(), // hour
" m+ " : this .getMinutes(), // minute
" s+ " : this .getSeconds(), // second
" q+ " :Math.floor(( this .getMonth() + 3 ) / 3 ), // quarter
" S " : this .getMilliseconds()
// millisecond
}
if ( / (y+) / .test(format)) {
format = format.replace(RegExp.$ 1 , ( this .getFullYear() + "" )
.substr( 4 - RegExp.$ 1 .length));
}
for ( var k in o) {
if ( new RegExp( " ( " + k + " ) " ).test(format)) {
format = format.replace(RegExp.$ 1 , RegExp.$ 1 .length == 1 ? o[k]
: ( " 00 " + o[k]).substr(( "" + o[k]).length));
}
}
return format;
}
因为点击添加按钮以后,需要获取当天的日期,所以我将日期写到div的属性里面,方便获取。
当然,如果点击上一月下一月的按钮的时候,这个数会改变,所以再找到1160行的:td.find('div.fc-day-number').text(d.getDate());
在后面添加一个改变日期的脚本: td.find("span.add_opt").attr("date",d.format("yyyy-MM-dd"));
这样,即使改变了日期,也可以跟着改变了。接下来的处理就容易了。
按钮的样式,随便自己写了,我是把它设置为隐藏,图片作背景。当鼠标放到日期上时显示,鼠标放上去后改变背景图片。点击显示事件添加框。
function (){
$( this ).find( " .add_opt " ).css( ' display ' , ' inline-block ' ); // 显示
$( this ).addClass( " calendar_hover " );
},
function (){
$( this ).find( " .add_opt " ).hide(); // 限期添加按钮
$( this ).removeClass( " calendar_hover " );
}
);
// 添加按钮点击事件
$( " .fc-state-default .add_opt " ).click( function (){
var date = $( this ).attr( " date " );
var top = $( this ).offset().top;
var left = $( this ).offset().left;
$( " #new_action " ).css({top:top,left:left}); // 设置添加框的位置
$( " #new_action " ).slideDown();
$( " #new_action input[name='date'] " ).val(date); // 添加框内form的date值设置
});
其它代码自己写了,这样事件添加就完成了
3. 改变事件样式。不知道为什么,在文档里面都没有说明可以配置事件的样式:className
' id ' : 1 ,
' title ' : ' Test ' ,
' start ' : ' 2010-06-06 ' ,
' end ' : ' 2010-06-07 ' ,
' url ' : ' http://www.youyu.us ' ,
' className ' : ' myStyle ' // 这里可以设置此action的样式
}]
4. 配置中设置样式,这个功能是我找到className时使用的,后来一直没有删掉。
找到_renderDaySegs方法,在此方法完成前添加以下代码:
for ( var key in options.type){
$( " . " + key + " a " ).css(options.type[key]);
}
}
这样就可以在配置文件中设置action对应的样式了,配置中添加:
type:{'myStyle':{'background':'red','font-size':14}}
这功能貌似多余了,呵呵
最终的效果如下图: