opengl模板缓冲区
相信大家有些人对opengl的模板缓冲区不是很理解,包括我最开始也是,opengl的模板缓冲区其实就是采用过滤的技术来控制那些颜色可以绘制,那些不能进行绘制。这里的过滤技术也就是我们的一个控制方法,主要体现在如下两个函数glStencilFunc(GLenum func,GLint ref,GLuint mask)和glStencilOp(GLenum fail,GLenum zfail, GLenum zpass),其中
1.glStencilFunc中的第一个参数指的是过滤函数,(如何来进行过滤),过滤函数有如下几种类型
GL_NEVER 从来不能通过
GL_ALWAYS 永远可以通过(默认值)
GL_LESS 小于参考值可以通过
GL_LEQUAL 小于或者等于可以通过
GL_EQUAL 等于通过
GL_GEQUAL 大于等于通过
GL_GREATER 大于通过
GL_NOTEQUAL 不等于通过
在这里“通过”的意思指的是,我们在将图元绘制到帧缓冲区的时候在片段进行测试的时候是可以完全透过去的,否则的话这个片段就无法绘制到对应的颜色帧缓冲区,那么我们所
绘制的内容也就显示不出来。通过这种控制方法来控制显示,其实这种操作在我们实际的生活中也是很常见的,例如给汽车喷漆,盖章(只会显示刻了的内容)。
2.通过模板操作glStencil()来控制模板结果值的操作,例如,如果失败了对模板值进行加1,减1等处理。等待下一次片段处理的时候再进行新的比较,对值的过滤做新的控制。
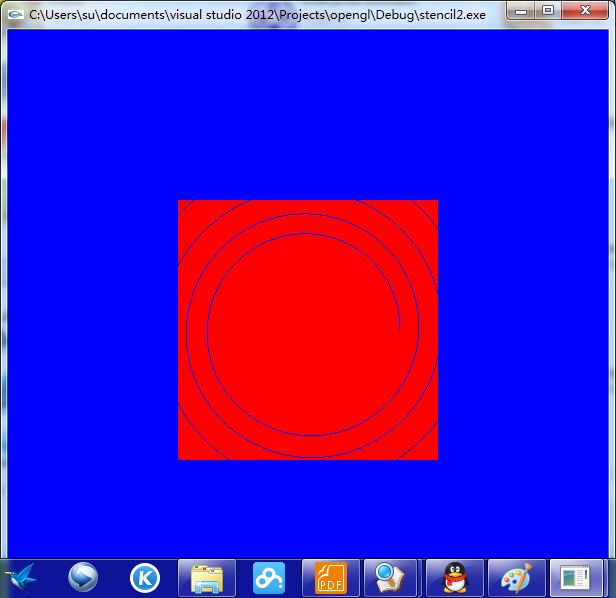
3.在这里我想通过这样一个例子来说明一下:
// stencil2.cpp : 定义控制台应用程序的入口点。
//
#include "stdafx.h"
#include <iostream>
#include <assert.h>
#include <GL/glew.h>
#include <GL/glut.h>
#pragma comment(lib, "glew32.lib")
void init()
{
glClearColor(0,0,1.0,0);
glClearStencil(0);
glEnable(GL_STENCIL_TEST);
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT|GL_STENCIL_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0, 0, -20);
glStencilFunc(GL_ALWAYS, 0,0x00);
//glStencilFunc(GL_NEVER,0x0,0x0);
//glStencilOp(GL_INCR,GL_INCR,GL_INCR);//
glColor3f(1.0f,1.0f,1.0f);
float dRadius = 5.0*(sqrt(2.0)/2.0);
glBegin(GL_LINE_STRIP);
for (float dAngel=0;dAngel<380.0;dAngel+=0.1)
{
glVertex2d(dRadius*cos(dAngel),dRadius*sin(dAngel));
dRadius*=1.003;
}
glEnd();
//glStencilFunc(GL_NOTEQUAL,0x1,0x1);
//glStencilOp(GL_INCR,GL_INCR,GL_INCR);//
glColor3f(1.0f,0.0f,0.0f);
glRectf(-5,-5,5,5);
glutSwapBuffers();
}
void reshape(int w, int h)
{
glViewport(0,0,w,h);
float aspect = (w*1.0)/h;
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60, aspect, 1, 100);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int _tmain(int argc, _TCHAR* argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGBA|GLUT_STENCIL);
glutInitWindowPosition(200,200);
glutInitWindowSize(600,600);
glutCreateWindow(argv[0]);
assert(GLEW_NO_ERROR == glewInit());
init();
glutReshapeFunc(reshape);
glutDisplayFunc(display);
glutMainLoop();
return 0;
}

加入模板控制之后的结果:
// stencil2.cpp : 定义控制台应用程序的入口点。
//
#include "stdafx.h"
#include <iostream>
#include <assert.h>
#include <GL/glew.h>
#include <GL/glut.h>
#pragma comment(lib, "glew32.lib")
void init()
{
glClearColor(0,0,1.0,0);
glClearStencil(0);
glEnable(GL_STENCIL_TEST);
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT|GL_STENCIL_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0, 0, -20);
//glStencilFunc(GL_ALWAYS, 0,0x00);
glStencilFunc(GL_NEVER,0x0,0x0);
glStencilOp(GL_INCR,GL_INCR,GL_INCR);//
glColor3f(1.0f,1.0f,1.0f);
float dRadius = 5.0*(sqrt(2.0)/2.0);
glBegin(GL_LINE_STRIP);
for (float dAngel=0;dAngel<380.0;dAngel+=0.1)
{
glVertex2d(dRadius*cos(dAngel),dRadius*sin(dAngel));
dRadius*=1.003;
}
glEnd();
glStencilFunc(GL_NOTEQUAL,0x1,0x1);
glStencilOp(GL_INCR,GL_INCR,GL_INCR);//
glColor3f(1.0f,0.0f,0.0f);
glRectf(-5,-5,5,5);
glutSwapBuffers();
}
void reshape(int w, int h)
{
glViewport(0,0,w,h);
float aspect = (w*1.0)/h;
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(60, aspect, 1, 100);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int _tmain(int argc, _TCHAR* argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGBA|GLUT_STENCIL);
glutInitWindowPosition(200,200);
glutInitWindowSize(600,600);
glutCreateWindow(argv[0]);
assert(GLEW_NO_ERROR == glewInit());
init();
glutReshapeFunc(reshape);
glutDisplayFunc(display);
glutMainLoop();
return 0;
}
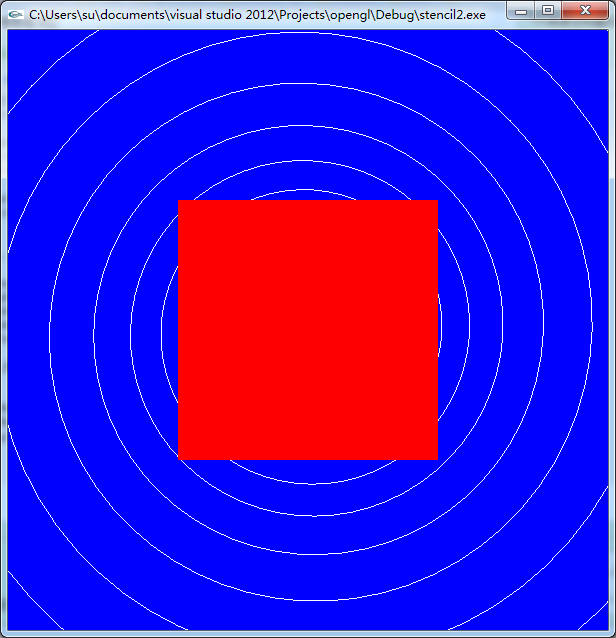
运行结果: