功能笔记本
http://www.cnblogs.com/kyle_zhao/archive/2010/02/27/1674819.html
需要用到的JS文件:/Files/kyle_zhao/js.rar

http://www.cnblogs.com/zengxiangzhan/archive/2010/02/28/1675137.html
代码就不贴完了 直接打包下载吧!
有关上传的都归类在这里了:http://zengxiangzhan.cnblogs.com/category/231599.html
http://www.cnblogs.com/zengxiangzhan/archive/2010/02/21/1670646.html


http://www.cnblogs.com/zengxiangzhan/archive/2010/02/09/1666791.html
http://www.cnblogs.com/wlb/archive/2010/03/02/1676136.html
ImagesLazyLoad 图片延迟加载效果
之前在做一个图片浏览效果时,要看后面的小图必须等到前面的加载完,而且大图的位置是在大量的小图后面,导致大图要等到小图都加载完才能显示,为了解决这个问题,就想到了Lazyload效果。
现在很多网站都用了类似的效果,如淘宝、Bing等。
这个图片延迟加载效果是在Lazyload的基础上扩展的,主要扩展了获取img元素,获取src和图片加载的部分。
兼容:ie6/7/8, firefox 3.5.5, opera 10.10, safari 4.0.4, chrome 3.0
其中safari和chrome部分功能不支持。
http://www.cnblogs.com/cloudgamer/archive/2010/03/03/ImagesLazyLoad.html
http://www.cnblogs.com/effun/archive/2010/03/05/combobox_js.html
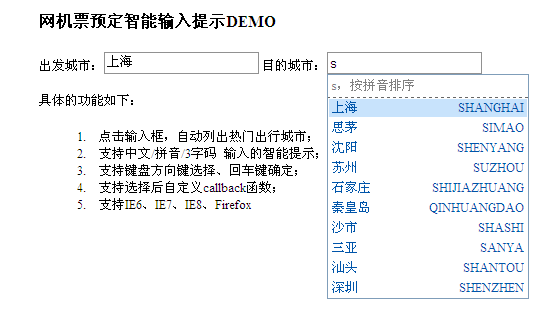
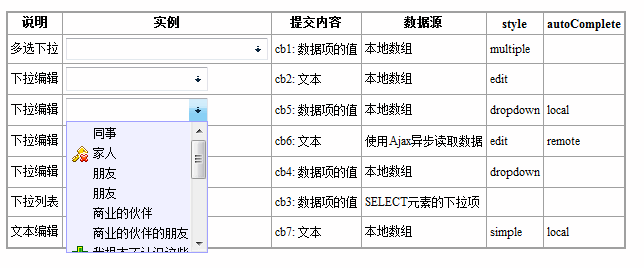
其实现成用JavaScript实现的的ComboBox有很多,包括MS在内都有提供,不过我还是喜欢自己动手做。先来看图:

Combo这个单词的意思是“组合”,那么ComboBox就应该不仅仅是输入+下拉。所以,我在设计的时候,就考虑采用了插件的模式,每一个插件我称为提供者(Provider),它的作用是实现下拉窗口里的功能,所以,在将来还可以为这个ComboBox提供更多的扩展,比如树形结构的下拉、日期选择什么的。ComboBox自带了一个默认的提供者,它实现了WinForm下的ComboBox的基本功能。
用过WinForm下ComboBox控件的人都知道,它用三种下拉风格(.net里用DropDownStyle属性设置),分别是:
Simple - 仅提供文本编辑,与TextBox的作用相同。
DropDownList - 仅提供下拉选择,不能编辑文本内容。
DropDown - 即可以用下拉选择,也可以编辑文本内容。
我的ComboBox控件在实现了上述这些风格以外,还进行了扩展,并且更加贴近Web的使用,可以参考上面的图。因为现在时间比较紧张,具体的说明我就不写了,有兴趣的可以在线体验一下,或者直接下载使用。
IE7和8,FF和Chrome的最新版都测试通过,IE6下基本可以使用,但键盘事件好象有点问题。至于其它浏览器,暂时不考虑支持。
因为还没有实际应用过,可能会有很多没有实现或者不合理的地方,欢迎反馈。
拖动插件--popbaseball 2.0.
相对1.0的更新:
- .更换模式
- .更换查找算法
- .增加拖放中的状态接口
wBox——轻量级的弹出窗口jQuery插件,基于jQuery1.4.2开发,主要实现弹出框的效果,并且加入了很多有趣的功能,比如可img灯箱效果,callback函数,显示隐藏层,Ajax页面,iframe嵌入页面……
- 背景透明度可以根据实际情况进行调节,甚至不设置背景
- 可以根据需要添加wBox标题
- 支持设置窗口位置,默认为在中心显示
- 支持callback函数
- 支持html内容自定义
- img灯箱看图功能
- 支持在wBox显示#ID的内容
- 支持Ajax页面内容
- 支持设置背景,不设置背景
- 支持wBox拖拽功能
- ESC键,或者在背景上双击即可关闭wBox
- .wBoxClose的内容click可以关闭wBox,无论是组装的html,还是隐藏的html,甚至于iframe的内容中的.wBoxClose
设置名字的wBox
背景为透明的wBox
弹出无背景wBox
测试图片href
隐藏id为#info的层
可拖拽的#wBoxUL层
img灯箱连看
$("#imgA").wBox({images:['001.jpg','002.jpg','003.jpg','004.jpg','005.jpg'],isImage:true});
测试img灯箱连看
iframe百度
本地iframe 自适用高度
设置位置为left300 top 100
$('#setPos').wBox({setPos:true,left:300,top:100,html:'设置位置为left300 top 100'});
设置位置为left300 top 100查看效果要滚动到顶部100px处哦~
Ajax加载内容
没有标题的弹出框
利用callback添加地图的wBox
var maplet=null;
oo=false;
var callback=function(){
maplet = new Maplet('myMap');
maplet.centerAndZoom(new MPoint('HEUIDVZVVHUEEU'),8);
maplet.addControl(new MStandardControl({view: {pan:false,ruler: false}}));
}
$("#map").wBox({
title:'<span style="font-size:14px">普加地图</span>--<span style="font-size:12px">可拖拽</span>',
html:"<div id='myMap' style='width:500px;height:400px;'></div>",
callBack:callback,drag:true});
加载地图-利用callback函数
- 首先下载wBox文件,然后将wBox中的
- 引入wbox.js文件
- 引入wbox.css文件
- 注意:wBox源代码文件夹中的图片要跟js,css放在相同的目录下
这个效果也叫放大镜效果,最早好像在ppg出现的,之后就有了很多仿制品出来了。
一般用于放大查看商品图片,在凡客,京东商城,阿里巴巴等都有类似的效果。
好处是能在原图附近对图片进行局部放大查看,而且可以通过鼠标控制查看的部位。
前一阵子看到sohighthesky的图片放大效果,心血来潮自己也写一个看看。
这个程序有以下特点:
1,支持使用原图放大或新图片设置大图;
2,大图完成载入前使用原图放大代替,减少操作等待时间;
3,支持鼠标滚动缩放大图;
4,可以通过设置显示范围或显示框大小设置显示尺寸;
5,可以设置是否自动隐藏显示框;
6,支持插件形式的扩展来实现更多的功能(下一篇再详细介绍)。
兼容:ie6/7/8, firefox 3.6.2, opera 10.51, safari 4.0.4, chrome 4.1
ps:前几天去财付通面前端,笔试也没通过,打击ing...