折叠问题
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中. 文字说明可能让人费解, 下面用一个例子说明margin-collapsing现象.
例: 在html文件的<body></body>之间写入如下代码:
<div id=”ID1″>
<h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠.</h1>
</div>
在与其外联的css文件中写入:
* {
padding:0;
margin:0;
}
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
代码解释:
-
在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
- *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
- #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;
- #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
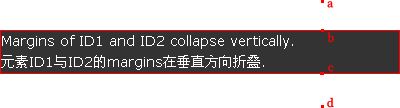
但用浏览器打开html文件, 却得到 Example4 的效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer top/bottom)之间的距离, 即Fig. 3中be的距离.