IOS基础UI之(五)UIAlertView、UIActionSheet和UIAlertContro
IOS基础UI之(五)UIAlertView、UIActionSheet和UIAlertController详解 
标签: iosUIAlertViewUIActionSheetUIAlertController
2015-09-20 11:58 340人阅读 评论(3) 收藏 举报
![]() 分类:
分类:
IOS(UI基础)(10) ![]()
版权声明:本文为博主原创文章,未经博主允许不得转载。
iOS 8的新特性之一就是让接口更有适应性、更灵活,因此许多视图控制器的实现方式发生了巨大的变化。比如说Alert Views、Action Sheets。 下面就大致介绍它们的使用方式。
UIAlertView:
1.创建UIAlertView。 UIAlertView的按钮是水平排列的,当按钮多的时候由于考虑的位置不够,因此会垂直排列。
参数:delegate: 代理 otherButtonTitles: 其它按钮,可以添加多个。多个用逗号隔开
[objc] view plaincopy
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"标题" message:@"这个是UIAlertViewStyleDefault的默认样式" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"登录",nil ];
2.设置对话框样式。UIAlertView样式有四种:
UIAlertViewStyleDefault 默认样式
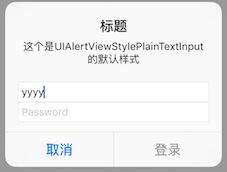
UIAlertViewStylePlainTextInput 可输入文本样式
UIAlertViewStyleSecureTextInput可输入密码样式
UIAlertViewStyleLoginAndPasswordInput 可输入文本和密码
[objc] view plaincopy
alert.alertViewStyle = UIAlertViewStyleDefault;
3.显示对话框
[objc] view plaincopy
[alert show];
效果:
4。 监听点击按钮触发事件。
现在我们要需求是,用户名和密码不为空,登录按钮才可点击。点击登陆按钮控制台输入相应的用户名和密码。如何实现呢???
实现方法:实现UIAlertViewDelegate协议,调用响应对话框视图的按钮动作的回调方法。还有当文本框内容改变时,调用alertViewShouldEnableOtherButton:方法可以让按钮动态地可用或者不可用。
4.1 监听对话框点击按钮方法实现控制台输出:
[objc] view plaincopy
/**
* alert按钮监听事件
*
* @param alertView alertview
* @param buttonIndex 按钮下标(从0开始)
*/
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
//NSInteger num = [alertView numberOfButtons];//对话框的按钮个数
// NSLog(@"对话框共%ld个按钮",num);
if (buttonIndex == 1) {//登录按钮
NSString *name = [alertView textFieldAtIndex:0].text; //第一个输入框的值
NSString *password = [alertView textFieldAtIndex:1].text;//第二个输入框的值
NSLog(@"用户名:%@,密码:%@",name,password);
}
}
4.2 当文本框内容改变时,调用alertViewShouldEnableOtherButton:方法可以让按钮动态地可用或者不可用
[objc] view plaincopy
/**
* 当提示框的文本框内容改变时触发
*
* @param alertView alertView
*
* @return 是否可用
*/
-(BOOL)alertViewShouldEnableFirstOtherButton:(UIAlertView *)alertView{
BOOL isLogin = NO;
NSString *name = [alertView textFieldAtIndex:0].text; //第一个输入框的值
NSString *password = [alertView textFieldAtIndex:1].text;//第二个输入框的值
if (name.length!=0 && password.length!=0) {
isLogin = YES;
}
return isLogin;
}
UIActionSheet
UIActionSheet是按钮垂直排列的上拉菜单。 ios8.3之后已经废弃了。
NS_CLASS_DEPRECATED_IOS(2_0,8_3,"UIActionSheet is deprecated. Use UIAlertController with a preferredStyle of UIAlertControllerStyleActionSheet instead")
UIActionSheet使用方式很简单。
1.创建UIActionSheet。
按钮样式:常规(default)、取消(cancel)以及警示(destruective), 其中警示(destruective)会显示红色。
[objc] view plaincopy
UIActionSheet *sheet = [[UIActionSheet alloc]initWithTitle:nil delegate:nil cancelButtonTitle:@"取消" destructiveButtonTitle:@"退出" otherButtonTitles:@"版本更新",@"反馈", nil ];
2.显示对话框
[objc] view plaincopy
[sheet showInView:self.view];
苹果官方在ios8以后推荐使用UIAlertController。 UIAlertController在功能上是和UIAlertView以及UIActionSheet相同的,UIAlertController以一种模块化替换的方式来代替UIAlertView和UIActionSheet的功能和作用。是使用对话框(alert)还是使用上拉菜单(action sheet),就取决于在创建控制器时设置首选样式的。
UIAlertControllerStyleActionSheet ---> UIActionSheet
UIAlertControllerStyleAlert ----> UIAlertView
1.创建UIAlertController。
注意:UIAlertController无需指定代理,也无需在初始化过程中指定按钮
[objc] view plaincopy
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"标题" message:@"这是默认样式UIAlertControllerStyleActionSheet" preferredStyle:UIAlertControllerStyleActionSheet];
2.创建UIAlertAction,将动作按钮添加到控制器上。UIAlertAction由标题字符串、样式以及当用户选中该动作时运行的代码块组成。UIAlertActionStyle三种动作样式:常规(default)、取消(cancel)以及警示(destruective)。
注意:取消按钮是唯一的,如果添加了第二个取消按钮,程序会运行时抛出异常:
* Terminating app due to uncaught exception ‘NSInternalInconsistencyException’, reason: ‘UIAlertController can only have one action with a style of UIAlertActionStyleCancel’
[objc] view plaincopy
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *loginout = [UIAlertAction actionWithTitle:@"退出" style:UIAlertActionStyleDestructive handler:nil];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"反馈" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:cancelAction];
[alert addAction:loginout];
[alert addAction:okAction];
3.显示
[objc] view plaincopy
[self presentViewController:alert animated:YES completion:nil];
以上是UIAlertController实现UIActionSheet(不能实现可输入)。下面通过UIAlertController实现UIAlertView,效果和上面UIAlertView一样,可输入文本和密码,并且控制按钮的状态,控制台输入结果。
1.创建。注意:样式为UIAlertControllerStyleAlert
[objc] view plaincopy
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"登录窗口" message:@"请填写登录信息" preferredStyle:UIAlertControllerStyleAlert];
2.创建UIAlertAction,将动作按钮添加到控制器上
[objc] view plaincopy
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil];
UIAlertAction *login = [UIAlertAction actionWithTitle:@"登录" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action){
NSString *name = alert.textFields.firstObject.text;
NSString *pwd = alert.textFields.lastObject.text;
NSLog(@"用户名:%@,密码:%@",name,pwd);
//点击登陆按钮后,销毁观察者对象
[[NSNotificationCenter defaultCenter]removeObserver:self name:UITextFieldTextDidChangeNotification object:nil];
}];
login.enabled = NO;//登陆按钮不可点击
[alert addAction:cancel];
[alert addAction:login];
3.添加可输入框并且通知观察者(notification observer)--UITextFieldTextDidChangeNotification,判断更改按钮状态
[objc] view plaincopy
[alert addTextFieldWithConfigurationHandler:^(UITextField *textField){
textField.placeholder = @"用户名";
//通知观察者
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(alertTextFiledDidChange:) name:UITextFieldTextDidChangeNotification object:textField ];
}];
[alert addTextFieldWithConfigurationHandler:^(UITextField *textField){
textField.placeholder = @"密码";
textField.secureTextEntry = YES;
//通知观察者
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(alertTextFiledDidChange:) name:UITextFieldTextDidChangeNotification object:textField];
}];
4.接受消息,更改按钮状态
[objc] view plaincopy
/**
* 观察者消息方法,更改按钮的状态
*
* @param notification 消息
*/
-(void)alertTextFiledDidChange:(NSNotificationCenter *)notification{
UIAlertController *alertController = (UIAlertController *)self.presentedViewController;
if(alertController){
UIAlertAction *loginAction = alertController.actions.lastObject;
NSString *name= alertController.textFields.firstObject.text;
NSString *pwd = alertController.textFields.lastObject.text;
loginAction.enabled = (name.length!=0 && pwd.length!=0);
}
}
5.显示
[objc] view plaincopy
[self presentViewController:alert animated:YES completion:nil];