jqPlot图表插件使用说明(三)
简单交互
在之前的学习中,我们已经可以绘制各种类型的图表,也可以给图表添加不同的组件,如标题、图例等等。但这些图表只能用于展示数据,一旦希望对图表有所操作——比如查看数据明细——就显得束手无策了。其实jqPlot是提供了图表事件交互功能的,且实现起来,也相当的简单。接下来我们要做的就是,学习如果监听图表事件,并对事件进行处理。
在jqPlot的源码中,我们能够看到这样的代码片段:
**
* Class: jqPlot
* Plot object returned by call to $.jqplot. Handles parsing user options,
* creating sub objects (Axes, legend, title, series) and rendering the plot.
*/
function jqPlot() {
...其它代码
// 方法:draw
// 绘制所有的块节点到图表容器中,绘制之前不会清空容器
this.draw = function(){
...其它代码
// 给注册的事件绑定事件处理器
this.bindCustomEvents();
...其它代码
}
...其它代码
this.bindCustomEvents = function() {
// 给图表容器(指chart1这个div)绑定点击事件处理函数,其它类似
this.eventCanvas._elem.bind('click', {plot:this}, this.onClick);
this.eventCanvas._elem.bind('dblclick', {plot:this}, this.onDblClick);
this.eventCanvas._elem.bind('mousedown', {plot:this}, this.onMouseDown);
this.eventCanvas._elem.bind('mousemove', {plot:this}, this.onMouseMove);
this.eventCanvas._elem.bind('mouseenter', {plot:this}, this.onMouseEnter);
this.eventCanvas._elem.bind('mouseleave', {plot:this}, this.onMouseLeave);
if (this.captureRightClick) {
this.eventCanvas._elem.bind('mouseup', {plot:this}, this.onRightClick);
this.eventCanvas._elem.get(0).oncontextmenu = function() {
return false;
};
}
else {
this.eventCanvas._elem.bind('mouseup', {plot:this}, this.onMouseUp);
}
};
// 点击事件处理函数,另有其它如onDblClick、onMouseDown、onMouseMove等
this.onClick = function(ev) {
// 传入标准化的Event对象,会携带一些数据属性
// 传出非标准化Event对象
var positions = getEventPosition(ev);
var p = ev.data.plot;
var neighbor = checkIntersection(positions.gridPos, p);
// 获取jqplotClick事件
var evt = $.Event('jqplotClick');
evt.pageX = ev.pageX;
evt.pageY = ev.pageY;
// 关键代码,触发jqplotClick事件,并传递一些数据
$(this).trigger(evt, [positions.gridPos, positions.dataPos, neighbor, p]);
};
...其它代码
}
可以看出,我们不能直接给画布绑定一些诸如click、mouseover之类的常规事件。如果要处理这些事件,我们要做的应该是绑定jqplotClick事件,当我们触发点击事件时,图表会自动帮我们触发画布的jqplotClick事件。因此,要处理图表点击事件,我们只需要添加如下代码即可:
$('#chart1').on('jqplotClick', function(){
// 事件处理代码
});
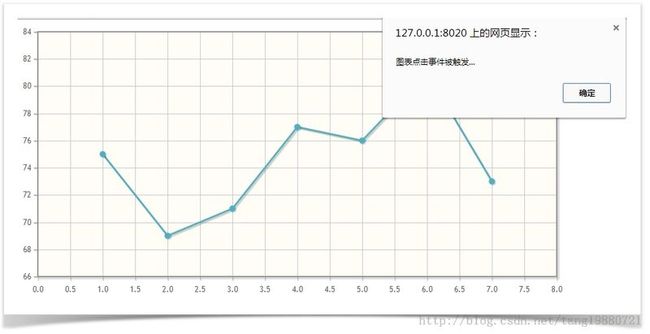
我们先来绘制一个简单的线形图表,在此图表上添加相关的交互事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图表事件交互</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.min.js"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
$.jqplot('chart1', [[75, 69, 71, 77, 76, 81, 73]]);
// 如前所述,添加事件处理
$('#chart1').on('jqplotClick', function(){
alert('图表点击事件被触发...');
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 800px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
在此图表上,我们点击任何位置,都可以看到如下结果:
携带数据的交互处理
虽然前面的代码已经可以处理图表的一些事件,但对于一个应用程序来说,没有数据是没有多大意义的。上面的事件处理,我们无法从事件中取得任何数据,因此事件触发时所能做的也就有限。但是如果仔细观察前面this.onClick函数,我们不难发现,在触发jqplotClick事件时,其实是有数据传递给事件的:
$(this).trigger(evt, [positions.gridPos, positions.dataPos, neighbor, p]);
在这行代码的前面,我们可以知道这些传递的数据究竟是什么意思。其中,position.gridPos是指鼠标点击位置相对于整个Grid对象的坐标位置,它是一个点对象,包含x和y两个属性;position.dataPos表示鼠标点击位置在数据区域所对应各个轴的取值,它也是一个对象,不过包含的属性则为xaxis、x2axis、yaxis、y2axis、y3axis、y4axis、y5axis、y6axis、y7axis、y8axis、y9axis以及yMidAxis;neighbor则为事件源数据,这里为空;参数p则为触发事件的图表对象。
有了这些数据,我们就可以在事件处理函数中使用它们。使用方法也很简单,只需要给四个参数到事件处理函数,这些数据就会自动注入到各个参数中。如下:
// 第一个参数是Event对象,其余四个参数分别对应position.gridPos、position.dataPos、neighbor和p
$('#chart1').on('jqplotClick', function(ev, gridpos, datapos, neighbor, plot){
plot.replot({
seriesDefaults:{
color:'#ff0000'
}
});
});
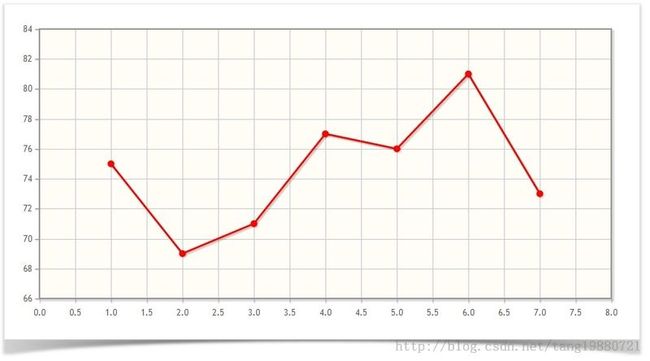
如上,当我们再去点击图表时,图表中的数据线段就会变成红色,如下图效果:
假设我们的页面中有若干个图表,我们可以使用这种方式,去模拟图表选中效果。当然,合理的应用事件传递的数据,还能做出其他更多更好的效果。
更精细的事件交互
在大多数情况下,当我们真的有需求要处理图表的点击事件时,通常我们希望能够处理被点的数据点而非整个图表。同时在处理点击数据点的事件时,我们肯定也希望能够从点击事件中知道,当前点击的到底是哪个数据点,这个数据点的取值是什么。先来看一张图表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图表事件交互</title>
<link rel="stylesheet" type="text/css" href="js/jqPlot/1.0.4/jquery.jqplot.min.css"/>
<!--[if lt IE 9]>
<script language="javascript" type="text/javascript" src="js/jqPlot/1.0.4/excanvas.js"></script>
<![endif]-->
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.min.js"></script>
<script src="js/jqPlot/1.0.4/jquery.jqplot.min.js" type="text/javascript"></script>
<script src="js/jqPlot/1.0.4/plugins/jqplot.pointLabels.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function(){
var chart = $.jqplot('chart1', [[75, 69, 71, 77, 76, 81, 73]], {
title:'《jqPlot图表插件使用说明》日阅读数趋势图',
axes:{ // 具体坐标轴属性
xaxis:{
label:'日期',
ticks:[[0,'06/22'], [1,'06/23'], [2,'06/24'],
[3,'06/25'], [4,'06/26'], [5,'06/27'],
[6,'06/28'], [7,'06/29'], [8,'06/30']
]
},
yaxis: {
label: '阅读数'
}
},
seriesDefaults:{
pointLabels: { // 显示数据点,依赖于jqplot.pointLabels.min.js文件
show: true
}
}
});
$('#chart1').on('jqplotDataClick', function(ev, gridpos, datapos, neighbor, plot){
// 事件处理代码
});
});
</script>
</head>
<body>
<div id="chart1" style="width: 800px;height: 400px;">
<!--
描述:图表展示区域
-->
</div>
</body>
</html>
效果图:
在这张图表中,数据表示的是博客《jqPlot图表插件使用说明》的每日阅读数趋势。可以看出,6月23日阅读人数是75次,6月24日是69次等等。在实际业务需求中,更大可能是在点击75这个点的时候,我们要展示这75个读者的详细列表,查看他们到底是哪些读者。这个时候,我们就得在事件处理中,判断点击的是哪一个点,这个点对应的日期是哪天。显然,如果只是给图表绑定点击事件,这种数据是无法取到的。
这个时候就要关注更为精细的交互了。除了图表整体的交互事件,jqPlot还可以在数据序列上注册事件。与图表事件不同的是,只有鼠标点击在数据节点上时,事件才会被触发。另外,与图表事件相比,数据序列上的事件名称会也不同,通常以“jqplotData”开头,后接事件类型。如jqplotDataClick、jqplotDataMouseover等等;数据序列中事件处理函数接收到的参数含义也有区别,第一个参数gridPos是指被点击的数据点在当前网格中的下标。单条线的图表取值都是0,只有当同时存在多条线时,才能分辩出来。dataPos是指被点击的数据点在所有数据点中的位置下标,比如途中点击第一个点75时,dataPos就是0,点击69时,dataPos就是1,依此类推。neighbor则保存着被点的数据点的数据信息,它是一个数组,其中第一个元素是ticks的下标,第二个元素是该点对应的值,比如第一个点的值是75。最后一个参数plot仍代表当前点击图表对象,但在点击序列点时,貌似没有传入这个参数,所以会是undefined。
如上代码中是监听数据序列的点击事件,稍作修改如下:
$('#chart1').on('jqplotDataClick', function(ev, gridpos, datapos, neighbor, plot){
// 获取标签下标
var tickIndex = neighbor[0];
// 获取标签值(日期)
var date = chart.axes.xaxis.ticks[tickIndex][1];
// 拼接查询url
var url = 'getReaders.action?date=' + encodeURIComponent(date);
// 跳转url
window.location.href = url;
});
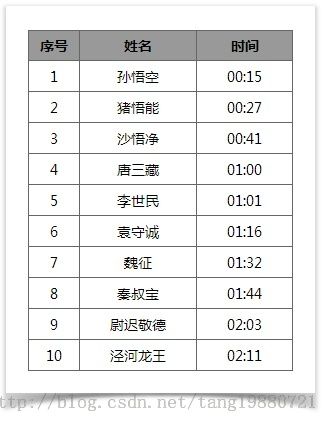
这样,我们就只需要根据传递的日期,在getReader.action中处理请求,展示数据即可:
版权声明:本文为博主原创文章,未经博主允许不得转载。