Totem-DesignNet处理器插件开发方法
关于
DesignNet插件是Totem插件之一,主要用于辅助开发数字图像处理、机器学习、模式识别相关算法。具有快速验证、模块化插件化开发的优点。类似软件包括:Mindjet(思维导图),ImageNet, voreenve等。 效果图如下:
准备
- Qt 4.8.4
- OpenCV2.4.4
设置环境变量OPEN_CV,值为opencv build路径如:F:\SDKs\opencv2.4.4\opencv\build\install - Visual Studio 2010 professional
<!-- lang: shell -->
git clone https://github.com/MichaelMiao/Totem.git
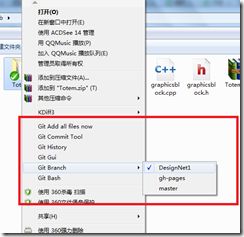
切换到DesignNet1分支,如下图所示
目录结构
![]()
Root //!< 根目录 |—src //!< 存放所有的源代码 |—app //!< 主应用程序,由该应用程序启动,并加载插件 |—libs //!< 所有的库文件 |—Aggregation //!< 集合工具库(类似于C/C++中的Union) |—algrithom //!< 通用算法 |—CustomUI //!< UI相关类(包含一些自定义控件) |—extensionsystem //!< 插件管理器、对象池等 |—GraphicsUI //!< 使用Qt GraphicsView framework 的控件相关类 |—Utils //!< 工具辅助类 |—plugins //!< 所有的插件 |—coreplugin //!< 核心插件 |—designnetplugin //!< DesignNet相关插件 |--designnet_core //!< DesignNet核心插件 |—tools //!< DesignNet子插件 |—welcome //!< 欢迎界面 |—shared //!< 不同项目之间共享的类 |—test //!< 用于测试部分库中的类的功能 |—Win32 //!< binary file 和部分资源文件 |—Debug //!< 可执行文件所在路径 |—libs //!< 库文件生成路径 |—medias //!< 资源路径 |—plugins //!< 插件路径 |—skins //!< 皮肤文件 |—CHANGELOG //!< 变化记录 |—README.md //!< License |—Totem.sln //!< 项目解决方案DesignNet相关插件的开发都是在src->plugins->designnetplugin->tools 下进行开发。
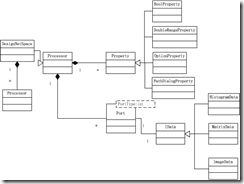
DesignNet的结构组成
miao
|—>testblock
|—>Normal
|—>test
DesignNet的每一个文档都是由一个DesignNetSpace来对应的,每一个DesignNetSpace又是有多个处理器Processor组成,Processor又由端口(Port)和属性Property组成。
具体开发方法
一般开发是在原解决方案中的tool中添加Qt Library工程就可以了,(当然,可以在自己定义的任意路径下开发,设置相关路径,然后将生成的插件拷贝到Win32->plugins下就可以了)。这里以在原解决方案中添加工程。
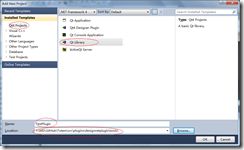
1. 添加TestPlugin工程到Tools文件夹(需要安装Qt4Add-In,就会有该向导)。
2. 修改项目属性,并添加XML支持。
如图所示修改相关设置:
添加Include路径,包括:$(SolutionDir)src\shared;$(SolutionDir)src\libs,$(SolutionDir)src\plugins\designnetplugin\designnet_core
copy "$(ProjectName).pluginspec" "$(SolutionDir)$(Platform)\plugins\" copy "$(Configuration)\$(TargetName).dll" "$(SolutionDir)$(Platform)\plugins\" copy "$(Configuration)\$(TargetName).lib" "$(SolutionDir)$(Platform)\libs\"
修改Linker->OutputFile为$(Configuration)\$(TargetName).dll。
添加$(SolutionDir)$(Platform)\libs到Linker->Additional Library Directories。
在Build Events选项卡中Command Line 添加如下三项:
可根据其他已有的工程里设置工程的Properties。
3. 修改代码
修改TestPlugin继承关系,并实现
virtual bool initialize(const QStringList &arguments, QString *errorString); virtual void extensionsInitialized();
在TestPlugin.cpp中添加导出宏:Q_EXPORT_PLUGIN2(TestPlugin, TestPlugin)(当然,要包含相应头文件)
4. 拷贝其他Tool中的*.pluginspec到TestPlugin工程的目录下。可以修改*.pluginspec下的相关信息。5. 编译即可生成可以被Totem插件识别的插件了。
6. 添加处理器类Test,并继承自DesignNet::ProcessorGraphicsBlock。代码如下:
#include <QObject> #include "designnetplugin/designnet_core/graphicsitem/processorgraphicsblock.h" #include "designnetplugin/designnet_core/designnetbase/port.h" #include "designnetplugin/designnet_core/data/imagedata.h" class Test : public DesignNet::ProcessorGraphicsBlock { Q_OBJECT public: Test(DesignNet::DesignNetSpace *space, QGraphicsItem *parent = 0); ~Test(); virtual Processor* create(DesignNet::DesignNetSpace *space = 0) const; virtual QString title() const; virtual QString category() const;//!< 种类 virtual bool process(); //!< 处理函数 protected: virtual void dataArrived(DesignNet::Port* port); //!< 数据到达 virtual void propertyChanged(DesignNet::Property *prop); virtual bool connectionTest(DesignNet::Port* src, DesignNet::Port* target); DesignNet::Port m_inputPort; };
设置Block图标
在Test构造函数中添加setIcon()即可。
添加属性
一个处理器的属性将会在属性列表中显示出来。在Test构造函数中,首先构造自己需要的属性如:PathDialogProperty prop(路径选择属性), 添加addProperty(prop)就可以了。
添加端口
如下代码展示的是构造一个拥有Image类型数据的端口,该Image类型是RGB类型的数据, 端口为输出类型端口。
m_outPort(new ImageData(ImageData::IMAGE_BGR, this), Port::OUT_PORT)调用addPort(&m_outPort)就可以啦。
设置处理器种类
处理器种类是根据字符串中的’/’符号进行解析的,也就是,在处理器列表中将会根据’/’来建立分类层次。如在category()中返回”miao/testblock/Normal”,将会把该处理器放在如下结构中,叶子节点就是处理器:
miao
|—>testblock
|—>Normal
|—>test启动处理器,开始执行
在数据准备好时,也就是在dataArrived()调用了指定次数,指定端口数据都到已经达时,可以调用setDataReady(true);系统将会自动开辟一个线程去执行process()函数。
属性修改事件
当用户在UI上修改某一项属性时,将会调用到函数propertyChanged()当中。
先写这么多,以后还要在修改很多东西呢。