手把手教你新建 jfinal项目 (一)
申明:个人对java web了解不多,水平不足,有搞笑的地方请勿喷。
一、开工了
1、首先上官网下载 jfinal 的jar包和文档
我们要下载带源码的,这样用的时候还能看看源码。
2、使用MyEclipse进行开发(我的是8.5版本的,自带tomcat6.0)
打开使用手册看看,照着做(我个人接触新东西总觉得会有种晕眩的感觉),反正我看文档是头晕的。不过没办法,还是照着来做吧。
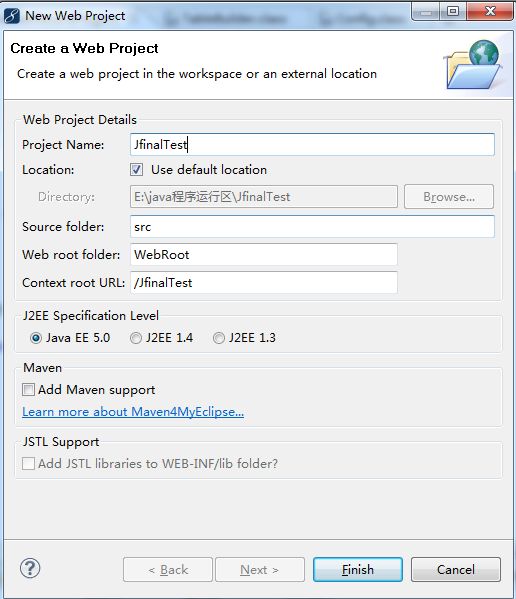
(1)、新建工程,选择新建 web project,其他都是默认配置,java ee5.0
![]()
(2)、打开 WebRoot 下的配置文件web.xml,加上jfinal 的 请求过滤 配置 ,并给工程引入 jfinal 的jar包
web.xml:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <!--多了下面这个过滤器 JfinalFilter ,并且有个初始化的参数 configClass(指向demo.DemoConfig) --> <filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>demo.DemoConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
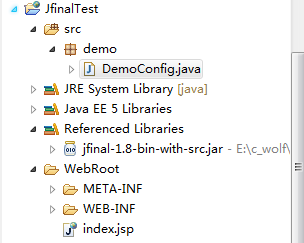
(3)、src 目录下新建demo包,并创建 DemoConfig 类,并在重写的
public void configRoute(Routes me){}
代码中加入
me.add("/hello", HelloController.class);
具体如下:
DemoConfig :
/**
* @Project: JfinalTest
* @Title: DemoConfig.java
* @Package demo
* @author c_wolf your emai address
* @date 2014-5-27 下午02:35:20
* @Copyright: 2014 www.knowology.cn Inc. All rights reserved.
* @version V1.0
*/
package demo;
import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
//建好类后,我们让它继承JFinalConfig这个抽象类,并重写下面的4个方法。
//这个时候下面的几个方法我们一开始是不知道干嘛的,也不需要知道
public class DemoConfig extends JFinalConfig{
// Constants :常量,常数 ,暂时不知道是干嘛的
@Override
public void configConstant(Constants me) {
}
//Handlers:管理着,这个应该是用来管理页面请求的,对页面请求做处理,猜的
@Override
public void configHandler(Handlers me) {
}
//Interceptors :拦截者,暂时不知道干嘛的
@Override
public void configInterceptor(Interceptors me) {
}
//插件,不知道干嘛的
@Override
public void configPlugin(Plugins me) {
}
//Routes :路径,应该是路径映射用的
@Override
public void configRoute(Routes me) {
me.add("/hello", HelloController.class);//这里我们用了HelloController这个类,此时报错了
//,所以下一步要新建HelloController 类
}
}
(4)、新建 HelloController 类
![]()
![]()
HelloController:
package demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller {
public void index() {
renderText("Hello JFinal World.");
}
}
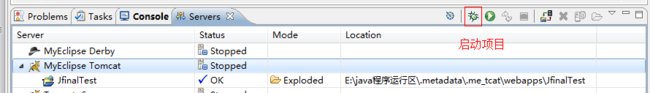
(5)、启动项目
![]()
(6)、 打开地址:http://localhost:8050/JfinalTest/hello
![]()
这样jfinal的架子已经搭起来了,但是很多东西我们还不明白,为什么输入那个hello 地址,页面显示 的是Hello Jfinal World。我们要看下一篇:初步理解 jfinal