- android系统selinux中添加新属性property
辉色投像
1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- 展现思维导图魅力,不断挖掘人生宝藏
思维导图讲师Mandy
第13期最强思维导图训练营已经结束一周了,但是我依旧是感觉所有学员还在努力的学习,这些学员中有教师、学生、白领、公务员、宝妈等等,只要你努力,只要你想改变自己,任何行业,任何岗位都可以参与进来,28天足以让你见成效,在这28天中,我们的学员不仅仅是收获了一枚毕业证,最重要的是让自己的思维方式得到升级,今天的你为自己投资,明天的你就会感谢你今天的付出,我们来听一听来自13期最强思维导图训练营优秀学员
- 2019-11-04复盘——飞来山上千寻塔,闻说鸡鸣见日升。
那一叶秋
1、大盘篇先上老图,看习惯了,也就知道走势了图1上证指数日线图还是那张老图,自己可以在自己的相关软件上画出来,快变盘了。2、个股篇未加仓、未减仓。分析量能的时候,突然发现这么一个东西:“放量突破年线,缩量回调。”合众科技日线图其实,最近的N只个股,在技术分析上,都到了变盘的临界时候。结合这么久的走势,特别是ZJH不断放开IPO的申请,本质上说是融资难度变大,或者说是为企业的融资开创便利。但现在市场
- Java企业面试题3
马龙强_
java
1.break和continue的作用(智*图)break:用于完全退出一个循环(如for,while)或一个switch语句。当在循环体内遇到break语句时,程序会立即跳出当前循环体,继续执行循环之后的代码。continue:用于跳过当前循环体中剩余的部分,并开始下一次循环。如果是在for循环中使用continue,则会直接进行条件判断以决定是否执行下一轮循环。2.if分支语句和switch分
- 父母教育孩子的方式,将影响孩子一生
树英教育
为什么有些孩子总是充满自信与快乐?独立、有主见又坚强?而有些孩子却自卑、胆怯,软弱又过度依赖父母?为什么有些孩子总是健康、阳光又富于创造力?而有些孩子却悲观、孤僻又思想空乏?一个孩子的行为取决于孩子的思想,思想取决于环境和自己的认知,认知取决于教育。父母是孩子人生中的第一位教育者,父母养育孩子的方式,将决定他们人生的高度,影响他们的一生。网络图,侵权即删优秀的父母就像园丁,既要浇水施肥,又要修剪杂
- 系统架构设计师 需求分析篇二
AmHardy
软件架构设计师系统架构需求分析面向对象分析分析模型UML和SysML
面向对象分析方法1.用例模型构建用例模型一般需要经历4个阶段:识别参与者:识别与系统交互的所有事物。合并需求获得用例:将需求分配给予其相关的参与者。细化用例描述:详细描述每个用例的功能。调整用例模型:优化用例之间的关系和结构,前三个阶段是必需的。2.用例图的三元素参与者:使用系统的用户或其他外部系统和设备。用例:系统所提供的服务。通信关联:参与者和用例之间的关系,或用例与用例之间的关系。3.识别参
- 黄景瑜工作人员怒怼营销号!肖战事件就是他的前车之鉴
板凳吃瓜小分队
无论社会怎样浮躁,我们自己也不可以浮躁。战胜浮躁的关键是明白自己真正的需要,保持一颗平常心,不要盲目攀比,不要羡慕别人,更不要唯利是图。一辈子很短,我们不能总是望着别人的精彩,羡慕着别人的人生,而忘记了经营自己生活,要知道,通过努力,你也能成为让人仰望的明星。如今,随着娱乐产业越来越成熟,每年的新星也是扎堆冒出。在我看来,与前几年不同的是,如今的新生代质量明显好过从前。“更专业了,更有礼貌了”也是
- 2023-06-19【感恩日记】第246篇
o泡沫o
思想日记:坚持下去,相信自己一定可以的【感恩日记】第246篇1.我真是太幸福啦!感恩孩子早起阅读,放学到学生之家完成作业,平安度过美好的一天。感恩!感恩!感恩!❤️2.我真是太幸福啦!感恩自己早起给孩子煮早餐,完成计划的工作,晚上学习。感恩!感恩!感恩!❤️3.我真是太幸福啦!感恩为我设计效果图的老师。感恩!感恩!感恩!❤️4.我真是太幸福啦!感恩父母养育了我,有妈的孩子真幸福。感恩!感恩!感恩!
- 摄影小白,怎么才能拍出高大上产品图片?
是波妞唉
很多人以为文案只要会码字,会排版就OK了!说实话,没接触到这一行的时候,我的想法更简单,以为只要会写字就行!可是真做了文案才发现,码字只是入门级的基本功。一篇文章离不开排版、配图,说起来很简单!从头做到尾你就会发现,写文章用两个小时,找合适的配图居然要花掉半天的时间,甚至更久!图片能找到合适的就不怕,还有找不到的,比如产品图,只能亲自拍。拿着摆弄了半天,就是拍不出想要的效果,光线不好、搭出来丑破天
- 【Bugs】Python:“ModuleNotFoundError: No module named ‘XXX‘”
系'辞
工具箱pythonbuganaconda
问题描述Python使用库的前提是必须已安装了相应的库,往往利用“命令行指令”实现安装,一般安装解法类似。但,还是具有延伸问题,本博客对此作记录。【1】Nomodulenamed‘seaborn’(1.1):情况1:为Anaconda安装【图1-2】.定位Anaconda路径【图3】.Anaconda路径加入Path>&
- 3286、穿越网格图的安全路径
Lenyiin
题解c++算法leetcode
3286、[中等]穿越网格图的安全路径1、题目描述给你一个mxn的二进制矩形grid和一个整数health表示你的健康值。你开始于矩形的左上角(0,0),你的目标是矩形的右下角(m-1,n-1)。你可以在矩形中往上下左右相邻格子移动,但前提是你的健康值始终是正数。对于格子(i,j),如果grid[i][j]=1,那么这个格子视为不安全的,会使你的健康值减少1。如果你可以到达最终的格子,请你返回tr
- 阅读《别说你懂思维导图》21~23章day27
Ling宝尔
合理期待——思维导图的应用效果很多人问我,思维导图真的有用么?我常常回答,如果你觉得是它“没用”,一定是因为你没“用”,有“用”才“有用”。实际上,学习思维导图和学习木工、驾驶等技能型学习一样,都要经历从了解到应用、从应用到受益的过程。在使用前,我们很多人的思维处于“无意识的低效”状态,经过一段时间的学习,虽然掌握了思维导图的基本使用方法,但可能并没有太好的效果,这个阶段可称为“有意识的低效”状态
- GenVisR 基因组数据可视化实战(三)
11的雾
3.genCov画每个突变位点附件的coverage,跟igv有点相似。这个操作起来很复杂,但是图还是挺有用的。可以考虑。由于我的referencegenomebuild是hg38BiocManager::install(c("TxDb.Hsapiens.UCSC.hg38.knownGene","BSgenome.Hsapiens.UCSC.hg38"))library(TxDb.Hsapien
- 小西妈双语工程打卡2018-1-18
慢蜗牛Erica
这是送给妈妈的,还有一张是爸爸的,现在看着这张小图,觉得好温暖。早上看到了我把它折上了,还好一顿不高兴。妈妈这个是爸爸。爸爸希望之星,Herewecome.复赛通知书这是送给妈妈的小鹿,栩栩如生吧,不过妈妈不确定这是他一个人完成的。还送了妈妈一个小蝴蝶发卡,很暖心哦。小鹿上完课回家就很晚了,自己看了好几本书,没有录阅读打卡。听peppa第一季3集。
- 这样旅行的人,值得拥有丰富而饱满的体验
究竟
01“一张车票就实现了来拉萨的梦想。原以为很遥远,现也觉得旅途值得。也不过山河故人而已。”打开朋友圈,看到了强子新发的动态,配了两张图,一张图里是拉萨火车站,另一张图里是二十来张排列得整整齐齐的火车票,终点站都是拉萨。又想起几天前,姑娘秀了一波在青海湖的美照,照片里的她,身穿鲜艳的红色长裙,坐在牦牛背上,阳光打下来,她笑靥如花。橙色的旗子风中飘扬,那蓝绿色的青海湖和天空再美,也都成了陪衬。再看看自
- 轻风拂柳《春意萦怀》之六
轻风拂柳
图/来自网络轻风拂柳《春意萦怀》之六轻风拂柳《春意萦怀》原韵烂熳芳林赏丽容,春光明媚盼相逢。娇桃绽蕊仙姿艳,淑杏凝脂玉色浓。对对黄莺穿树影,双双彩蝶逐花踪。风情小雅灵犀有,景美难将笔墨封。图/来自网络步轻风拂柳《春意萦怀》原韵(一)诗·时就三月阳春思丽容,花红柳绿也相逢。不歆桃蕊风姿艳,只慕书斋墨色浓。期翼共窗难觅影,时望携手苦寻踪。天涯海角君何有?一颗痴心哪日封?(二)诗·大漠孤烟滴翠丛林展媚容
- 新月|图卡5-8《心》一切始于心,终于心
新月_f578
大家好,我是坚持做图卡,不断精进的新月,近期阅读书籍《心。》,持续输出图卡……截止目前已经读完本书,输出卡片9张~借助9张卡片,回顾本书的整体内容,结构上可以分为:始于心-修心-终于心。首先明确:我们为什么要这么做?其次懂得如何去做,落实到具体的方式方法上,就是修心的过程。最后是知道目标在哪,不断自我提升,向目标靠进,使修心贯穿始终。
- 读《红楼梦》第十九回 情切切良宵花解语 意绵绵静日玉生香
梦一场_c315
元春回宫,贾府上下又忙碌了二三日,方收拾停当,个个是累得人仰马翻。王熙凤为了不落人口舌也只能硬撑着,凡事冲在前头。袭人的母亲来面见贾母,将袭人接回去吃年饭,晚上才会回来,宝玉甚觉无聊。宁府这边唱戏,贾珍来邀宝玉过府观赏,刚欲出门,元春赐了糖蒸酥酪来,宝玉想着平日里袭人最爱吃,便留给袭人,自己出门看戏去了。到了宁府,只闻锣鼓喧天,热闹非凡,宝玉稍坐了片刻,忽想起一间小书房里挂着一张美人图,今日府上这
- 愿你无病无灾,余生由我宠你
沐眠_a1fa
01愿你无病无灾,余生由我宠你图片来源网络,侵权联系删图曾经在书中看到这样一段话:人老了就活成‘大孩子’了,需要你像当初他拉扯你长大一样去拉扯他了。”以前没有什么感触。但是这段时间,生病后到现在,我明显感觉你就是一个‘大孩子’,我们不许,你偏要,我们说你,你也会闹脾气,就活生生像一个三岁小孩。有时候,我真的很烦,很想对您发火,但是最后还是不了了之,因为看到那样的您,我真的不知道该如何开口。在几个月
- 设计模式之建造者模式(通俗易懂--代码辅助理解【Java版】)
ok!ko
设计模式设计模式建造者模式java
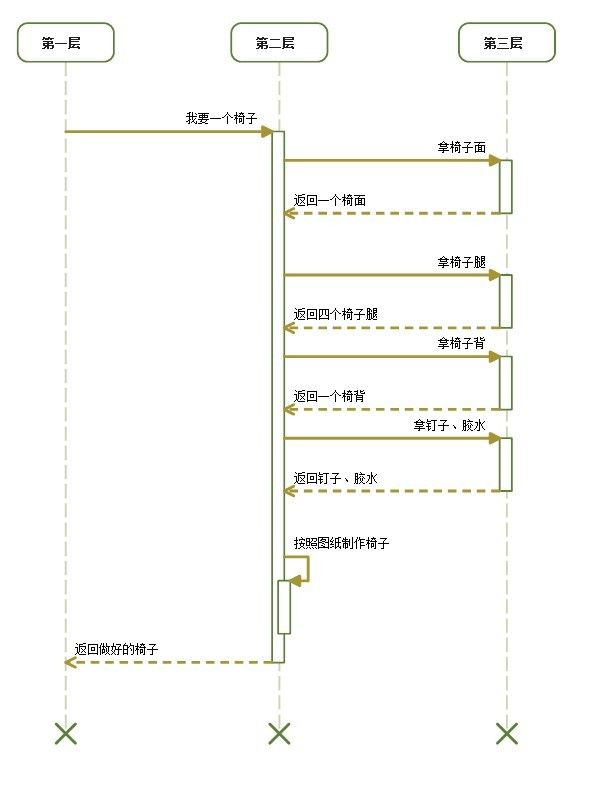
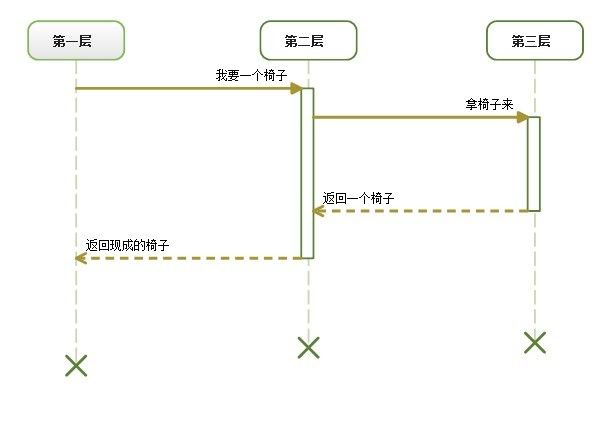
文章目录设计模式概述1、建造者模式2、建造者模式使用场景3、优点4、缺点5、主要角色6、代码示例:1)实现要求2)UML图3)实现步骤:1)创建一个表示食物条目和食物包装的接口2)创建实现Packing接口的实体类3)创建实现Item接口的抽象类,该类提供了默认的功能4)创建扩展了Burger和ColdDrink的实体类5)创建一个Meal类,带有上面定义的Item对象6)创建一个MealBuil
- 6月复盘之重新认识自己
插画君王木木
经历了漫长的疫情恐慌期,每个人都想重新开启的2020上半年一不小心就结束了,但疫情还在继续,趁着这段特殊时期,邀请你一起打开重新认识自己的大门。趁早图先来回顾一下关于你的上半年是怎样过来的呢?看看我们是不是有一样的状况呢?在1月份信誓旦旦的立下全年目标,可能经历了2周时间,这面旗子就倒了;1月底-2月中的春节期间,完全陷入了低谷期,面对大环境的变革,我该何去何从?2月底回上海,意识到真的不能这样堕
- HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发鸿蒙系统前端开发语言
鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te
- “无”,有大用
我若盛开
2021/7/7日更36/100网图,侵删《道德经》节选解析“三十辐,共一毂;当其无,有车之用。埏埴以为器,当其无,有器之用。凿户牖以为室,当其无,有室之用。故有之以为利,无之以为用。”译文:三十根辐条汇集到一根毂的孔洞当中,有了车毂中空的地方,才有车的作用。揉和陶土做成器皿,有了器具中空的地方,才有器皿的作用。开凿门窗建造房屋,有了门窗四壁内的空虚部分,才有房屋的作用。所以,“有”只是提供了条件
- python画图|同时输出二维和三维图
西猫雷婶
python开发语言
前面已经学习了如何输出二维图和三维图,部分文章详见下述链接:python画图|极坐标下的3Dsurface-CSDN博客python画图|垂线标记系列_如何用pyplot画垂直x轴的线-CSDN博客有时候也需要同时输出二位和三维图,因此有必要学习一下。【1】官网教程首先我们打开官网教程,链接如下。https://matplotlib.org/stable/gallery/mplot3d/mixed
- 山东名面孔-名医扁鹊
西城诫子
一场新冠疫情,让世人领略了中医的博大精深,今天的“山东名面孔”我们就一起聊聊第一位被载入史册的中医:扁鹊。扁鹊墓位于今天的济南市北郊鹊山脚下,元代大画家赵孟頫的《鹊华秋色图》里描绘的就是鹊山一带的景色。关于扁鹊,世人误解颇多,首先,扁鹊到底是不是真人呢?其实,古人认为医生所到之处,病患消散,像喜鹊一样能够带来吉兆,所以想象出一个神话形象,取名“扁鹊”。如此说来,扁鹊只是个神话人物吗?其实不然。《史
- 婚姻中,女人的高级活法:悦己
大梦爱说
文/大梦图/网络杨金贵在《青春是经不起挥霍的》一书中说:当所有人都拿我当回事的时候,我不能太拿自己当回事。当所有人都不拿我当回事的时候,我一定得瞧得上自己。与人交往,被别人当成回事儿是一种幸福,得到他人的关注,理所应当有所付出;不被别人当成回事的时候,也不能自怨自艾,要学会把注意力放到自己的身上,学会自我取悦。婚姻中也是如此,爱上一个人,必不可少会为了让关系更好选择付出,但感情是一场双向奔赴,只有
- 《今天也要认真穿》
花开与浪者
第129期谢谢你能来图/Pexels.com文/海椒的海10月30号买的书,11月9号看完。现在写一写关于这本书的一些事情和一些感悟。01、认识黎贝卡大概是件很奇妙的事情大概是2018年开始吧,我姐曾三次向我推荐黎贝卡的公众号,说写得挺好的,可以培养培养审美。我曾三次关注,但也三次都取关了。原因无他,只是我不太喜欢看这些东西罢了。每个人都有自己喜欢的东西,没有好坏之分。只是有些不喜欢的东西也会变得
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文