元素图像css学习笔记(未完待续)
首先明声,我是一个菜鸟。一下文章中涌现技术误导情况盖不负责
1、某些字体有些电脑是没法表现的,但是宋体与黑体都能表现。
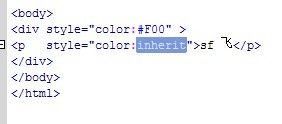
2、图1
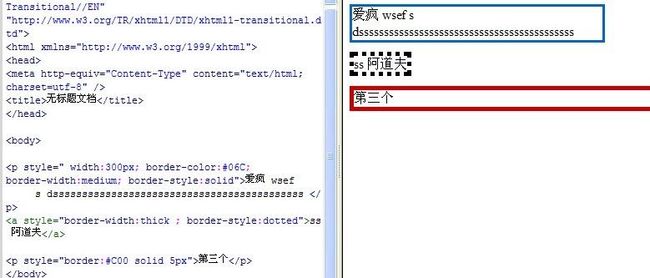
3、图2
,p是div的子元素,如果p和color性属和div是一样的话可以这样写:style="color:inherit",这句话不要也行,因为认默是继承父节点的性属的。住记:是总继承离自己近最的记标的款式!!!即:是总继承离自己近最的父记标!
4、边框:图3
,注意一般用第三种洁简方法。
5、当同一个 HTML 元素被不止一个款式义定时,会用使哪个款式呢?
一般而言,全部的款式会根据上面的规矩层叠于一个新的虚拟款式表中,其中字数 4 有拥最高的优先权。
浏览器缺省置设
外部款式表
外部款式表(位于 <head> 标签外部)
内联款式(在 HTML 元素外部)
因此,内联款式(在 HTML 元素外部)有拥最高的优先权,这意味着它将优先于以下的款式明声:<head> 标签中的款式明声,外部款式表中的款式明声,或者浏览器中的款式明声(缺省值)。
6、性属值 repeat 致使图像在水平垂直方向上都平铺,就像以往背景图像的平日做法一样。repeat-x 和 repeat-y 分离致使图像只在水平或垂直方向上复重,no-repeat 则不许允图像在任何方向上平铺。
认默地,背景图像将从一个元素的左上角开始。请看上面的例子:
body
{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
7、为 background-position 性属供提值有很多方法。首先,可以用使一些关键字:top、bottom、left、right 和 center。平日,这些关键字会成对涌现,不过也不是总这样。还可以用使长度值,如 100px 或 5cm,最后也可以用使百分数值。不同型类的值对于背景图像的放置稍有差异。
8、.bb{text-decoration:line-through}
a{
text-decoration:overline; text-decoration:underline;
}
<a href="#" class="bb">否是</a>
注意:会用使.bb!!如果有class的话就会用使class的css款式!
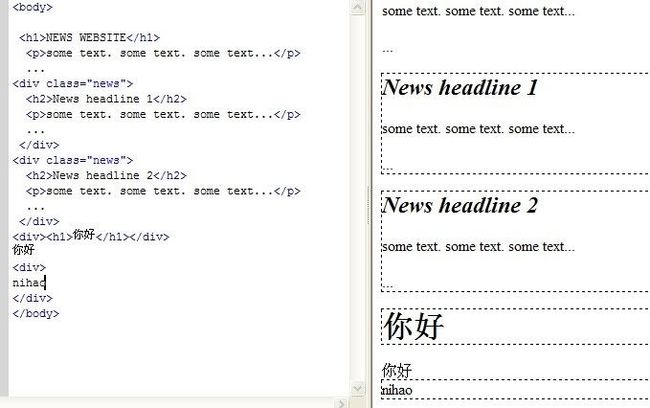
9、<div> 是一个块级元素,也就是说,浏览器平日会在 div 元素前后放置一个行换符。
注意:div所谓的行换只是指的是随着p、h1~H6等会自动行换的元素行换。!!!!!!!
文章结束给大家分享下程序员的一些笑话语录: 《诺基亚投资手机浏览器UCWEB,资金不详或控股》杯具了,好不容易养大的闺女嫁外国。(心疼是你养的吗?中国创业型公司创业初期哪个从国有银行贷到过钱?)