手写的求职模板(table的控制)
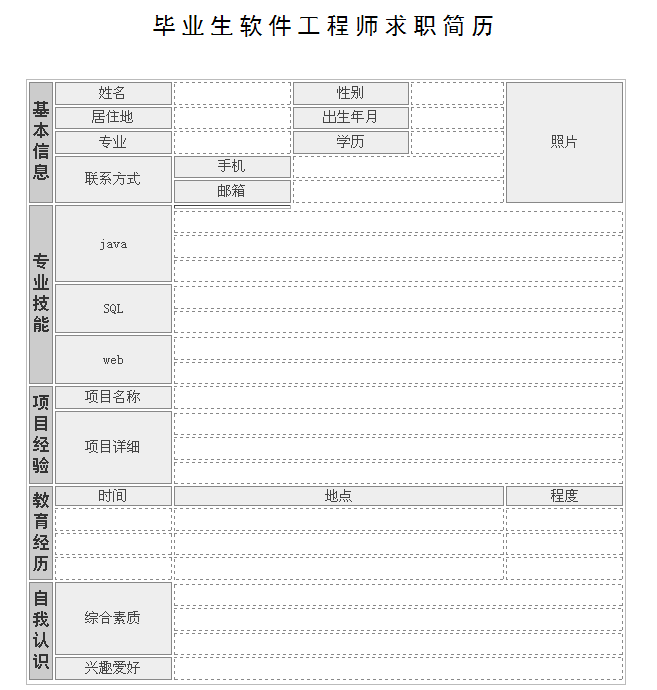
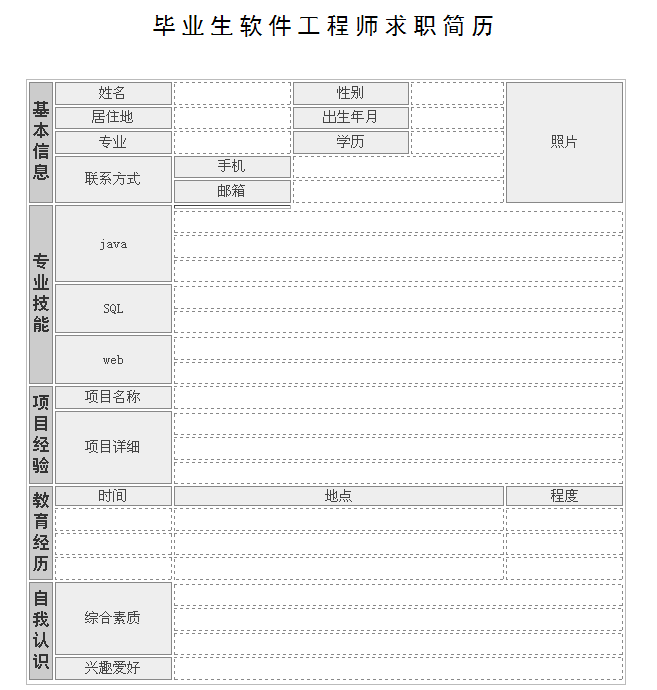
效果图:


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>table instance</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-cn" />
<meta name="author" content="http://qingbyqing.iteye.com/" />
<style type="text/css" media="all">
table{
width:600px;
height:auto;
text-align:center;
margin:40px 400px 0px;
border:1px double #bbb;
}
.element{
font-family:"宋体";
font-size:14px;
color:#444;
border:1px double #888;
background:#eee;
}
.value{
empty-cells:hide;
border:1px dashed #888;
}
.value:active{
empty-cells:hide;
border:1px solid green;
}
caption{
font-family:"黑体",serif;
font-size:24px;
letter-spacing:5px;
}
.key{
font-family:"黑体",serif;
font-size:18px;
color:#333;
width:20px;
border:1px double #888;
background:#ccc;
}
.element{
width:20%;
height:auto;
text-align:center;
}
input{
width:100%;
height:auto;
border:hidden;
}
</style>
</head>
<body>
<table border="2px double " id="tableID" summary="简历,应届毕业生初级软件工程师求职简历,25行6列" >
<caption>应届毕业生软件工程师求职简历模板</caption>
<tbody>
<tr>
<td rowspan="5" class="key">基本信息</td>
<td class="element"> 姓名</td><td class="value"><input type="text"></input></td>
<td class="element"> 性别</td><td class="value"><input type="text"></input></td>
<td class="element" rowspan="5"> 照片</td>
</tr>
<tr>
<td class="element">居住地</td> <td class="value"><input type="text"></input></td>
<td class="element">出生年月</td> <td class="value"><input type="text"></input></td>
</tr>
<tr>
<td class="element">专业</td> <td class="value"><input type="text"></input></td>
<td class="element">学历</td> <td class="value"><input type="text"></input></td>
</tr>
<tr>
<td rowspan="2" class="element">联系方式</td><td class="element">手机</td>
<td class="value" colspan="2"><input type="text"/></td>
<tr>
<td class="element">邮箱</td>
<td class="value" colspan="2"><input type="text"></input></td>
</tr>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan="10" class="key">专业技能</td>
<td class="element" rowspan="4"> java</td>
<td></td>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr>
<td class="element" rowspan="3">SQL</td>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
</tr>
<tr>
<td class="element" rowspan="3">web</td>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
</tr>
<tr>
<td rowspan="10" class="key">项目经验</td>
<td class="element" >项目名称</td>
<td class="value" colspan="4"><input type="text"></input></td>
<tr>
<td rowspan="4" class="element">项目详细</td>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan="4" class="key">教育经历</td>
<td class="element">时间</td><td class="element" colspan="3">地点</td><td class="element">程度</td>
<tr><td class="value" ><input type="text"></input></td>
<td class="value" colspan="3"><input type="text"></input></td>
<td class="value" ><input type="text"></input></td>
</tr>
<tr><td class="value" ><input type="text"></input></td>
<td class="value" colspan="3"><input type="text"></input></td>
<td class="value" ><input type="text"></input></td>
</tr>
<tr><td class="value" ><input type="text"></input></td>
<td class="value" colspan="3"><input type="text"></input></td>
<td class="value" ><input type="text"></input></td>
</tr>
<tr>
<td rowspan="5" class="key">自我认识</td>
<td rowspan="4" class="element"> 综合素质</td>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr><td class="value" colspan="4"><input type="text"></input></td></tr>
<tr>
<td class="element">兴趣爱好</td>
<td class="value" colspan="4"><input type="text"></input></td>
</tr>
</tr>
</tbody>
</table>
</body>
</html>