Android 之 滑动菜单 (基于 SlidingMenu)
注:本篇文章基于我以前发表的文章Android 之 Fragment之上,稍作修改即可达到 炫酷的 滑动效果 :)
具体步骤如下:
NO.1:新建一个 内容布局,用于显示文章
之所以要新建一个而不是用 right_fragment.xml是因为 RightFragment需要被实例化啊,哈哈,这是个重点哦。
因为我们已不再使用之前的 main_layout.xml 了。
contentlayout.xml
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/right_fragment"
android:name="com.example.myfragments.RightFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
NO.2:新建一个 菜单布局,用于显示菜单
原因与第一步的原因相同 :)
menulayout.xml
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/left_fragment"
android:name="com.example.myfragments.LeftFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
NO.3:下载并安装 SlidingMenu
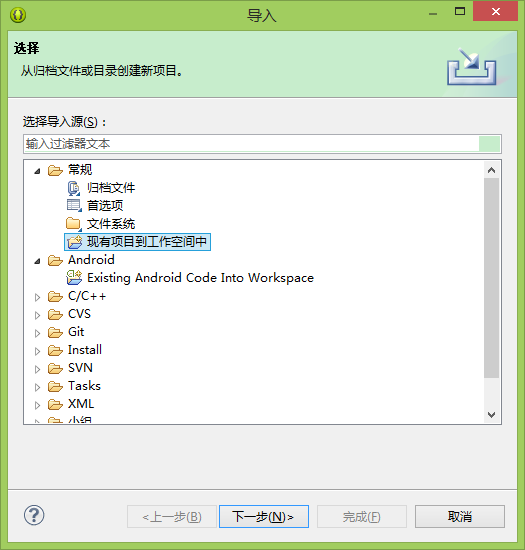
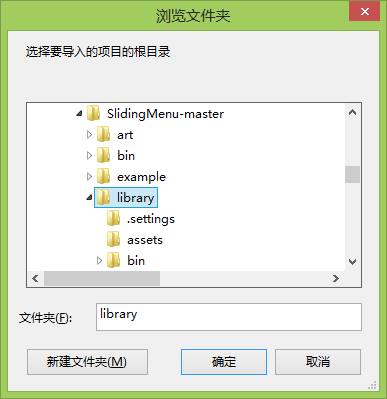
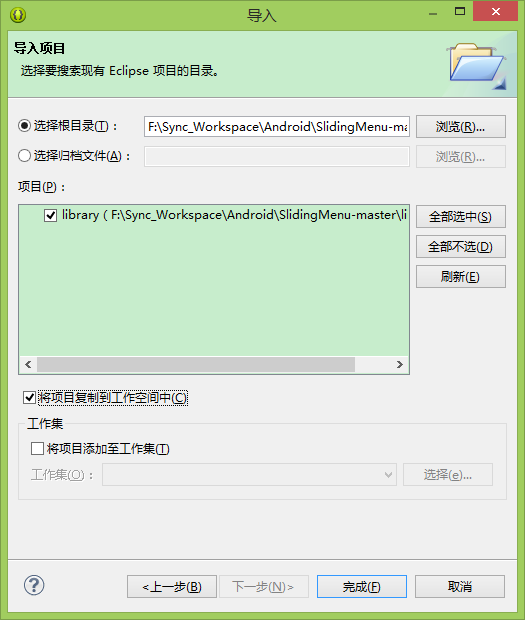
打开 Eclipse ,将 SlidingMenu 导入。
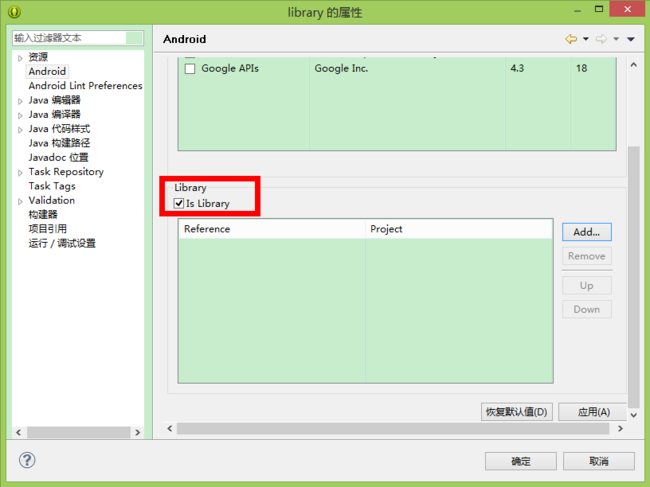
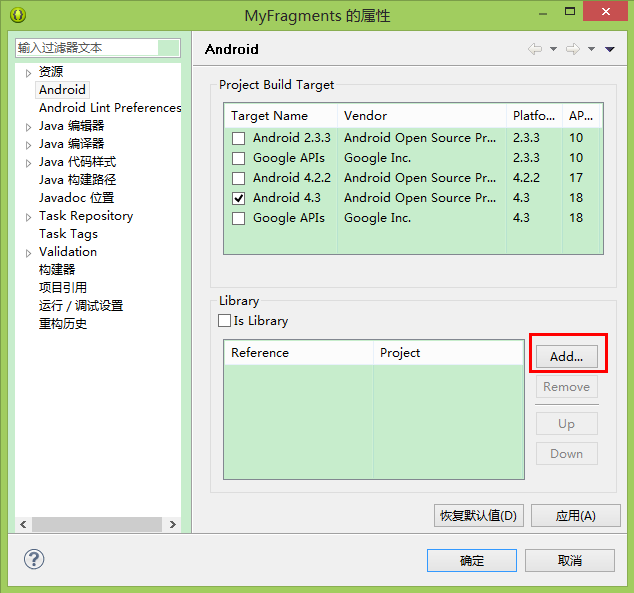
设置 项目 library 的属性,勾选 Is Library 。
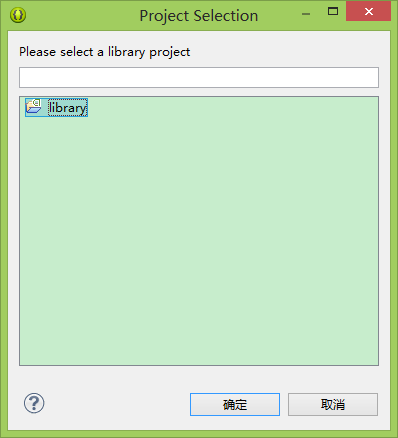
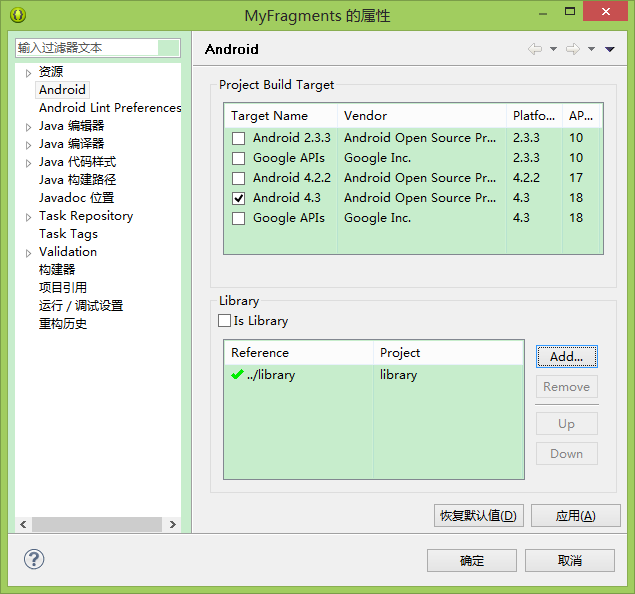
在自己的项目中引用 library 库,我的项目为 MyFragments
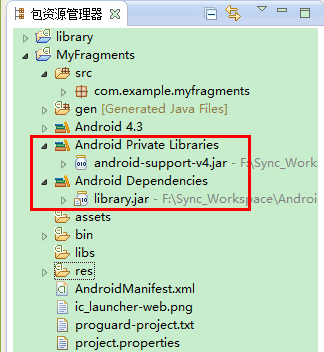
由于 SlidingMenu 自带了 android-support-v4.jar,所以需要将自己项目中原有的 android-support-v4.jar 删掉。
成功导入后的截图为:
ok,至此 SlidingMenu 已经成功引入,下面就开始使用吧 :)
NO.4:使用 SlidingMenu
只需要将 原 MainActivity.java 改写成如下代码即可
package com.example.myfragments;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends Activity implements onItemSeletedListener{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
requestWindowFeature(Window.FEATURE_NO_TITLE);
//开始设置滑动菜单
setContentView(R.layout.contentlayout); //设置正文的显示布局
//-------------------------------------------------------------------------------------
//NO.1 继承 SlidingActivity 方式
//setBehindContentView(R.layout.menulayout); //设置左侧菜单的布局
//SlidingMenu menu = getSlidingMenu();
//-------------------------------------------------------------------------------------
//NO.2 非继承 SlidingActivity 方式
SlidingMenu menu = new SlidingMenu(this);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setMenu(R.layout.menulayout); //添加菜单
//-------------------------------------------------------------------------------------
menu.setMode(SlidingMenu.LEFT); //设置菜单位置
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN); //设置菜单打开方式
//TOUCHMODE_FULLSCREEN 全屏模式
//TOUCHMODE_MARGIN 边缘模式
//TOUCHMODE_NONE 不能通过手势打开
menu.setShadowWidth(12); //设置渐变效果宽度 位于菜单 与 内容 之间
menu.setShadowDrawable(R.drawable.shadow); //设置菜单渐变效果
menu.setFadeDegree(0.9f); //设置淡入程度 当滑出菜单时,渐变效果由0.9 - 0 淡入
menu.setBehindOffset(250); //设置菜单滑出后 距离屏幕右边的长度(直接设置 dp)
//-------------------------------------------------------------------------------------
//设置结束
//Fragment 一些代码增删改
//添加
//FragmentManager fragmentmanager=getFragmentManager();
//FragmentTransaction fragmenttransaction=fragmentmanager.beginTransaction();
//LeftFragment leftfragment=new LeftFragment();
//fragmenttransaction.add(R.id.left_fragment, leftfragment);
//fragmenttransaction.commit();
//删除
//FragmentManager fragmentmanager=getFragmentManager();
//FragmentTransaction fragmenttransaction=fragmentmanager.beginTransaction();
//Fragment leftfragment=fragmentmanager.findFragmentById(R.id.left_fragment);
//fragmenttransaction.remove(leftfragment);
//fragmenttransaction.commit();
//替换
//FragmentManager fragmentmanager=getFragmentManager();
//FragmentTransaction fragmenttransaction=fragmentmanager.beginTransaction();
//fragmenttransaction.replace(R.id.left_fragment, new LeftFragment());
//fragmenttransaction.commit();
}
@Override
public void onItemSeleted(int position) {
RightFragment rightFragment=(RightFragment) getFragmentManager().findFragmentById(R.id.right_fragment);
if(rightFragment != null)
rightFragment.update(position);
}
}
上述代码中用到的 渐变设置为 R.drawable.shadow 该配置文件用到的颜色值见 文章
Android ListView 之 SimpleAdapter 二 (包含 item 中按钮监听)中 第五节 color.xml 颜色值。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:endColor="@color/darkblue"
android:centerColor="@color/darkgray"
android:startColor="@color/black" />
</shape>
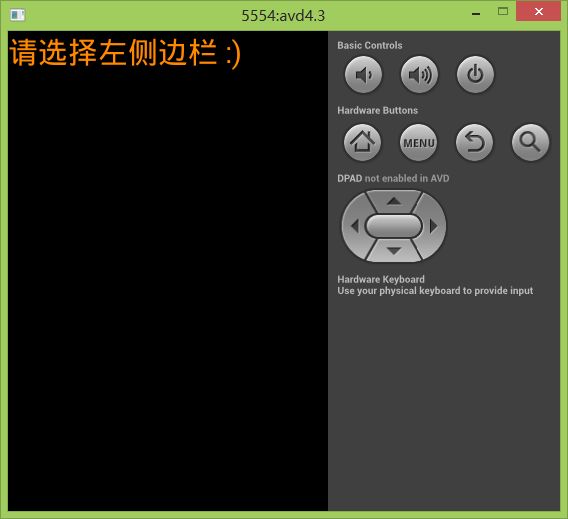
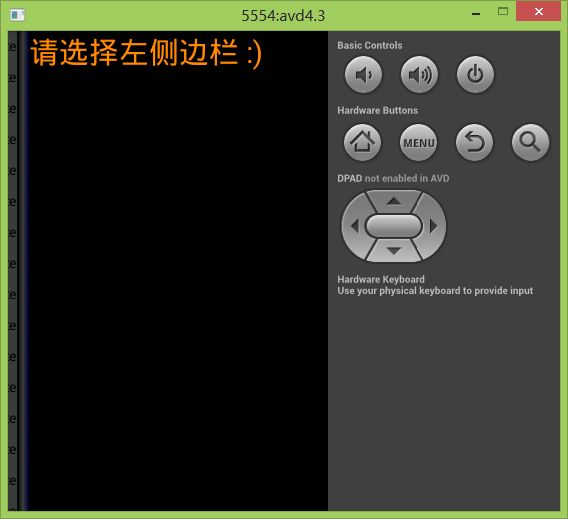
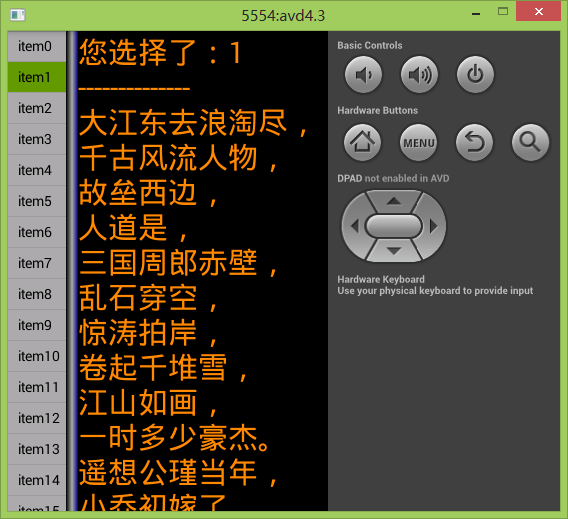
NO.5:滑动菜单效果展示
注意此处的渐变淡入效果
渐变效果为 由 黑色-深灰色-深蓝色 渐变。
注:转载请注明出处 :) 毕竟代码是一个一个敲出来的啊,O(∩_∩)O~