Ext4.0学习笔记(4~9章 MVC、高级组件、布局以及图表)
第四章 MVC学习
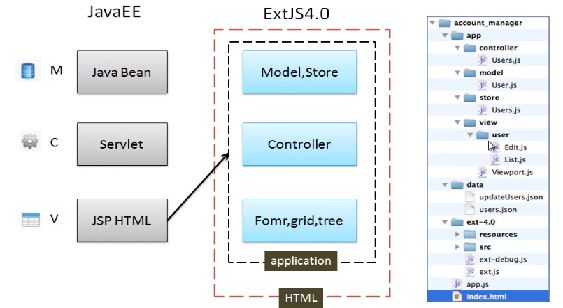
从这个图中我们可以很清楚的看到M 、V、C在ExtJS4.0里面所对应数据类型。
靠右边是对应的代码结构。
下描述一下这model、store、view、controller以及application这几者之间的关系。
(1)application:它是MVC的入口,用来告诉ExtJS到那里去找对应js文件以及启动加载controller与view连个模块的代码。
//打开动态加载js功能
Ext.Loader.setConfig({
enabled:true
});
Ext.application({
name : 'AM',//应用的名字 (根) 利用MVC时这时定义的包路径需要与命名空间的层次关系一致
appFolder : "app",//应用的目录
launch:function(){//当前页面加载完成执行的函数
Ext.create('Ext.container.Viewport', { //简单创建一个试图(填充整个浏览器)
layout:'auto',//自动填充布局
items: {
xtype: 'userlist', //引用已经定义的别名进行初始化类
title: 'Users',
html : 'List of users will go here'
}
});
},
controllers:[
'Users'
]
});
(2)controller:这一层主要是用来处理业务逻辑,即View上一些动作所触发要执行的操作都在此实现。同时它也是关联view、store以及model的地方。
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init:function(){
this.control({
'userlist button[id=delete]':{
click:function(o){
var gird = o.ownerCt.ownerCt;
var data = gird.getSelectionModel().getSelection();
if(data.length == 0){
Ext.Msg.alert("提示","您最少要选择一条数据");
}else{
//1.先得到ID的数据(name)
var st = gird.getStore();
var ids = [];
Ext.Array.each(data,function(record){
ids.push(record.get('name'));
})
//2.后台操作(delet)
Ext.Ajax.request({
url:'/extjs/extjs!deleteData.action',
params:{ids:ids.join(",")},
method:'POST',
timeout:2000,
success:function(response,opts){
Ext.Array.each(data,function(record){
st.remove(record);
})
}
})
//3.前端操作DOM进行删除(ExtJs)
}
}
}
});
},
views:[
'List' //必须是文件名称
],
stores :[
"Users" //
],
models :[
"User" //这个就是store里面引用的model,所在js文件的名字,保持和定义model的类名一样。eg:AM.model.User
//(这个主要是给store层用的,当store在当前缓存中找不到指定命名空间定义的model时,再去加载User.js文件,
//再根据文件内容初始化定义model。如果缓存中已经有了model的定义,其实这个是可以不要的。)
//同样views、store都可以通过各种各样的工厂生成,来去掉。
]
});
(3)model、store:它们俩主要做为模型数据层。主要是给view层提供数据展示的。
//User数据集合
Ext.define('AM.store.Users', {
extend: 'Ext.data.Store',
model: 'AM.model.User',
storeId: 's_user',
proxy:{
type:'ajax',
url:'/extjs/extjs!getUserList.action',
reader: {
type: 'json',
root: 'topics'
},writer:{
type:'json'
}
},
autoLoad: true //很关键
});
(4)view:这一层主要负责页面展示,也是确确实实能看见的一层。
Ext.define("AM.view.List",{
extend:'Ext.grid.Panel',
title : 'Grid Demo',//标题
alias: 'widget.userlist',//别名定义
frame : true,//面板渲染
width : 600,
height: 280,
columns : [ //列模式
{text:"Name",dataIndex:'name',width:100},
{text:"age",dataIndex:'age',width:100},
{text:"email",dataIndex:'email',width:350,
field:{
xtype:'textfield',
allowBlank:false
}
}
],
tbar :[
{xtype:'button',text:'添加',iconCls:'table_add'},
{xtype:'button',id:'delete',text:'删除',iconCls:'table_remove'},
{xtype:'button',text:'修改',iconCls:'table_edit'},
{xtype:'button',text:'查看',iconCls:'table_comm'}
],
dockedItems :[{
xtype:'pagingtoolbar',
store:'Users',
dock:'bottom',
displayInfo:true
}],
plugins:[
Ext.create("Ext.grid.plugin.CellEditing",{
clicksToEdit : 2
})
],
selType:'checkboxmodel',//设定选择模式
multiSelect:true,//运行多选
store : 'Users',
initComponent:function(){
this.callParent(arguments);
}
});
第五章 Grid组件
1. 表格面板类Ext.grid.Panel基本属性。(两个别名xtype:gridpanel, grid)
重要的配置参数:
(1)columns : Array 列模式(Ext.grid.column.Columnxtype: gridcolumn)
列里面的常用配置参数:
text : String 列的标题 默认是""
dataIndex : String 和Model的列一一对应的
field: {} //配合插件使用,告诉插件在那一列起作用
xtype:默认为gridcolumn
renderer : function(value) //可以列里面值显示之前,做一些改变。
//参数value就是列的值,我可以在函数处理后,返回其改变后的值。
(2)title : String 表格的标题,如果不写默认表格是没有头标题那一栏。
(3)renderTo : Mixed 把表格渲染到什么地方,即展示到那个元素里面。
(4)width : Number 宽
(5)height: Number 高
(6)frame : Boolean 是否填充渲染这个Panel(渲染的比较好看)
(7)forceFit : true 设定表格列的长度是否自动填充
(8)store : store 数据集合
(9)tbar: [] 头部工具栏,里面可以放置各种按钮
(10)bbar:[] 底部操作栏,一般放分页面板
(11)dockedItems : Object/Array 更具有位置的灵活性,当你用这个属性时,
可以指定工具条停靠在表格中上下左右位置;可以用来替换tbar与bbar。
(12)selType : 'checkboxmodel'/'rowmodel'/'cellmodel',
选择模式即选中记录方式:选择框/鼠标单击或双击行选择/鼠标单击或双击单元格选择
(用多选框模式时,forceFit属性最好不启用,或则样式不好看)
(13)multiSelect :true,//允许多选 与上面属性联合属性
(14)plugins :[] 插件的形式,为表格添加一些特殊的功能(eg:单元格编辑、行编辑以及行拖拽等)
例子可以参考上面MVC里面view层里面的grid定义。
2. 常用表格的列都有哪些类型。
(1)Ext.grid.column.Column xtype: gridcolumn 普通列
(2)Ext.grid.column.Action xtype: actioncolumn
在表格中渲染一组图标按钮,并且为他赋予某种功能,类似于链接
altText : String 设置应用image元素上的alt
handler : function(view,rowindex,collndex,item,e);
icon : 图标资源地址
iconCls : 图标样式
items : 多个图标的数组 //在使用MVC的时候建议不要用 如果大家有好得放大请与uspcat联系
function(o,item,rowIndex,colIndex ,e)
stopSelection : 设置是否单击选中不选中
(3)Ext.grid.column.Boolean xtype: booleancolumn
falseText,
trueText
(4)Ext.grid.column.Date xtype: datecolumn
format:'Y年m月的日'
(5)Ext.grid.column.Number xtype: numbercolumn
format:'0,000'
(6)Ext.grid.column.Template xtype: templatecolumn
xtype:'templatecolumn',
tpl :"${字段的名称}" 可以进行动态的组合字段的值,作为该字段的值。
(7)Ext.grid.RowNumbererxtype: rownumberer //显示行号
Ext.define("AM.view.List",{
extend:'Ext.grid.Panel',
title : 'Grid Demo',//标题
alias: 'widget.userlist',
frame : true,//面板渲染
width : 1000,
height: 280,
columns : [ //列模式
Ext.create("Ext.grid.RowNumberer",{}),
{text:"Name",dataIndex:'name',width:100},
{text:"age",dataIndex:'age',width:100},
{text:"email",dataIndex:'email',width:200,
field:{
xtype:'textfield',
allowBlank:false
}
},{
text:'sex',
dataIndex:'sex',
width:50,
DDName:'sy_sex',
renderer:function(value){
if(value){
if(value == "女"){
return "<font color='green'>"+value+"</font>"
}else if(value == "男"){
return "<font color='red'>"+value+"</font>"
}
}
}
},{
text:'isIt',
dataIndex:'isIt',
xtype : "booleancolumn",
width:50,
trueText:'是',
falseText:'不是'
},{
text:'birthday',
dataIndex:'birthday',
xtype : "datecolumn",
width:150,
format:'Y年m月d日'
},{
text:'deposit',
dataIndex:'deposit',
xtype:'numbercolumn',
width:150,
format:'0,000'
},{
text:'描述',xtype:'templatecolumn',
tpl:'姓名是{name} 年龄是{age}',
width:150
},{
text:'Action',xtype:'actioncolumn',
id:'delete',
icon:'app/view/image/table_delete.png',
width:50//,
// items :[
// {},{}
// ]
// handler:function(grid,row,col){
// alert(row+" "+col);
// }
}
],
tbar :[
{xtype:'button',text:'添加',iconCls:'table_add'},
{xtype:'button',id:'delete',text:'删除',iconCls:'table_remove'},
{xtype:'button',text:'修改',iconCls:'table_edit'},
{xtype:'button',text:'查看',iconCls:'table_comm'}
],
dockedItems :[{
xtype:'pagingtoolbar',
store:'Users',
dock:'bottom',
displayInfo:true
}],
plugins:[
Ext.create("Ext.grid.plugin.CellEditing",{
clicksToEdit : 2 //单击几下
})
],
selType:'checkboxmodel',//设定选择模式
multiSelect:true,//运行多选
store : 'Users',
initComponent:function(){
this.callParent(arguments);
}
});
3. 选择模型Ext.selection.Model的用法(嵌套在一些高级组件使用)以及表格的一些特性功能。
选择模型Ext.selection.Model的用法
(1)选择模式的根类Ext.selection.Model (通过选择模式里面提供的方法进行操作行的选择)
重要方法:
撤销选择 deselect( Ext.data.Model/Index records, Boolean suppressEvent ) : void
得到选择的数据getSelection( ) : Array
得到最后被选择数据getLastSelected( ) : void
判断你指定的数据是否被选择上isSelected( Record/Number record ) : Boolean
选择你指定的行selectRange( Ext.data.Model/Number startRow, Ext.data.Model/Number endRow, [Boolean keepExisting], Object dir ) : void
keepExisting true保留已选则的项,false重新选择,不保留已选则的项
(2) 隐藏了一个单元格的选择模式 selType: 'cellmodel' (从这发现的Ext.grid.plugin.CellEditing)
重要方法
得到被选择的单元格getCurrentPosition() Object
Ext.JSON.encode()
itemclick( Ext.view.View this, Ext.data.Model record, HTMLElement item, Number index, Ext.EventObject e, Object options )
selectByPosition({"row":5,"column":6}) 很实用,选中你要特殊处理的数据单元格
(3) Ext.selection.CheckboxModel 多选框选择器
重要方法
(4)Ext.selection.RowModel rowmodel 行选择器(通过鼠标单击表的行记录进行选择)
重要属性
multiSelect 允许多选
simpleSelect 单选选择功能
enableKeyNav 允许使用键盘上下键选择
表格的一些特性功能
(1)Ext.grid.feature.RowBody 表格的行体(在行的下面来一个空白行,显示你所需要的信息)
重要方法
getAdditionalData( Object data, Number idx, Ext.data.Model record, Object orig ) : void
如果你要展示这个面板那么必须复写这个方法
features: [
Ext.create("Ext.grid.feature.RowBody",{
getAdditionalData:function(data,idx,record,orig){
......
}
})
],
2.必须返回行体的对象
var headerCt = this.view.headerCt,
colspan = headerCt.getColumnCount();
return {
rowBody: "",
rowBodyCls: this.rowBodyCls,
rowBodyColspan: colspan
};
(2)Ext.grid.feature.AbstractSummary negative 能够在表格数据的最后做一些统计功能。
(eg:统计某一列的平局值等)
Ext.grid.feature.Summary
实用方法是在
第一步
features: [{
ftype: 'summary'
}],
第二步
columns中配置summaryType: 'count', (count,sum,min,max,average)
summaryRenderer: function(value, summaryData, dataIndex) {
return Ext.String.format(' : '+value);
}
用于对某一列,进行求平均值等。
(3)Ext.grid.feature.Grouping
在store中设置可以分组的属性
groupField : ' '
在view中增加代码
Ext.create("Ext.grid.feature.Grouping",{
groupByText : "职业分组",
groupHeaderTpl : "职业{name} 一共{rows.length}人",
showGroupsText : "展示分组",
startCollapsed : true
}
(4)其它功能:
重要事件
groupclick
groupdblclick
groupcontextmenu
groupexpand
groupcollapse
(5)Ext.grid.feature.GroupingSummary
(6)Ext.grid.feature.Chunking
Ext.define("AM.view.List",{
extend:'Ext.grid.Panel',
title : 'Grid Demo',//标题
alias: 'widget.userlist',
frame : true,//面板渲染
width : 1100,
height: 450,
features: [
Ext.create("Ext.grid.feature.RowBody",{
getAdditionalData: function(data, idx, record, orig) {
var headerCt = this.view.headerCt,
colspan = headerCt.getColumnCount();
return {
rowBody: record.get('email'),
rowBodyCls: this.rowBodyCls,
rowBodyColspan: colspan
};
}
}),{
ftype: 'summary'
},Ext.create("Ext.grid.feature.Grouping",{
groupByText : "性别分组",
groupHeaderTpl : "性别{name} 一共{rows.length}人",
showGroupsText : "展示分组"
})
],
columns : [ //列模式
Ext.create("Ext.grid.RowNumberer",{}),
{text:"Name",dataIndex:'name',width:100},
{text:"age",dataIndex:'age',width:100,
summaryType:'average',
summaryRenderer: function(value, summaryData, dataIndex) {
return Ext.util.Format.number(value,"00.0")
}
},
{text:"email",dataIndex:'email',width:200,
field:{
xtype:'textfield',
allowBlank:false
}
},{
text:'sex',
dataIndex:'sex',
width:50,
DDName:'sy_sex',
renderer:function(value){
if(value){
if(value == "女"){
return "<font color='green'>"+value+"</font>"
}else if(value == "男"){
return "<font color='red'>"+value+"</font>"
}
}
}
},{
text:'isIt',
dataIndex:'isIt',
xtype : "booleancolumn",
width:50,
trueText:'是',
falseText:'不是'
},{
text:'birthday',
dataIndex:'birthday',
xtype : "datecolumn",
width:150,
format:'Y年m月d日'
},{
text:'deposit',
dataIndex:'deposit',
xtype:'numbercolumn',
width:150,
format:'0,000'
},{
text:'描述',xtype:'templatecolumn',
tpl:'姓名是{name} 年龄是{age}',
width:150
},{
text:'Action',xtype:'actioncolumn',
id:'delete',
icon:'app/view/image/table_delete.png',
width:50//,
// items :[
// {},{}
// ]
// handler:function(grid,row,col){
// alert(row+" "+col);
// }
}
],
tbar :[
{xtype:'button',text:'添加',iconCls:'table_add'},
{xtype:'button',id:'del',text:'删除',iconCls:'table_remove'},
{xtype:'button',text:'修改',iconCls:'table_edit'},
{xtype:'button',text:'查看',iconCls:'table_comm'},
{xtype:'button',id:'selection',text:'selection',iconCls:'table_comm'}
],
dockedItems :[{
xtype:'pagingtoolbar',
store:'Users',
dock:'bottom',
displayInfo:true
}],
plugins:[
Ext.create("Ext.grid.plugin.CellEditing",{
clicksToEdit : 2
})
],
//selType:'rowmodel',//设定选择模式
selType:'cellmodel',
//multiSelect:true,//运行多选
//enableKeyNav :true,
store : 'Users',
initComponent:function(){
this.callParent(arguments);
}
});
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init:function(){
this.control({
'userlist':{
itemclick:function(View, record, item, index, e, options ){
var sm = View.getSelectionModel();//.getSelection();
//alert(Ext.JSON.encode(sm.getCurrentPosition()));
sm.selectByPosition({"row":1,"column":2});
}
},
'userlist button[id=selection]':{
click:function(o){
var gird = o.ownerCt.ownerCt;
var sm = gird.getSelectionModel();
//sm.deselect(0);
//alert(sm.getLastSelected().get('name'))
//alert(sm.isSelected(0));
//sm.selectRange(1,2,true);
sm.selectByPosition({"row":2,"column":3});
}
},
'userlist button[id=del]':{
click:function(o){
var gird = o.ownerCt.ownerCt;
var data = gird.getSelectionModel().getSelection();
if(data.length == 0){
Ext.Msg.alert("提示","您最少要选择一条数据");
}else{
//1.先得到ID的数据(name)
var st = gird.getStore();
var ids = [];
Ext.Array.each(data,function(record){
ids.push(record.get('name'));
})
//2.后台操作(delet)
Ext.Ajax.request({
url:'/extjs/extjs!deleteData.action',
params:{ids:ids.join(",")},
method:'POST',
timeout:2000,
success:function(response,opts){
Ext.Array.each(data,function(record){
st.remove(record);
})
}
})
//3.前端操作DOM进行删除(ExtJs)
}
}
},
"userlist actioncolumn[id=delete]":{
click : function(o,item,rowIndex,colIndex ,e){
alert(rowIndex+" "+colIndex);
}
}
});
},
views:[
'List'
],
stores :[
"Users"
],
models :[
"User"
]
});
4.插件使用以及其它的特性使用。
(1)可编辑插件的根 Ext.grid.plugin.Editing
Ext.grid.plugin.Editing
Ext.grid.plugin.CellEditing 这个不讲(之前课程讲过)
保存修改的两种办法:
a、设立保存按钮,用户单击的时候保存数据
st.sync(); //数据与后台进行同步,一般不用,他会把整个记录传到后台
//如果不写这句,下面的语句是得不到数据的
var records = st.getUpdatedRecords();
Ext.Array.each(records,function(model){
model.commit(); //前台的小红点会消失
});
我们可以selectModel来获得修改的数据,组装后在往后台传入。
b.注册edit事件
e.record.commit(); //前台的小红点会消失
Ext.grid.plugin.RowEditing
使用方法:(有Bug推荐4.0.1a版本还是不要用这个功能)
Ext.create('Ext.grid.plugin.RowEditing', {
clicksToEdit: 1
})
(2)Ext.grid.plugin.DragDrop 表格拖拽
主意:配置有变化
viewConfig:{
plugins:[
Ext.create('Ext.grid.plugin.DragDrop', {
ddGroup:'ddTree', //拖放组的名称
dragGroup :'userlist', //拖拽组()名称
dropGroup :'userlist' //释放租名称
enableDrag:true, //是否启用
enableDrop:true
})]
}
处理事件
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var st = this.getStore();
for(i=0;i<st.getCount();i++){
st.getAt(i).set('index',i+1);
}
}
}
(3)Ext.toolbar.Paging 分页组件
//第一种常用分页
dockedItems: [{
xtype: 'pagingtoolbar',
store: store,
dock: 'bottom',
displayInfo: true
}],
//第二种分页的形式(条状,拨动分页)
Ext.Loader.setPath('Ext.ux', '../../../extjs4/examples/ux');
Ext.require([
'Ext.ux.data.PagingMemoryProxy',
'Ext.ux.SlidingPager'
]);
bbar: Ext.create('Ext.PagingToolbar', {
pageSize: 10,
store: store,
displayInfo: true,
plugins: Ext.create('Ext.ux.SlidingPager', {}) ---- 重点是这
})
(4)Ext.grid.property.Grid
属性配置框面板
当通过页面自动配置一些属性时候了可以考虑用
(5)列锁定
{text:"age",dataIndex:'age',width:100,locked:true},类似于excel里的冻结功能
(6)复杂表头
列里面又包含列(不能和字段过滤一起使用)
columns:{
text:'other',columns:[
{text:"age",dataIndex:'age',width:100,locked: true},
{text:"int",dataIndex:'index',width:100}]
}
(7)字段过滤
Ext.require([
'Ext.ux.grid.FiltersFeature'
]);
Ext.define("AM.class.filters",{
alias: 'widget.filters',
ftype: 'filters',
encode: false,
local: true,
filters: [{
type: 'boolean',
dataIndex: 'visible'
}
]
})
view层中
features: [Ext.create("AM.class.filters")],
列中添加配置{filterable: true,text:"age",dataIndex:'age',width:100,filter: {type: 'numeric'}}
Ext.define("AM.util.filters",{
alias: 'widget.filters',
ftype: 'filters',
encode: false,
local: true,
filters: [{
type: 'boolean',
dataIndex: 'visible'
}
]
})
Ext.define("AM.view.List",{
extend:'Ext.grid.Panel',
title : 'Grid Demo',//标题
alias: 'widget.userlist',
frame : true,//面板渲染
width : 500,
height: 380,
columns : [ //列模式
//{text:"Name",dataIndex:'name',width:100,locked:true},
{text:"Name",dataIndex:'name',width:100},
//{text:'others',columns:[
{text:"age",dataIndex:'age',width:100,filterable: true,filter: {type: 'numeric'}},
{text:"email",dataIndex:'email',width:250,
field:{
xtype:'textfield',
allowBlank:false
}
},{
text:'index',dataIndex:'index',width:100
}
//]}
],
features: [Ext.create("AM.util.filters")],
tbar :[
{xtype:'button',text:'添加',iconCls:'table_add'},
{xtype:'button',id:'delete',text:'删除',iconCls:'table_remove'},
{xtype:'button',text:'修改',iconCls:'table_edit'},
{xtype:'button',text:'查看',iconCls:'table_comm'},
{xtype:'button',text:'save',id:'save',iconCls:'table_comm'}
],
dockedItems :[{
xtype:'pagingtoolbar',
store:'Users',
dock:'bottom',
displayInfo:true,
plugins: Ext.create('Ext.ux.SlidingPager', {})
}],
//plugins:[
// Ext.create("Ext.grid.plugin.CellEditing",{
// clicksToEdit : 2
// })
// Ext.create('Ext.grid.plugin.RowEditing', {
// clicksToEdit: 1
// })
//],
viewConfig:{
plugins:[
Ext.create('Ext.grid.plugin.DragDrop', {
ddGroup:'ddTree', //拖放组的名称
dragGroup :'userlist', //拖拽组名称
dropGroup :'userlist', //释放租名称
enableDrag:true, //是否启用
enableDrop:true
})],
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var st = this.getStore();
for(i=0;i<st.getCount();i++){
st.getAt(i).set('index',i+1);
}
}
}
},
//selType:'checkboxmodel',//设定选择模式
//multiSelect:true,//运行多选
store : 'Users',
initComponent:function(){
this.callParent(arguments);
}
});
第六章 Tree
1. 类结构
Ext.panel.Panel
Ext.panel.Table
Ext.tree.Panel --- 他是和grid完全一样的
2. 主要配置项
title 标题
width 宽
height 高
renderTo 渲染到什么地方
root 控制根节点(Ext.data.Model/Ext.data.NodeInterface)
animate : Boolean 控制收起和展开是发有动画效果
store: store 数据集合
rootVisible : false,//控制显隐的属性
重要事件
itemclick:function(tree,record,item,index,e,options)
重要方法
expandAll
collapseAll
getChecked
appendChild
3. Ext.data.TreeStore
重要属性
defaultRoodId //指定根节点
4. 树形的拖拽(插件)
Ext.tree.ViewDDPlugin
alias :'plugin.treeviewdragdrop'
需要在tree的panel下面加
viewConfig:{
plugins:{
ptype :'treeviewdragdrop',
appendOnly:true //加上这个叶子节点之间拖拽时,会弹出图形警告。
}
}
事件
listeners:{
drop: function(HtmlElement node, Object data, Ext.data.Model overModel, String dropPosition)
beforedrop: function(HtmlElement node, Object data, Ext.data.Model overModel, String dropPosition, Function dropFunction)
}
5. 关于节点的拷贝与粘贴
重要方法
updateInfo(把更新的节点属性值,更新显示的界面)
6. 关于删除节点操作
重要方法
remove(节点的方法)
7. 多列树的配置
主要配置项
columns(与表格一样)
8. 级联选中,以及级联不选中
9. 关于Store的Proxy里的api应用
Ext.define("AM.store.deptStore",{
extend:'Ext.data.TreeStore',
defaultRoodId:'root',
proxy:{
//Proxy里面的api属性,可以存放crud的后台url,通过前台就可以取到
api:{
update:"/extjs/extjs!updateDept.action",
remove:"/extjs/extjs!delDept.action"
}
type:'ajax',
url:'/extjs/extjs!getDept.action',
reader:'json',
autoLoad:true
}
});
Ext.define("AM.view.deptView",{
extend:'Ext.tree.Panel',
alias: 'widget.deptTree',
title : '部门树形',
width : 250,
height: 300,
padding : '5 3 3 10',
rootVisible : false,//控制显隐的属性
config:{
copyNodes:'' //充当剪切板的作用,临时存放树节点
}
//里面得配置与表格类似
columns:[
{
xtype:'treecolumn',
text:'text',
width:150,
dataIndex:'text'
},{
text:'info',
dataIndex:'info'
}
],
viewConfig:{
plugins:{
ptype :'treeviewdragdrop',
appendOnly:true //加上这个叶子节点之间拖拽时,会弹出图形警告。
}
listeners:{
drop:function(node,data,voerModel,dropPosition,options){
alert("把:"+data.records[0].get('text')+"移动到:"+overModel.get('text'));
}
beforedrop:function(node,data,overModel,dropPosition,dropFunction){
if(overModel.get("leaf")) //如果把一个节点拖到一个叶子节点下面时,这时我可以把叶子节点修改为费叶子节点,就可以放了。
{
overModel.set('leaf',true);
}
}
}
}
dockedItems:[{
xtype:'toolbar',
dock:'left',
//ui:'footer',
items:[
{xtype:'button',text:'add',id:'add'},
{xtype:'button',text:'copy',id:'copy'},
{xtype:'button',text:'delete',id:'delete'}
{xtype:'button',text:'delete',id:'paste'}
]
},{
xtype:'toolbar',
items:[{
xtype:'button',
id:'allopen',
text:'展开全部'
},{
xtype:'button',
id:'allclose',
text:'收起全部'
}]
}],
store:'deptStore'
});
Ext.define('AM.controller.deptController', {
extend: 'Ext.app.Controller',
init:function(){
this.control({
"deptTree":{
checkchange:function(node,checked,options){
if(node.data.leaf == false)
{
if(checked){
//先展开节点
node.expand();
//遍历子节点,如果遇到非叶子节点,将递归遍历
node.eachChild(function(n){
n.data.checked = true;
n.updateInfo({checked:true});
})
}else
{
//先展开节点
node.expand();
//遍历子节点,如果遇到非叶子节点,将递归遍历
node.eachChild(function(n){
n.data.checked = false;
n.updateInfo({checked:false});
})
}else
{
//只要有一个叶子节点没有选中,父节点都不应该选中
if(!checked){
node.parentNode.data.checked = false;
node.parentNode.updateInfo({checked:false});
}
}
}
var tree = b.ownerCt.ownerCt;
//得到选中数据集合
var nodes = tree.getChaecked();
for(i=0;i<nodes.length;i++)
{
nodes[i].remove(true); //删除该节点
}
},
"deptTree button[id=delete]":{
click:function(b,e){
var tree = b.ownerCt.ownerCt;
//得到选中数据集合
var nodes = tree.getChaecked();
for(i=0;i<nodes.length;i++)
{
nodes[i].remove(true); //删除该节点
//通过ajax向后台提交删除数据
//通过这种方式也是可以自动提交到后台的,不过数据可能不是你所需要的。
//tree.getStore().getProxy().update(new Ext.data.Operation(
//{action:'remove'} //你写什,它就会提交那个url,eg:{action:'update'}
//));
//自己组装参数Ajax的提交(常用)
Ext.Ajax.request({
//通过这种方式就可以直接获取到store里面配置的url
//避免url到处乱写
//其实就是利用了store的proxy里面已经有的api属性来存放url集合
url: tree.getStore().getProxy().api['remove'],
params: {
id: nodes[i].data.id
},
success: function(response){
var text = response.responseText;
// process server response here
}
});
}
},
"deptTree button[id=copy]":{
click:function(b,e){
var tree = b.ownerCt.ownerCt;
//得到数据集合
var nodes = tree.getChaecked();
if(nodes.length>0){
//把数据放到剪切板中
tree.setCopyNodes(Ext.clone(nodes));
for(i=0;i<nodes.length;i++)
{
nodes[i].data.checked = false; //这个只是更新节点的属性值,并没有更新显示到页面
nodes[i].updateInfo();//更新显示到页面
}
}
}
},
"deptTree button[id=paste]":{
click:function(b,e){
var tree = b.ownerCt.ownerCt;
//获得被追加孩子的节点集合
var checkNodes = tree.getChecked();
//去剪切板中取数据
var nodes = tree.getCopyNodes();
if(checkNodes.length == 1 && nodes.lenght > 0){
// 被追加孩子的节点
var node = checkNodes[0];
for(i=0;i<nodes.length;i++){
var el = nodes[i].data;
//在这里可以进行组装数据传入后台
node.appendChild(el);
}
}else{
alert("剪切板中没有数据或没有选中节点");
}
}
},
"deptTree button[id=allopen]":{
click:function(b,e){
var tree = b.ownerCt.ownerCt;
tree.expandAll();
}
},
"deptTree button[id=allclose]":{
click:function(b,e){
var tree = b.ownerCt.ownerCt;
tree.collapseAll();
}
},
"deptTree button[id=add]":{
click:function(b,e){
var tree = b.ownerCt.ownerCt;
var nodes = tree.getChecked();
if(nodes.length == 1){
var node = nodes[0];
node.appendChild({
checked:true,
text:'技术架构组',
id : '0103',
leaf:true
});
}else{
alert("请您选择一个节点");
}
}
},
"deptTree":{
itemclick:function(tree,record,item,index,e,options){
alert(record.get('id'));
}
}
});
},
views:[
'deptView'
],
stores :[
'deptStore'
],
models :[
]
});
第七章 Form组件
1.根类
Ext.form.Basic
提供了表单组件,字段管理,表单提交,数据加载的功能
2.表单的容器
Ext.form.panel
容器自动关联 Ext.form.Basic的实例对象,更方便的进行字段的配置
重要属性
defautType : "" (设置默认子项的xtype)
3.数据交互和加载
Ext.form.action.Action(两种表单自身的提交方式)
Ext.from.action.Submit Ajax方式提交
Ext.form.action.StandardSubmit 原始鼻癌单提交方法
Ext.form,action.DirectLoad
Ext.form.action.DirectSubmit 类似于dwr的方式提交
4.字段的类型
Ext.form.field.Base 根类
混入了的类[Ext.form.field.Field]得到表单的处理功能
混入了的类[Ext.form.Labelable]得到表单标签错误信息提示功能
Ext.form.field.Text 文本框方式的如下:
Ext.form.field.TextArea 富文本域
Ext.form.field.Trigger 触发器
Ext.form.field.Picker 触发器子类(选择器)
Ext.form.field.Time
Ext.form.field.Date
Ext.form.field.Number
Ext.form.field.file 文件上传
Ext.form.field.ComboBox 选择框
Ext.form.field.Checkbox 选择框方式的
Ext.form.field.Radio 单选框
Ext.form.field.Hidden 特殊的--隐藏字段(数据页面不显示,但后台需要)
Ext.form.field.HtmlEditor 特殊的--文本编辑框
5.其中夹杂布局的类
Ext.form.FieldContainer
Ext.form.CheckboxGroup
Ext.form.RadioGroup
Ext.form.Label
Ext.form.Labelable
Ext.form.FieldSet
Ext.form.fieldContainer (里面可以放多个表单项,进行统一布局)
6.常用的组件配置
Ext.form.Panel
重要的配置项
title:'',
bodyStyle:'',
frame:true,
height:122,
width:233,
renderTo:'',
defaultType:'',
defaults:{
allowBanlk:true,
msgTarget:'side',
pageSize:4 //配置这个参数即可在下拉框内一分页的形式操作数据
},
由于混入了Ext.form.labelable所以可进行如下配置;
labelSeparator 字段的名称与值直之间的分隔符
labelWidth 标签宽度
Ext.form.field.Text 文本框(xtype:textfield)
重要配置项
width:156,
allowBlank:false,//不能为空
labelAlign:'left',
msgTarget:'side' //在字段的幼斌展示提示信息
grow:false,//是否在这个表单字段规定长度内,自动根据文字的内容进行伸缩
selectOnFocus:true, //当字段的内容得到焦点的时候,选择所有文本
regex : /\d+/g,
regexText : '请输入数字',
inputType:'password',//其它类型:email、url等。默认text
//vType:'IPAddress'用于数据校验,Ext.form.field.VTypes
//如果校验不是你想要的,可以自定义,如下:
//custom Vtype for vtype:'IPAddress'
Ext.apply(Ext.form.field.VTypes, {
IPAddress: function(v) {
return /^\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}$/.test(v);
},
IPAddressText: 'Must be a numeric IP address',
IPAddressMask: /[\d\.]/i //不符合正则的,键盘整么输入,都不起作用
});
Ext.form.field.Number
重要的配置项
allowDecimals:false,//不能输入小数
hideTrigger:true,//隐藏框帮边的调节按钮
decimalPrecision : 3,//自动四舍五入,保留小数位为3位。
emptyText:'请输入小数'//默认框内灰色提醒
//指定范围
minValue:10,
maxValue:100,
baseChars:'01',//表示框内只能输入0和1
step:'0.8',//指定步长
Ext.form.field.ComboBox
Ext.view.BoundList 约束列表
重要属性
listConfig:{
//规划下拉框到底是什么样的样式
//这里面的值是根据BoundList里面的属性进行初始化的
getInnerTpl:function()
{
return "<div style='color:red'>${name}</div>";//动态改变下拉框内容样式
}
}
queryMode:'remot', //local(本地数据)|remot(远程数据)
valueFiled:'id',//后台需要
displayField:'name'//页面显示的
forceSelection:true, //必须选中数据集合中有的数据
minChars:2,//表示输入2个字符的的时候,就到后台请求数据
queryDelay:400,
queryParam:'name',//指定往后台传入的参数名称,对应的参数值是你输入的参数
multiSelect:true, //允许多选
typeAhead:true, //自动补全
Ext.form.field.Date
重要属性
disableDays:[0,6] //周日与周六不能选为灰色
7.常用事件
当字段类型为xtype:'triggerfield',它具有onTriggerClick事件,
经常用于从其它弹出表格中选择某个值。
8.常用操作
获取表单中某项的值
var fieldValue = Ext.getCmp('表单id').getForm().findField('字段名称').getValue();
自动填充表单的各项值
loadRecord( Ext.data.Model record) : Ext.form.Basic
Loads an Ext.data.Model into this form by calling setValues with the record data. See also trackResetOnLoad.
第八章 layout
1.面板
(1)类结构
Ext.Base
Ext.AbstractComponent
Ext.Component
Ext.container.AbstractContainer
Ext.container.Container
Ext.panel.AbstractPanel
Ext.panel.Panel
(2)常见子类
Ext.window.Window
Ext.form.panel ---form的panel
Ext.panel.Table ---grid的panel
Ext.tab.Panel ---标签页的panel
Ext.menu.Menu
Ext.tip.Tip
Ext.container.ButtonGroup
(3)组成面板的部件
底部工具栏,顶部工具栏,面板头部,面板底部,面板体
2.布局
(1) Auto自动布局(Ext.layout.container.Auto)
默认为自动布局,采用布局布局的模式与HTML流式排版类似
(2) Fit自适应布局(Ext.layout.container.Fit)
面板里有且只有一个其它面板资源元素,并且填满整个body
(3) Accordion折叠(即手风琴)布局(Ext.layout.container.Accordion)
同时会初始化多个面板,当一个面板处于打开状态时,其它面板会处于收起状态
(4) Card卡片布局(Ext.layout.container.Card)
它和手风琴布局类似,也有多个面板;不同之处在于他用按钮来切换(常用于导航)
(5) Anchor描点布局[Ext.layout.container.Anchor]
根据容器的大小,自适应来为容器的子元素进行布局和定位
A.百分比
B.偏移量
C.参考离边的距离定位
(6) 多选框布局[Ext.layout.container.CheckboxGroup]
(7) Column列布局[Ext.layout.container.Column]
列风格的布局,每一列的宽度可以根据百分比或固定数据来控制
(8) Table表格布局[Ext.layout.container.Table]
和传统的HTML的Table布局方式一样,同样具有跨列,跨行的属性。
(9) Absolute绝对布局[Ext.layout.container.Absolute]
格局容器X、Y轴的方式绝对定位
(10) Border边界布局[Ext.layout.container.Border]
可以控制上、下、左、右、中 (通常用于页面框架的规划)
(11) 盒子布局
Ext.layout.container.Box
Ext.layout.container.HBox 竖排
Ext.layout.container.VBox 横排
重要参数
Box
flex 具有配置flex的子项,会根据占有剩余总量的比值,来决定自己的大小
pack 控制子元素展示的位置(start左面--这时候flex生效,center中间,end后面)
padding 边距
HBox
align[top,middle,stretch,stretchmax]
VBox
align[left,center,stretch,stretchmax]
3.面板常用的配置属性
Ext.panel.Panel
(1) closable:true //启用关闭功能
(2) closeAction:'destroy' //设置关闭窗口后的对象处理[destroy销毁面板|hide隐藏面板]
(3) hideCollapsible:true //启用面板隐藏面板体功能
(4) collapsible:true //是否展开面板体
(5)
4.Ext.tab.Panel标签页,一种特殊的布局方式
常用方法
setActiveTab( Ext.Component card) 设置当前显示的标签页
第九章 chart
1.关于图表
图表的轴(axes)
(1) 数值轴 Ext.chart.axis.Numeric
(2) 时间轴 Ext.chart.axis.Time
(3) 分类轴 Ext.chart.axis.Category
(4) 仪表轴 Ext.chart.axis.Gauge
图表的类型
(1) 折线图 Ext.chart.series.Line
(2) 柱形图 Ext.chart.series.Column
(3) 饼状图 Ext.chart.series.Pie
(4) 条形图 Ext.chart.series.Bar
(5) 面积图 Ext.chart.series.Area
(6) 雷达图 Ext.chart.series.Radar
(7) 散点图 Ext.chart.series.Scatter
(8) 仪表图 Ext.chart.series.Gauge
常用属性
highlight高亮,label标题,tips提示,renderer格式化
最后 : 学习笔记到这里就要告一段落了 。