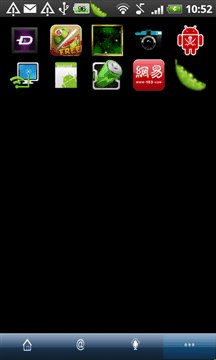
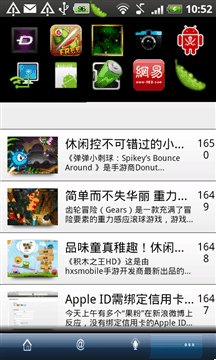
【so easy~】 底部菜单可移动焦点~!(仿网易新闻等应用)
最近比较懒惰,也没有更新博客。今天就把刚刚实现的一个小效果分享给大家!
我的底部菜单是使用ActivityGroup实现的,先上代码,ActivityGroup布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 动态显示界面 -->
<LinearLayout
android:id="@+id/bodyL"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
</LinearLayout>
<!-- 底部功能菜单栏 -->
<LinearLayout
android:layout_alignParentBottom="true"
android:layout_width="fill_parent"
android:layout_height="60px"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/home"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="5"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/tab_background" >
<ImageView
android:layout_width="32dp"
android:layout_height="35dp"
android:layout_gravity="top|center"
android:layout_marginTop="4dp"
android:background="@drawable/home" />
</LinearLayout>
<LinearLayout
android:id="@+id/gamebox"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="5"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/tab_background" >
<ImageView
android:layout_width="32dp"
android:layout_height="35dp"
android:layout_gravity="top|center"
android:layout_marginTop="4dp"
android:background="@drawable/gamebox" />
</LinearLayout>
<LinearLayout
android:id="@+id/team"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="5"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/tab_background" >
<ImageView
android:layout_width="32dp"
android:layout_height="35dp"
android:layout_gravity="top|center"
android:layout_marginTop="4dp"
android:background="@drawable/team" />
</LinearLayout>
<LinearLayout
android:id="@+id/more"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="5"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/tab_background" >
<ImageView
android:layout_width="32dp"
android:layout_height="35dp"
android:layout_gravity="top|center"
android:layout_marginTop="4dp"
android:background="@drawable/more" />
</LinearLayout>
</LinearLayout>
<!-- 底部焦点 使用Imageview 注意要放在RelativeLayout最后 才可遮挡后面的菜单 建议使用半透明图片 -->
<ImageView android:layout_alignParentBottom="true" android:id="@+id/tab_selector" android:layout_width="wrap_content" android:layout_height="60px" android:src="@drawable/tab_highlight"/>
</RelativeLayout>
ActivityGroup 代码:
public class ActsGroup extends ActivityGroup {
private DisplayMetrics _dm = null; // 获得分辨率
private ImageView _tab_selector = null; //焦点控件
private LinearLayout bodyView;
private LinearLayout home, gamebox, team, more;
private int flag = 0; // 通过标记跳转不同的页面,显示不同的菜单项
private int temp_flag = 0;
// private String parameter = Constant.BUTTON_HOME;// 初始化加载
public ActsGroup(){
_dm = new DisplayMetrics();
}
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE); //无标题
super.onCreate(savedInstanceState);
setContentView(R.layout.acts_group);
suitScreen();
initMainView();
// 主界面开始接收参数
Bundle bundle = getIntent().getExtras();
if (null != bundle) {
flag = bundle.getInt("flag");
}
// 默认显示 播放界面
showView(flag);
home.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 0;
showView(flag);
}
});
gamebox.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 1;
showView(flag);
}
});
team.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 2;
showView(flag);
}
});
more.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
flag = 3;
showView(flag);
}
});
}
/*
* 初始化主界面底部的功能菜单
*/
public void initMainView() {
bodyView = (LinearLayout) findViewById(R.id.bodyL);
home = (LinearLayout) findViewById(R.id.home);
gamebox = (LinearLayout) findViewById(R.id.gamebox);
team = (LinearLayout) findViewById(R.id.team);
more = (LinearLayout) findViewById(R.id.more);
}
/**
* 适应不同分辨率 设置焦点控件的宽度
*/
private void suitScreen(){
getWindowManager().getDefaultDisplay().getMetrics(_dm);
_tab_selector = (ImageView) findViewById(R.id.tab_selector);
LayoutParams para = _tab_selector.getLayoutParams();
para.height = 60;
para.width = _dm.widthPixels>>2; //我底部四个按键所以 每个占1/4宽度
_tab_selector.setLayoutParams(para);
}
// 在主界面中显示其他界面
public void showView(int flag) {
switch (flag) {
case 0:
showHome();
break;
case 1:
showGamebox();
break;
case 2:
showTeam();
break;
case 3:
showMore();
break;
default:
break;
}
}
/**
* 根据不同的temp_flag,flag 生成不同的animation,主要是设置fromX和toX
*/
public void animationShow(){
if(temp_flag!=flag){
System.out.println("fromX:"+temp_flag/4f+",toX::"+flag/4f);
AnimationSet as = new AnimationSet(true);
TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, temp_flag/4f, Animation.RELATIVE_TO_PARENT, flag/4f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f);
ta.setDuration(500);
as.setFillAfter(true);
as.addAnimation(ta);
_tab_selector.startAnimation(as);
temp_flag = flag;
}
}
public void showHome() {
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity("home",
new Intent(ActsGroup.this, Home_Activity.class)).getDecorView());
animationShow();
}
public void showGamebox() {
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity(
"gamebox", new Intent(ActsGroup.this, GameBox_Activity.class))
.getDecorView());
animationShow();
}
public void showTeam() {
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity("team",
new Intent(ActsGroup.this, GameBox_Activity.class)).getDecorView());
animationShow();
}
public void showMore() {
bodyView.removeAllViews();
bodyView.addView(getLocalActivityManager().startActivity("more",
new Intent(ActsGroup.this, GameBox_Activity.class)).getDecorView());
animationShow();
}
}
最后的效果是 当你点击不同的底部tab 高亮块儿(选择焦点)会移动到相应位置.
gif效果不太好,动的比较快,大家就看看意思吧,实际效果和网易新闻、机锋市场等应用的效果一样!
有什么问题可以留言~