跟我StepByStep学FLEX教程------Cairngorm之核心控制流程
跟我StepByStep学FLEX教程------Cairngorm之核心控制流程
说明:该文系作者原创,请勿商用或者用于论文发表,转载必须经作者同意并且注明出处。
这一讲结合Demo对Cairngorm的核心控制流程进行讲解,也帮助读者梳理一下对Demo代码的认知。
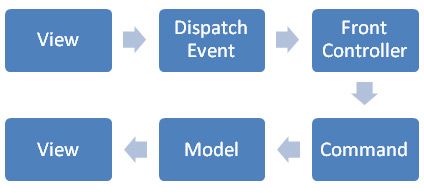
下图就是Caringorm的事件流程:
在操作View也就是页面的过程中会派发Event,然后由Front Controller影射分配给对应的Command,Command做完相应的业务处理更新ModelLocator的数据,由于ModelLocator(上一讲讲过)共享的原因,View自动会更新所显示的内容。
了解了这个基本流程后,读者对核心控制流程的认知就会更加清晰了:
Events:就是操作View或者其它设计产生的事件;
FrontController:就是注册Command和Event的对应关系,来把Event进行影射分配给相应的Command;
Command:进行业务处理,更新ModelLocator(至于Command部分如何利用Delegate和Service连接则在下一讲中进行详细描述);
这下读者就很清楚了这三者之间的关系以及Cairngorm这么做的基本原理。
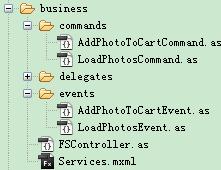
events目录下的AddPhotoToCartEvent.as和LoadPhotosEvent.as,继承自CairngormEvent。PhotoEvent让操作者选择图片时发出事件(FStop.mxml中操作事件触发)。
在FSController.as中定义(建议读者建一个controller的目录),继承自FrontController,负责将Event注册到Command,也就是接收到Event就分配给Command,代码如下:
addCommand(LoadPhotosEvent.EVENT_ID,LoadPhotosCommand);
addCommand(AddPhotoToCartEvent.EVENT_ID,AddPhotoToCartCommand);
在FStop.mxml中操作者触发代码:
//选择图片时触发AddPhotoToCartEvent
private function photoSelectedHandler(event:PhotoEvent):void
{
var addEvent:AddPhotoToCartEvent=new AddPhotoToCartEvent(event.selectedPhoto);
addEvent.dispatch();
}
//初始化系统时触发LoadPhotosEvent
private function initApp():void
{
var event:LoadPhotosEvent=new LoadPhotosEvent();
event.dispatch();
}
这下读者对代码是不是清晰很多了:)
下一讲对Command如何利用Delegate和Service连接进行讲解(说句实话,尽管作者也遵照这个规范去编写,但是仍然感觉Cairngorm架构对业务层的处理定义的过于复杂了,仅个人观点,非官方,呵呵)。