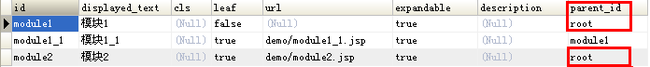
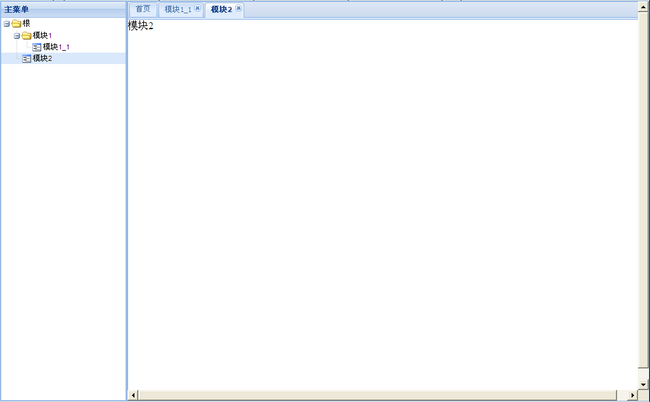
现在要使用的是在center-panel中将gridpanel去掉,换成一个treepanel于是乎,就写了如下代码:varitems=Ext.getCmp('center-panel').items;for(vari=0;i
panel组件学习(1)常见属性学习
smile_wlxt
Ext学习Extpanel常见属性toolsbbarbuttons
1)、panel组件常用属性因为panel组件的子类组件包括TabPanel,GridPanel,FormPanel,TreePanel组件,所以非常有必要介绍Panel组件的配置参数和相关的属性、方法。//配置参数(只列举部分常用参数)1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据2.autoScroll:设为tr
Ext JS使用相关心得
暗夜精灵as
前端js
一、ext3版本和ie高版本兼容问题(如ie9,ie10)我们知道,不同内核的浏览器的兼容性问题使我们开发者非常头疼,特别是开发使用的框架版本落后,导致一个页面在不同内核浏览器或者同一浏览器不同版本的情况下出现异常的情况,比如布局紊乱等情况。笔者在开发使用了ext3版本,在使用TreePanel控件时发现了一个情况,在ie9,10非兼容的模式下,该结构的点击事件没有响应,无法展开子节点。经过笔者的
Ext 实例连接
mengzhengjie
Ext
一个漂亮的ExtJs登录窗口(实现登录跳转)这几天有代码任务,自己做了个登录界面,感觉不错,拿来共享一下~~varuname=n...2011-10-1119:52阅读(5309)评论(1)SSH+Ext左侧tree右侧grid,点击左侧tree节点右侧grid数据动态加载和分页问题nav=newExt.tree.TreePanel({id:'nodeTree',width:'100%',auto
Ext.net TreePanel的Checkbox操作及父子联动
llxchen
Coolite/ExtJS/Ext.NET
需求:在使用Ext.net的TreePanel时,我们需要使用节点的Checkbox联动状态:当选中一个树节点的Checkbox时,需要让它的父节点设为选中,并同时选中他所有的子节点。当取消一个树节点的Checkbox选中状态时,需要同时取消它所有子节点的选中状态。很多资料上作用node.getUI().checkbox.checked=true/flase;方式来设置节点checkbox的状态,
Ext.Tree 各种属性
llxchen
Coolite/ExtJS/Ext.NET
1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。useArrows:是否在树中使用Vista样式箭头,默认为false。lines:是否显示树线,默认为true。loader:树节点的加载器,默认为Ext.tree.TreeLoader。selModel:树的选择模式,默认为Ext.tree.DefaultSelec
树形结构组件变为多选方法
laowang2915
ExtJS
树形结构组件变为多选方法一、需求描述根据需求的需要,合同信息查询界面中的地点检索条件要实现可以进行多地点的选择,并根据多选的地点查询出相应的检索结果。要求的地点多选如图所示。二、实现方法合同信息查询界面中的地点是树形结构,定义地点的代码如下:vartree=newExt.tree.TreePanel({loader:newExt.tree.TreeLoader({baseAttrs:{},data
extjs 刷新方式
an74520
extjs
gridPanel.getStore().reload();treePanel.reload();
为控件的toolbar中的按钮配置listener或handler引发的问题
feiqiang123
JavaScript
很多时候,我们想如此配置一个GridPanel或TreePanel的tbar:MyTreePanel=Ext.extend(Ext.grid.TreePanel,{tbar:['->',{iconCls:"x-tree-expand-all",tooltip:'展开所有菜单',handler:function(){this.getRootNode().expand(true,true);}}},{
EXT3 树菜单编辑器(TreePanelEditor)
iteye_2812
EXT3EXTAjax
在JOffice的产品中,有很多功能的管理是基于树的,在树中需要能进行其节点的管理,如下所示:因而为了实现该功能的方便性,抽取一个类来实现,代码如下所示:Ext.ns("htsoft.ux");/***@company宏天软件有限公司*@createtime2010-01-02*@authorcsx*@classTreePanelEditor*@extendsExt.tree.TreePanel*
JQuery仿的Extjs控件和界面(有图)
iteye_17458
Js/Css
Extjs的出现为我们这些不会做界面的人带来了不少的便利,但是我感觉学起来挺麻烦的(我感觉),就模仿一下ext的相关界面,一来用的时候也简单,二来提高一下自己对Jquery和Css的掌握程度。现在就做了几个简单的小功能,TreePanel,accordionPanel,WindowPanel,MsgPanel,ToolBar,和一个简单的layout,使用的时候引入以上的几个js和对应的css即可
Ext 3.0下 treepanel 分页
zoujp_xyz
在ExtJs2.2中有一个扩展可以分页,但遗憾的是在Ext3.0下不能运行。根据Ext2.2也扩展了一个在Ext3.0下的分页树前台jsExt.onReady(function(){vartree=newExt.tree.TreePanel({renderTo:'tree-ct',width:300,height:400,autoScroll:true,plugins:newExt.ux.tree
ExtJs之ComboBox篇
KenshinCui
JavascriptExtJS进阶学习
其实我感觉如果大家看过上一篇GridPanel之后对ComboBox的绑定应该很容易了。在这里,我们的demo仍然是动态绑定的(其实这是女朋友问我的一个问题,她当时问我怎么动态绑定ComboBox,我就做了下面的demo)。动态绑定的放其实和GridPanel一样,采用load传参。在GridPanel中我就曾说过,ext中很多组件都可以使用load来实现动态传参的(TreePanel除外)。Co
Ext3.0 Ext.tree.TreePanel
js_hcl
一、继承图image二、属性根节点是否显示根节点目录布尔类型,是否可折叠布尔类型,是否显示节点之间连接的横竖线Ext.tree.TreeLoader类型,用于异步加载树数据三、方法四、事件五、成员root的配置当异步加载当前目录数据,会传递node:'id的值'目录文字布尔类型,是否展开,只会展开子节点布尔类型,是否是叶子节点数组,子节点鼠标移在上面,的文字提示成超链接,及可以配置hrefTarg
Extjs TreePanel Reload()方法 ,该怎么处理
xwnsy86276
程序错误异常
每次我根据系统类别或者区划代码去刷新树的时候我都是root2.reload();root1.reload();root1是事业单位..root2是行政机构我在下拉事件里面添加的这个刷新方法但是每次刷新完之后..树重新加载,并且自动展开..我想问有没有什么办法不让他自动展开(原因:展开的时候执行展开事件,程序错误,但是我写了展开事件所以右侧有加载数据所以这样刷新又展开的话相当废资源)这算不算是个bu
关于Ext4.2.1中边框的问题
zdlly617
extextJavaScript
作为一个新手,在开发Ext界面的时候碰到很多问题,也因此解决了很多。下面来分享一下,最近碰到的一个问题。关于Ext中边框的问题,大家都知道设置border:false,就可以隐藏边框。可是最近开发treepanel的时候发现设置border:false后,还是会显示上边框,非常郁闷。潜心研究发现需要设置border:false,bodyStyle:{border:0}这样就OK。每当解决这样一个问
Extjs 4.0.7 中经验总结(--持续更新)
和全欣
Extjs
1、treepanel的动态加载vartreeStore1=Ext.create('Ext.data.TreeStore',{autoLoad:true,proxy:{type:'ajax',url:'ashx/GetErptreeJson.ashx'//指名该连接即可,系统会自动加上'ashx/GetErptreeJson.ashx?node='01'参数,只要在该网页中处理即可。},root:
用于更新Treepanel的Treeloader扩展 (mabello )
weixin_33744141
这个扩展是对Ext.tree.TreeLoader的功能的增强,可以让TreePanel通过不同ajax方式调用的数据对象。预览:Extensiongoal:ThemaingoaloftheextensionistoextendtheExt.tree.TreeLoadersothatyoucanupdateaTreePanelbymanipulatingnormal"dataobject"that
Extjs5.0(5):为项目添加左侧导航栏(treepanel)
kopapai
Extjs
上一篇文章我们已经为项目添加了header,接下来修改左侧导航栏为树(treepanel)。View/main目录下建立Navigation.jsExt.define('MyApp.view.main.Navigation',{extend:'Ext.tree.Panel',//继承treepanelxtype:'app-navigation',rootVisible:false,useArrow
层序遍历在ExtJs的TreePanel中的应用
努力偷懒
遍历exttreejavascrip
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处、作者信息和本声明。否则将追究法律责任。http://phinecos.blog.51cto.com/1941821/368959varcurrentRootNode=null;//当前选择的根节点functionNodeClass(){//定义一个节点类varnodeValue=null;varnextNode=null;//下一个节点
Ext的tree
老冯laofeng
javascript
YUI.ext中的Tree组件可以用来在页面实现树型布局的效果,包括常见的树型菜单等,那么我们怎样才能生成一个Tree呢,主要有以下四个步骤;1.定义一个Tree对象:vartree=newExt.tree.TreePanel('tree',{animate:true,loader:newExt.tree.TreeLoader({dataUrl:'get-nodes.jsp',baseParams
ext中的Tree组件
刀剑分天下
ExtJS
YUI.ext中的Tree组件可以用来在页面实现树型布局的效果,包括常见的树型菜单等,那么我们怎样才能生成一个Tree呢,主要有以下四个步骤;1.定义一个Tree对象:vartree=newExt.tree.TreePanel('tree',{animate:true,loader:newExt.tree.TreeLoader({dataUrl:'get-nodes.jsp',baseParams
TreePanel的各项属性
flyz0001
TreePanelext
TreePanel的各项属性1、Ext.tree.TreePanel主要配置项:root:树的根节点。rootVisible:是否显示根节点,默认为true。autoScroll:当内容超过预设的高度时自动出现滚动条。autoHeight:true自动高度,默认为falsedraggable:是否允许拖曳。enableDrag:true树的节点可以拖动Drag(效果上是),注意不是Draggabl
mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
[通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
[应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl