父子页面传值问题
开发中遇到父子页面传值问题会很棘手,现收集两种方式的父子页面传值的方式,以方便今后使用
1)弹窗式,通过使用window.showModalDialog()
父页面parent.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script language="JavaScript">
<!--
function show()
{
var a=window.showModalDialog('child.html',"_blank",'dialogWidth:480px;dialogHeight:460px;center:yes;resizable:no;scroll:no');
document.dForm.p.value=a;
}
//-->
</script>
<body>
<form name="dForm" id="dForm" method="post" onsubmit="return dFormCK();" action="abc.php">
<input type="text" size="30" name="p" id="p" value=""/>
</form>
<a href="javascript:void(0);" onclick="show();">ShowModelDialog</a>
</body>
</html>
子窗口child.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <base target="_self"> <body> <input type="button" onclick="JavaScript:window.returnValue='hahahhah';window.close();" value="sure"> <input type="button" onclick="JavaScript:window.returnValue='';window.close();" value="cancel"> </body>
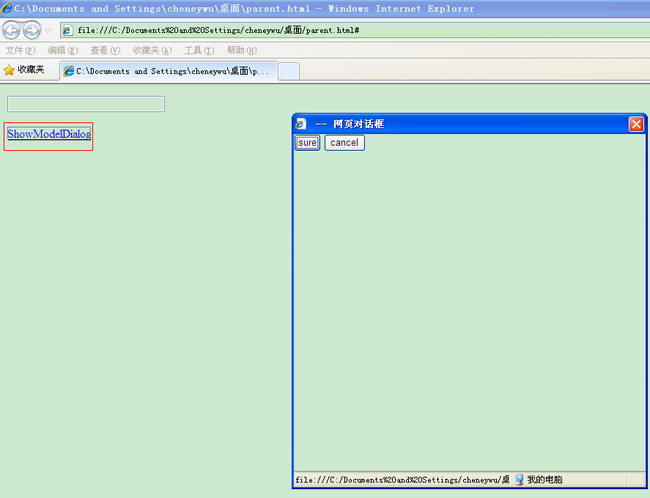
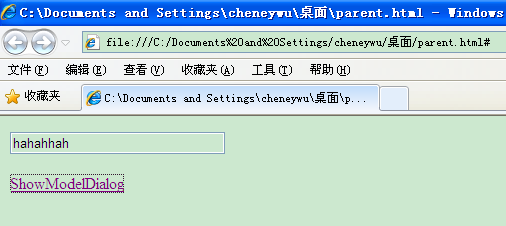
点击父页面上的链接弹出子窗口,在子窗口中点击确定传值到父页面,实现效果如下图所示
2)新页面式,通过使用window.open()
父页面parent.html
<HTML>
<HEAD>
<TITLE> parent </TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function method(){
window.open("child.html");
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<FORM METHOD=POST ACTION="" >
<INPUT TYPE="text" NAME="" id="text1"><br>
</FORM>
<INPUT TYPE="button" value="foward" onclick="method()">
</BODY>
</HTML>
子页面child.html
<HTML>
<HEAD>
<TITLE>child</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function getValue(str){
window.opener.document.getElementById("text1").value=str;
window.close();
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<A href="" onclick="getValue('11')">11</A>
<A href="" onclick="getValue('22')">22</A>
<A href="" onclick="getValue('33')">33</A>
<A href="" onclick="getValue('44')">44</A>
</BODY>
</HTML>
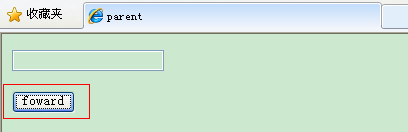
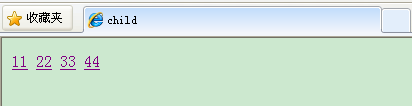
点击父页面按钮跳转到新页面,也就是子页面,点击子页面的链接将值传递回父页面中,实现效果如下图所示