动态添加表格
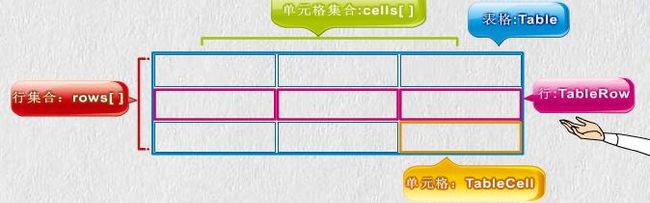
1、表格包含的HTML DOM对象
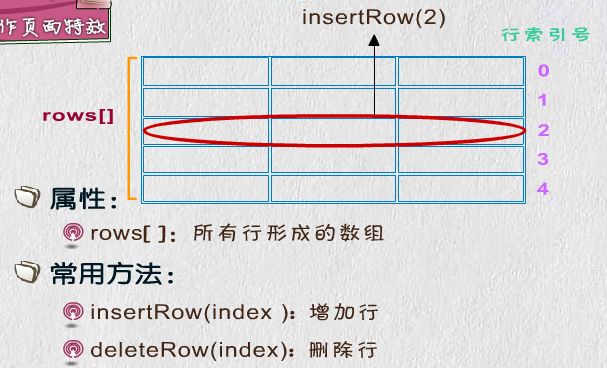
2、Table对象
3、TableRow对象
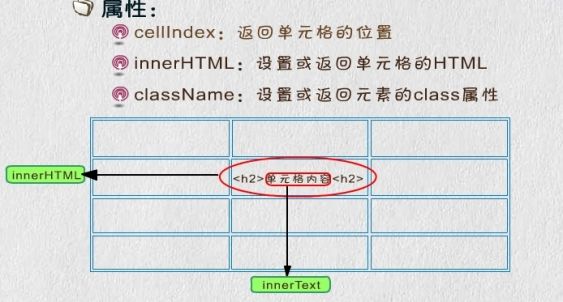
4、TableCell对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>动态添加表格</title>
<style type="text/css">
.title{ text-align:center;
font-weight:bold;
background:#F00;
color:#FFF;}
.center{ text-align:center;}
#displayInfo{color:red;}
</style>
<script type="text/javascript">
function addRow () {
var tableObj = document.getElementById("myTable");
var rowNums = tableObj.rows.length;
var newRow = tableObj.insertRow(rowNums);
var col1 = newRow.insertCell(0);
col1.innerHTML = "幸福从天而将";
var col2 = newRow.insertCell(1);
col2.innerHTML = "20.00";
col2.className = "center";
var divInfo = document.getElementById("displayInfo");
divInfo.innerHTML = "添加商品成功。";
}
function delRow () {
var tableObj = document.getElementById("myTable");
tableObj.deleteRow(2);
var divInfo = document.getElementById("displayInfo");
divInfo.innerHTML = "删除成功。";
}
function updateRow () {
var tableObj = document.getElementById("myTable");
var firstRow = tableObj.rows[0];
firstRow.className = "title";
}
</script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" id="myTable" height="200" width="380">
<tr id="row1">
<td>书名</td>
<td class="center">价格</td>
</tr>
<tr id="row2">
<td>平凡的世界</td>
<td class="center">16.80</td>
</tr>
<tr id="row3">
<td>看的见风景的房间</td>
<td class="center">30.00</td>
</tr>
</table>
<input id="b1" type="button" value="增加一行" onclick="addRow();"/>
<input id="b2" type="button" value="删除第2行" onclick="delRow();"/>
<input id="b3" type="button" value="修改标题" onclick="updateRow();"/>
<div id="displayInfo"></div>
</body>
</html>
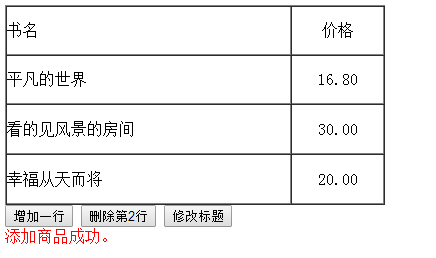
执行结果:
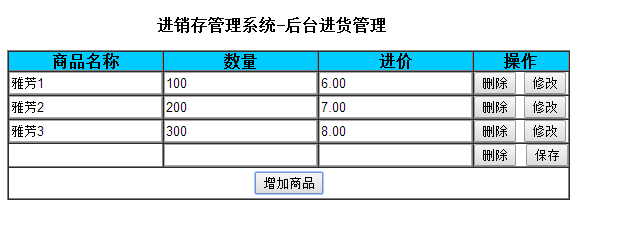
3、进销存管理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>进销存管理系统</title>
<style type="text/css">
#myTable tr.title td{ background:#0CF;
text-align:center;
font-weight:bold;}
.inputNoBorder{ border-style:none;}
</style>
<script type="text/javascript">
function editRow (cellObj) {
var trObj = cellObj.parentNode.parentNode;
for (var i = 0 ; i < 3 ; i++) {
trObj.cells[i].firstChild.readOnly = false;
trObj.cells[i].firstChild.className = "inputNoBorder";
}
cellObj.value = "保存";
cellObj.setAttribute("onclick","saveRow(this);");
}
function saveRow (cellObj) {
var trObj = cellObj.parentNode.parentNode;
for (var i = 0 ; i < 3 ; i++) {
trObj.cells[i].firstChild.readOnly = true;
trObj.cells[i].firstChild.className = "inputNoBorder";
}
cellObj.value = "修改";
cellObj.setAttribute("onclick","editRow(this);");
}
function delRow (cellObj) {
var tableObj = document.getElementById("myTable");
var trObj = cellObj.parentNode.parentNode;
tableObj.deleteRow(trObj.rowIndex);
}
function addProduct () {
var tableObj = document.getElementById("myTable");
var rowNums = tableObj.rows.length;
var textInput1 = document.createElement("input");
textInput1.type = "text";
textInput1.className = "inputNoBorder";
var textInput2 = document.createElement("input");
textInput2.type = "text";
textInput2.className = "inputNoBorder";
var textInput3 = document.createElement("input");
textInput3.type = "text";
textInput3.className = "inputNoBorder";
var delInput = document.createElement("input");
delInput.type = "button";
delInput.value = "删除";
delInput.setAttribute("onclick","delRow(this);");
var saveInput = document.createElement("input");
saveInput.type = "button";
saveInput.value = "保存";
saveInput.setAttribute("onclick","saveRow(this);");
saveInput.setAttribute("style","margin-left:10px;");
var newRow = tableObj.insertRow(rowNums-1);
var col1 = newRow.insertCell(0);
col1.appendChild(textInput1);
var col2 = newRow.insertCell(1);
col2.appendChild(textInput2);
var col3 = newRow.insertCell(2);
col3.appendChild(textInput3);
var col4 = newRow.insertCell(3);
col4.appendChild(delInput);
col4.appendChild(saveInput);
}
</script>
</head>
<body>
<p style="padding-left:150px; font-weight:bold;">进销存管理系统-后台进货管理</p>
<table border="1" cellpadding="0" cellspacing="0" id="myTable">
<tr class="title">
<td>商品名称</td>
<td>数量</td>
<td>进价</td>
<td>操作</td>
</tr>
<tr>
<td><input name="row1" type="text" value="雅芳1" readonly="readonly"/></td>
<td><input name="row1" type="text" value="100" readonly="readonly"/></td>
<td><input name="row1" type="text" value="6.00" readonly="readonly"/></td>
<td>
<input type="button" value="删除" onclick="delRow(this);"/>
<input type="button" value="修改" onclick="editRow(this);"/>
</td>
</tr>
<tr>
<td><input name="row1" type="text" value="雅芳2" readonly="readonly"/></td>
<td><input name="row1" type="text" value="200" readonly="readonly"/></td>
<td><input name="row1" type="text" value="7.00" readonly="readonly"/></td>
<td>
<input type="button" value="删除" onclick="delRow(this);"/>
<input type="button" value="修改" onclick="editRow(this);"/>
</td>
</tr>
<tr>
<td><input name="row1" type="text" value="雅芳3" readonly="readonly"/></td>
<td><input name="row1" type="text" value="300" readonly="readonly"/></td>
<td><input name="row1" type="text" value="8.00" readonly="readonly"/></td>
<td>
<input type="button" value="删除" onclick="delRow(this);"/>
<input type="button" value="修改" onclick="editRow(this);"/>
</td>
</tr>
<tr style="text-align:center;">
<td colspan="4" style="height:30px;">
<input type="button" value="增加商品" onclick="addProduct();"/>
</td>
</tr>
</table>
</body>
</html>
执行结果:
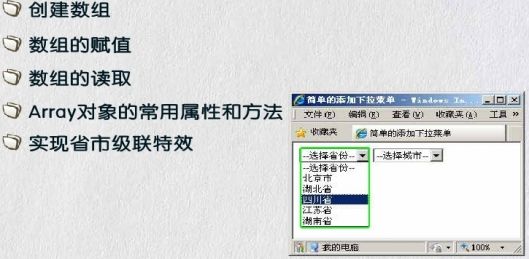
4、省市级联特效概述
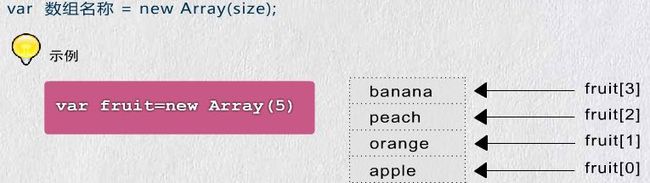
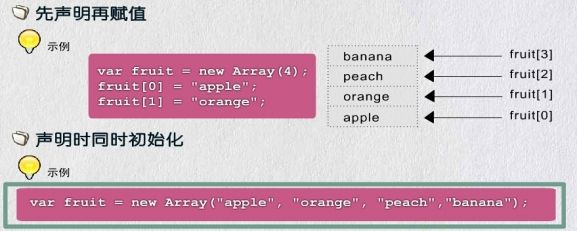
1)创建数组
2)数组的赋值和读取
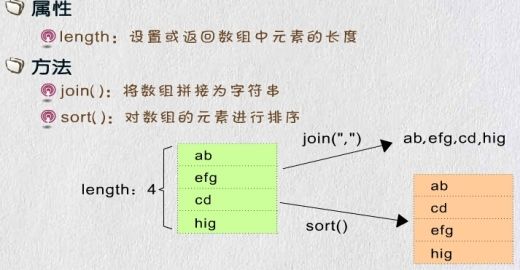
3)数组的常用属性和方法
数组方法应用事例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>数组方法的应用</title>
<script type="text/javascript">
var fruitArray = new Array("apple" , "orange" , "peach" , "banana");
document.write(fruitArray.join(",") + "<br/>");
document.write("排序前的数组:<br/>");
for (var i in fruitArray) {
document.write(fruitArray[i] + "<br/>");
}
fruitArray.sort();
document.write("排序后的数组:<br/>");
for (var i in fruitArray) {
document.write(fruitArray[i] + "<br/>");
}
document.write("字符串分割成数组:<br/>");
var strFruit = fruitArray.join(";");
var tempArray = strFruit.split(";");
for (var i in tempArray) {
document.write(tempArray[i] + "<br/>");
}
</script>
</head>
<body>
</body>
</html>
执行结果:
apple,orange,peach,banana
排序前的数组:
apple
orange
peach
banana
排序后的数组:
apple
banana
orange
peach
字符串分割成数组:
apple
banana
orange
peach
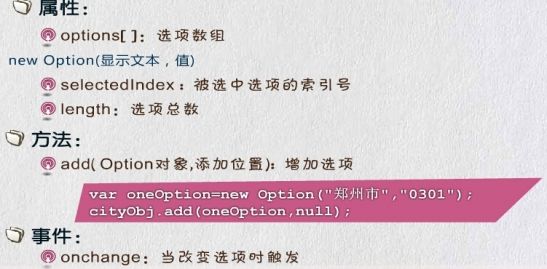
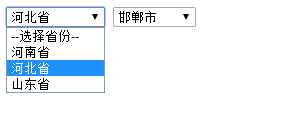
5、下拉列表框select对象
事例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单的添加下拉菜单</title>
<script type="text/javascript">
function addCity () {
var selProvince = document.getElementById("province");
var province = selProvince.options[selProvince.selectedIndex].value;
// var province = selProvince.value
var selCity = document.getElementById("city");
// 清空下拉列表
selCity.options.length = 0;
switch (province) {
case "河南省":
selCity.add(new Option("郑州市","郑州市"),null);
selCity.add(new Option("洛阳市","洛阳市"),null);
break;
case "河北省":
selCity.add(new Option("邯郸市","邯郸市"),null);
selCity.add(new Option("石家庄市","石家庄市"),null);
var option = document.createElement("option");
option.value = "保定市";
option.appendChild(document.createTextNode("保定市"));
selCity.appendChild(option);
break;
case "山东省":
selCity.add(new Option("青岛市","青岛市"),null);
selCity.add(new Option("烟台市","烟台市"),null);
break;
}
}
</script>
</head>
<body>
<form action="" method="post" name="myForm" id="myForm">
<select id="province" onchange="addCity();">
<option>--选择省份--</option>
<option value="河南省">河南省</option>
<option value="河北省">河北省</option>
<option value="山东省">山东省</option>
</select>
<select id="city">
<option>--选择城市--</option>
</select>
</form>
</body>
</html>
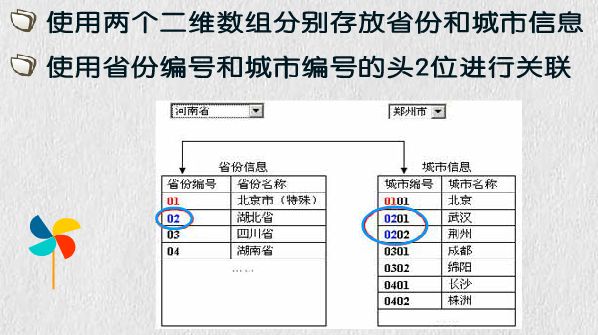
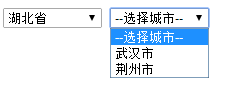
6、使用二位数组改进省市级联特效
升级后样例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用二维数组改进城市级联</title>
<script type="text/javascript">
var provinces = new Array (
new Array("00","--选择省份--"),
new Array("01","北京市"),
new Array("02","湖北省"),
new Array("03","四川省"),
new Array("04","江苏省"),
new Array("05","湖南省"));
var cities = new Array (
new Array("0101","北京市"),
new Array("0201","武汉市"),
new Array("0202","荆州市"),
new Array("0301","成都市"),
new Array("0302","绵阳市"),
new Array("0401","南京市"),
new Array("0402","苏州市"),
new Array("0501","长沙市"),
new Array("0502","株洲市"));
function fillProvince () {
var selProvince = document.getElementById("province");
for (var i = 0 ; i < provinces.length ; i++) {
var option = new Option(provinces[i][1],provinces[i][0]);
selProvince.add(option , null);
}
selProvince.options[0].selected = true;
}
function addCity () {
var selProvince = document.getElementById("province");
var provinceCode = selProvince.options[selProvince.selectedIndex].value;
var selCity = document.getElementById("city");
selCity.options.length = 0;
selCity.add(new Option("--选择城市--","0000"),null);
for (var i = 0 ; i < cities.length ; i++) {
if (cities[i][0].substring(0,2) == provinceCode) {
selCity.add(new Option(cities[i][1],cities[i][0]),null);
}
}
sleCity.options[0].selected = true;
}
</script>
</head>
<body onload="fillProvince();">
<form action="" method="post" name="myForm" id="myForm">
<select id="province" onchange="addCity();">
<!--<script type="text/javascript">fillProvince();</script>-->
</select>
<select id="city">
</select>
</form>
</body>
</html>
执行结果:
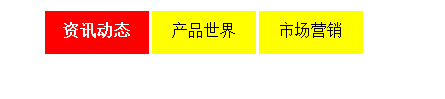
7、javascript 与 CSS的交互
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
ul li{ background-color:#FF0;
text-align:center;
float:left;
list-style:none;
margin-left:3px;
height:33px;
width:104px;
padding-top:10px;}
.over{ background-color:#F00;
font-weight:bold;
color:#FFF;
cursor:pointer;}
.out{ background-color:#FF0;}
</style>
</head>
<body>
<ul>
<li onmouseover="this.className='over';" onmouseout="this.className='out'">资讯动态</li>
<li onmouseover="this.className='over';" onmouseout="this.className='out'">产品世界</li>
<li onmouseover="this.className='over';" onmouseout="this.className='out'">市场营销</li>
</ul>
</body>
</html>
执行结果:
显示和隐藏:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function showImage () {
document.getElementById("photo").style.visibility = "visible";
//document.getElementById("photo").style.display = "block";
}
function hideImage () {
//document.getElementById("photo").style.display = "none";
document.getElementById("photo").style.visibility = "hidden";
}
</script>
</head>
<body>
<div id="photo"><img src="images/钱塘湖春行.jpg"/></div>
<input type="button" value="显示图片" onclick="showImage();"/>
<input type="button" value="隐藏图片" onclick="hideImage();"/>
</body>
</html>