史上最全的Web性能测试工具大全(下 )
本文继续为大家介绍Web开发中常用的性能测试工具,如果你有其他性能测试产品推荐,欢迎交流!
Opera Dragonfly
Opera Dragonfly 是适用于 Opera 浏览器的跨设备、跨平台的调试环境 - 调试 JavaScript、检查和编辑 CSS 与 DOM,以及查看手机或计算机上的任何错误。
Chrome for Android
Chrome for Android可在Android上远程调试Chrome浏览器。
Apache Bench (ab)
ApacheBench 主要是用来测试阿帕奇服务器执行效率用的。
Show Slow
Show Slow是一个开源的基于web的工具,用来收集从Page Speed获得的性能参数。
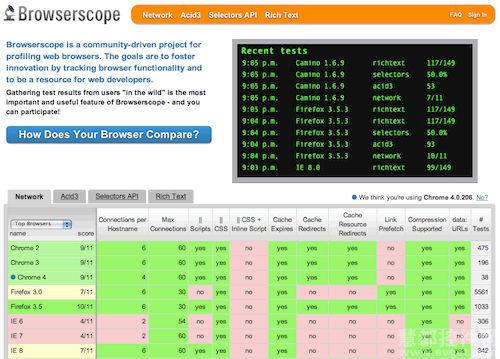
Browserscope
Browserscope 是一个开源项目,用于测试Web浏览器的性能,如程序概要分析,存储和收集crowd-sourced数据等。
DOM Monster
DOM Monster 由script.aculo.us的作者开发的一个用于分析Web页面的DOM和其它特性。它能够检查HTML+JavaScript代码,并一些警告和建议如:减少使用样式属性的标签数量;查找JavaScript全局变量,并减少它们以便改进性能等。
Mobileperf Bookmarklet
Mobileperf Bookmarklet是针对于移动设备的Web调试器和分析器。
Redbot
这是一个机器人工具,帮助用户检查HTTP资源,可查看它的操作情况,指出常见的问题并提出改进。
Boomerang
Boomerang是由雅虎Exceptional Performance(异常性能)小组发布的网站性能监测工具,能从最终用户的角度来衡量网站性能,并将数据发送回服务器以便进一步分析。
Wappalyzer
Wappalyzer插件可以告诉你当前正在访问的网页是采用什么软件搭建的。它能够检测出CMS和电子商务系统、留言板、javascript框架,主机面板,分析统计工具和其它的一些web系统。
Netalyzer
Netalyzer是一款用于搜集域名、跟踪路由器信息的小型工具。
Shunra NetworkCatcher Express
Shunra NetworkCatcher是一款高度灵活的、功能强大的网络监控工具,使企业能够轻松准确地记录、导入、重播真实网络行为,如延迟,丢包和可用带宽。
Fiddler
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据。
Charles
Charles是一个HTTP代理服务器,TTP监视器,反转代理服务器。它允许一个开发者查看所有连接互联网的HTTP通信。这些包括request,response现HTTP headers (包含cookies与caching信息)。
CSS Lint
CSSLint 是一个用来帮你找出 CSS 代码中问题的工具,它可做基本的语法检查以及使用一套预设的规则来检查代码中的问题,规则是可以扩展的。
JSLint
JSLint是一个JavaScript验证工具(非开源),可以扫描JavaScript源代码来查找问题
GTMetrix
Gtmetrix是国外的一个免费评测网页载入速度的服务,挺专业的,提供了详细报告,而且会保存每一个网站的记录,可以方便查看一个网站载入速度的历史变化。
Torbit Insight
Torbit Insight是一款面向网站运营者的免费工具软件,提供了一系列网站前端优化服务,以提高网站加载速度,留住访问用户。
Grunt.js
Grunt.js是一个Javascript Task Runner(Javascript任务运行器),其基于NodeJS,可用于自动化构建、测试、生成文档的项目管理工具。
KITE
KITE网络测试环境是由Keynote公司开发的一个基于云平台的网站性能和负载测试平台。
Siege
Siege是一个压力测试和评测工具,设计用于WEB开发这评估应用在压力下的承受能力。
Tsung
Tsung 是一个压力测试工具,可以测试包括HTTP, WebDAV, PostgreSQL, MySQL, LDAP, and XMPP/Jabber等服务器。
Speed Tracer
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。