Asp.net MVC 示例项目"Suteki.Shop"分析之---安装篇
声明:作为这个系列的开篇,本系统会将我在研究这个项目源码中的一些思考和心得介绍给大家。当然本系统决不是那种所谓的“最佳示范”,里面所提到的使用技巧或设计思路只是给大家在实际工作中提供一个参考,所谓“最好”之类的词汇都是“矬子里拔将军”,相信大家在成功的分析了几个MVC示例之后,会找到适合自己所在团队或公司使用的方式或思路的。 其实在找一个合适的MVC示例上我已花费了“一些”时间,而这个例子对于我来说,还是相对不错的(除了文档和相关说明较少之外)。另外,该项目还使用了其他一些框架或DLL文件,比如castle, MvcContrib, NVelocity。这些内容会在后续文章中讲到。
首先要解释一下这是个什么东东,其实说明了,Suteki就是一个在线商店一个B2C示例,用户可以在这里挑选自己喜欢的商品并通过在线支付功能进行购买。同时它还提供了一套相对完备的管理机制让管理员可以轻松管理自己的商品信息,分类信息,定单信息。总之这是一个相对完备的系统,尽管Suteki还没有被广泛安装和使用,并已有一些网站在使用它了,大家可以通过这个地址来看一下其运行实例:
http://sutekishop.co.uk/
。
这个项目源码下载地址:
http://code.google.com/p/sutekishop/downloads/list
关于该项目的BLOG:http://mikehadlow.blogspot.com/search/label/Suteki%20Shop, 只可惜内容少的可怜:(
http://code.google.com/p/sutekishop/downloads/list
关于该项目的BLOG:http://mikehadlow.blogspot.com/search/label/Suteki%20Shop, 只可惜内容少的可怜:(
下面我们就看一下如何安装和实始化一个sutekishop。
首先,我们要运行下载包中的SQL脚本以生成数据库并初始化相应数据。SQL文件位于Database文件夹下的create_database.sql(创建数据库和表),insert_static_data(初始化数据)。 因为作者是个英国人,其所使用的数据库脚本与我们国内的中文版SQL会有所不同,而本人所运行的SQL2005是中文的,所以如直接运行create_database中的内容可能会出现一些异常。好在后来我将其中的一些导致出错的内容从create_database中摘了出来发现能安装了,所以下面就将我修改过的
sql脚本内容发上来(文章末尾),大家下载运行一下就可完成数据库的安装了。
首先,我们要运行下载包中的SQL脚本以生成数据库并初始化相应数据。SQL文件位于Database文件夹下的create_database.sql(创建数据库和表),insert_static_data(初始化数据)。 因为作者是个英国人,其所使用的数据库脚本与我们国内的中文版SQL会有所不同,而本人所运行的SQL2005是中文的,所以如直接运行create_database中的内容可能会出现一些异常。好在后来我将其中的一些导致出错的内容从create_database中摘了出来发现能安装了,所以下面就将我修改过的
sql脚本内容发上来(文章末尾),大家下载运行一下就可完成数据库的安装了。
注:项目中的一些“数据库链接串”要批量替换成我们本地的数据库。
接着,我们就在来一下最终的运行效果:)
接着,我们就在来一下最终的运行效果:)

当点击页面右下方的Login链接时,会显示登陆提示框,我们在这里填入:
Email : [email protected]
Password: 123123
Password: 123123
点击“SubmitQuery”按钮:

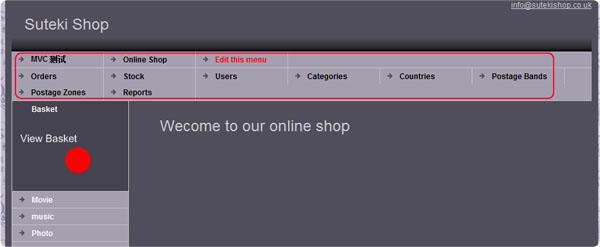
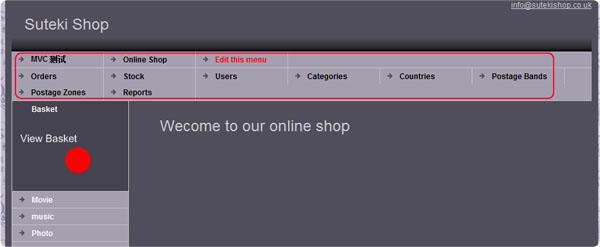
这样我们就以管理员身份登入系统了,这时在顶部会出现相关的管理菜单,我们可以使用它来创建
商品分类,商品信息,所在地信息,User信息等等。

商品分类,商品信息,所在地信息,User信息等等。

这里以创建User信息为例进行说明,点击“User”链接:


大家看到这里我之前已创建了几个用户信息,同时还包括管理员信息
“[email protected]
”,
(注:目前列表只显示Role为Administrator或Order Processor的信息)
(注:目前列表只显示Role为Administrator或Order Processor的信息)
我们点击其中的“New User”链接,进入到添加用户页,并添入下列信息:
Email: [email protected]
Password :123123
Role:Customer
然后点击“Save”按钮:)
Email: [email protected]
Password :123123
Role:Customer
然后点击“Save”按钮:)

这样我们就可以在前台以该用户身份进行登陆了。
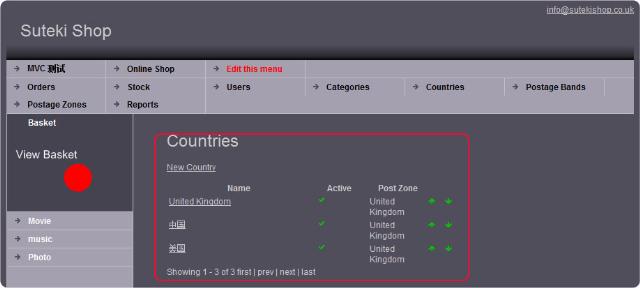
同理,我们再去添加“Categories”,“Countries”等信息之后,相应的结果如下所示:


完成相关的设置之后,就可以购买商品了。
下面以刚才新创建的 [email protected] 帐号登陆系统,点击“Movie”-->“动作片”:

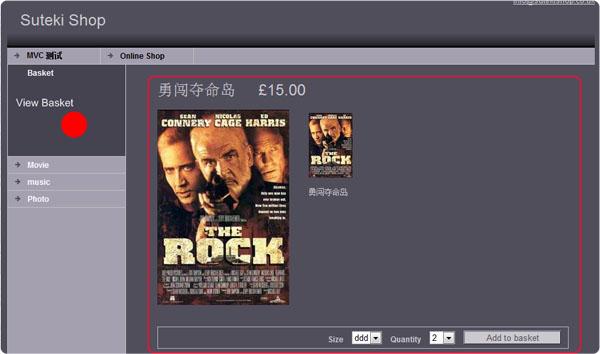
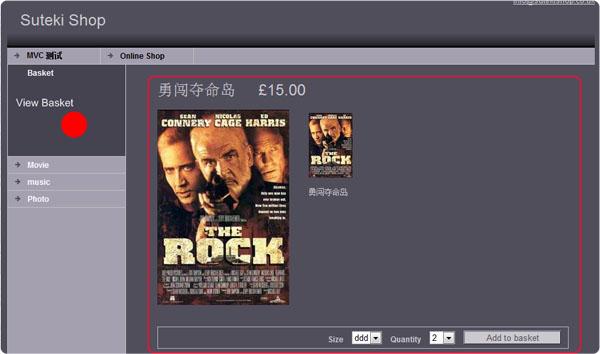
我们点击该分类下的电影,比如这个“勇闯夺命岛”之后,进入到“购买流程”。

下面以刚才新创建的 [email protected] 帐号登陆系统,点击“Movie”-->“动作片”:

我们点击该分类下的电影,比如这个“勇闯夺命岛”之后,进入到“购买流程”。

点击“Add to basket”之后,就会显示一个购买清单:

我们在确认当前的购买信息之后,就可以点击“Checkout ”链接了:
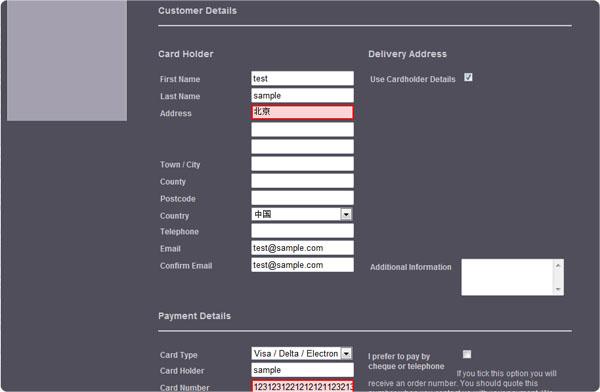
在接下来的付款环节里,就要填写相应的支付卡,地址等信息了。这个流程只要在线买过东西的朋友应该不会陌生。
在接下来的付款环节里,就要填写相应的支付卡,地址等信息了。这个流程只要在线买过东西的朋友应该不会陌生。

注:这里对信用卡校验的逻辑可能会麻烦一些,如果想跳这该校验,可以注释下面代码,位于:
Suteki.Shop\Suteki.Common\Validation\ValidationExtensions.cs
Suteki.Shop\Suteki.Common\Validation\ValidationExtensions.cs
public
ValidationProperty
<
T
>
IsCreditCard()
{
if (IsString)
{
var trimmedValue = Regex.Replace(value.ToString(), " [^0-9] " , "" );
trimmedValue.Label(label).IsNumeric().WithLengthRange( 13 .To( 19 ));
var numbers = trimmedValue.Trim().Reverse().Select(c => int .Parse(c.ToString()));
var oddSum = numbers.AtOddPositions().Sum();
var doubleEvenSum = numbers.AtEvenPositions().SelectMany(i => new [] { (i * 2 ) % 10 , (i * 2 ) / 10 }).Sum();
// if ((oddSum + doubleEvenSum) % 10 != 0)
// {
// throw new ValidationException(label,"{0} is not a valid credit card number".With(label));
// }
}
return this ;
}
{
if (IsString)
{
var trimmedValue = Regex.Replace(value.ToString(), " [^0-9] " , "" );
trimmedValue.Label(label).IsNumeric().WithLengthRange( 13 .To( 19 ));
var numbers = trimmedValue.Trim().Reverse().Select(c => int .Parse(c.ToString()));
var oddSum = numbers.AtOddPositions().Sum();
var doubleEvenSum = numbers.AtEvenPositions().SelectMany(i => new [] { (i * 2 ) % 10 , (i * 2 ) / 10 }).Sum();
// if ((oddSum + doubleEvenSum) % 10 != 0)
// {
// throw new ValidationException(label,"{0} is not a valid credit card number".With(label));
// }
}
return this ;
}
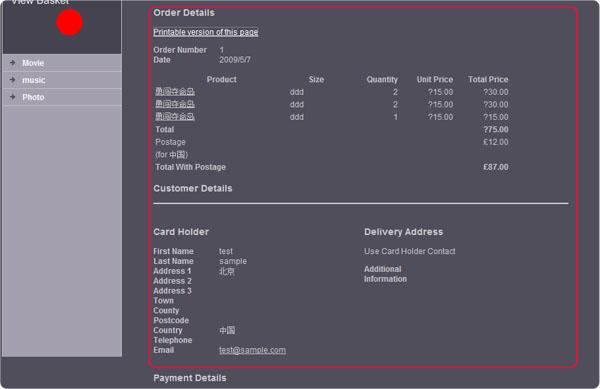
这样,系统在成功提交定单信息之后,就会将详细信息显示出来。

到这里,用户购买并下单的流流程就走完了,但整个业务流程并没结束,我们还要切换回管理员身份去查看并进行相应操作:

注:此时系统还会对用户的信用卡信息进行有效性校验等。
好了,主要的业务流程就介绍到这里了。
好了,主要的业务流程就介绍到这里了。
下面简单介绍一下产品的项目文件,该产品共包括四个项目:
Suteki.Common:该项目包括一些基础的功能类,扩展方法,以及Controller,Model,Filter的基类声明(会在以后文章中分别说明),还包括一些Service接口定制,第三方插件扩展。另外还有相应的ViewData基类和相关附属类型声明。
Suteki.Common.Tests:该项目主要是针对上面的Suteki.Common项目的单元测试。
Suteki.Shop:该项目包括对 Controller,Model,Filter等的具体设计和功能实现。Service, ViewData具体定义和实现,HtmlHelpers扩展,Repositories(CRUD)封装,Views文件夹等等。
Suteki.Shop:该项目包括对 Controller,Model,Filter等的具体设计和功能实现。Service, ViewData具体定义和实现,HtmlHelpers扩展,Repositories(CRUD)封装,Views文件夹等等。
Suteki.Shop.Tests:该项目主要是针对上面的Suteki.Shop项目的单元测试。
今天的内容就先到这里了。在下篇中,将会介绍一下该项目中的Controller的继承结构和实现方式,感兴趣的朋友敬请关注:)
SQL安装脚本下载: http://files.cnblogs.com/daizhj/suteki_Database.rar