css优化之简写规则
最近一直在研究性能,关于前端优化,其实css部分还是有很多的提升空间。
对于互联网,除了本身兼容性写法的优化外,更多的还是会遵循seo相关的优化。
其实自己写过一篇关于兼容性或者说规范的文章
http://zhangyaochun.iteye.com/blog/1178005 但是只是简单地说了一下关于dtd和w3c的验证机制。
今天其实想记录的还是一些简写方面的东西:
- 颜色
--------其实颜色的表示法有很多
color:red; //red是css的关键词
color:rgb(255,0,0); //rgb表示法 r-red g-green b-blue 取值范围0~255
color:rgb(100%,0%,0%); //rgb百分比表示法
color:#ff0000; //16进制表示法
color:#f00; //短16进制表示法 属于网络安全色
当然还有一些不是很常用的HSL和RGBA,HSLA表示法,简单地说一个HSL(色相,饱和度和亮度)。其他有兴趣baidu
好了,所以今天第一个优化的点就是关于颜色的缩写。
//场景只是成对出现的3对 color:#00ffaa //可以换成color:#0fa
2. 盒模型中的margin/padding/border(margin和padding差不多就不重复举例)
//这个可能大家还是用的比较多的 margin:0 10px 2px 4px //等效(TRBL原则) //margin-top:0px;margin-right:10px;margin-bottom:2px;margin-left:4px; //还有一种这样的场景 margin:0 5px 0 5px; //你的0写单位了吗?呵呵 //等效margin:0 5px;
关于border,还是小说一下:
//简写的原则1 border:1px solid #f00; //等效的是 //border-width:1px;border-style:solid;border-color:#f00; //简写的原则2 border-width:1px 2px 3px 4px; //等效的是(还是TRBL) //border-top-width:1px;border-right-width:2px;border-bottom-width:3px;border-left-width:4px; //下面有一种这样的场景(这个可能很多人没有在意过): //三边有而一边没有(顺序不能换----css读取的顺序是上到下,左到右) border:1px solid #f00;border-top:none;
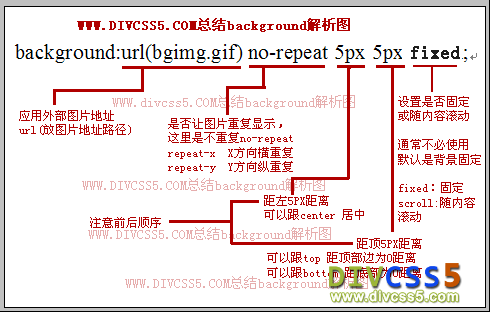
3. 背景background
这边还是上图吧,divcss5上的一张图,话说我是多久以前上的这个网,不知道了,推荐推荐大家可以在里面找个css的一些基础知识。(ps:我不是打广告的,只是交流学习)
background-attachment:scroll || fixed
scroll-------背景图像是随着对象内容滚动的
fixed-------背景图像是固定的(默认值)
4. 文字
font(还是选择上图,图片来源于divcss5)

这个图比较好,正好吧12px/1.5的问题也解释了。而且这个比较常用,在设计整个网站的style.css的其实你会这样设置。
5.列表项
这个因为很多网站会有这些ul+li的布局,一般你会写ul,li {list-style:none;}
list-style: list-style-image || list-style-position || list-style-type
//场景 list-style:square outside url(***.png); //等效 //list-style-type:square;list-style-type:outside;list-style-image:url(***.png);
ps:2011-10-2@百度大厦