Visual Studio 2015初体验——前端开发工作的问题
前言
因为后台项目开发适用的VS2015,为了跟后台开发配合,前端部门也统一从VS2013升级到了VS2015。
因为C盘空间不足要先卸载,这里就不说卸载2013时花了多长时间,只说安装2015时用了将近3个小时,不过安装的是英文版,又去下载了中文语言包,一个语言包居然也高达2个多G,真不知道里面到底有多少东西。
总之最终装好了,开始安装WEB开发“套件”:WEB Essentials2015.1+ReSharper10+TypeScript1.7(自带)+JSDOC
都搞定后发现若干问题。。。。
VS2015的前端开发问题
1、TypeScript开发没有右侧的实时编译预览了
我非常喜欢这个功能,可以实时看到编译后的代码,既可以保证编译后的JS是我想要实现的代码,也可以顺带学习TypeScript语法与原理。但是他没有了,我知道这个实时预览功能是WEB Essentials插件提供的,遂去插件的选项面板,发现居然没有TypeScript这个子选项了,连SASS,LESS,CoffeeScript选项都没了,只有CSS和JS还有HTML,几乎跟完全报废了一样。
去官方网站上查,原作者的答复是:
madskristensen:
The TS preview pane has been removed from Web Essentials 2015 due to continuously running into conflicts with the TS compiler when new versions come out. The TS team are aware of it and I hope they will add the feature into the TS tooling in the future. It is possible that this feature will be included in the brand new Web Compiler extensions (https://visualstudiogallery.msdn.microsoft.com/3b329021-cd7a-4a01-86fc-714c2d05bb6c) when preview panes have been implemented.
大概意思是因为VS的bug导致WEB Essentials2015插件移除了所有编译器,自然也就没有了实时预览。
好吧,没有预览我还能接受,至少他还可以用,可以工作。
原文链接:https://github.com/madskristensen/WebEssentials2015/issues/53
2、SASS开发没有右侧实时CSS编译预览
原因同上,因为都是WEB Essentials插件提供的支持。
3、SASS,LESS无法编译
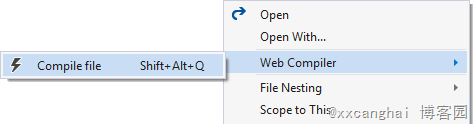
这个我就不能忍了,无法编译成CSS就没法工作了,不过WEB Essentials的作者提供给了一个新插件:Web Compiler。
Web Compiler
A Visual Studio extension that compiles LESS, Sass, JSX, ES6 and CoffeeScript files.
看介绍似乎是专门为了解决VS2015的编译问题的插件,装好以后,发现并不能想VS2013中那样只要按下Ctrl+S就可以自动编译。
需要编译哪个SASS文件,再手动将其添加入他的编译文件列表,之后才能使用Ctrl+S自动编译。
点击“Compile File”手动将scss文件添加到需编译文件列表(compilerconfig.json)并指定其文件路径:
[ { "outputFile": "Style/StyleSheet1.css", "inputFile": "Style/StyleSheet1.scss" }, { "outputFile": "Style/main.css", "inputFile": "Style/main.scss" } ]
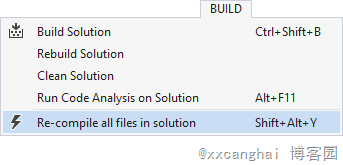
虽然他也提供了Compile all的功能,但事实上还是不太好用,对于新创建的SASS文件依然不能自动包括进来,还是需要手动触发编译。依然没有VS2013里面那样好用。
试用到这里我已经下定决心卸载VS2015了,重新用回VS2013,等2015再发展一段时间,修复一些bug之后再用吧。
卸载VS2015时的痛苦不说了,至今还未卸载干净….
解决方案
即自己配置Grunt和Bower,来实现保存自动编译。
因为项目进度吃紧,技术先往后放,遂并不打算再新增额外的工作,想了解具体的可以参考stackoverflow上的讨论。
完整解决方案:
1、http://stackoverflow.com/questions/30107925/how-to-compile-sass-files-on-save-in-visual-studio-2015
2、http://www.gibedigital.com/blog/2015/may/28/compiling-sass-in-visual-studio-2015/
最后
根据博友的评论,更新一段。
本文实为一篇标题党,发了很多牢骚,也引起了我作为开发者的思考,但同时不可否认VS2015在前端开发的努力与进步,也增加很多对前对优化的功能,真的很多。
而且从微软近期的一系列动作而言,都有拥抱开源之态。也改变了之前的“替你做好所有事”的一站式服务思想。
非常赞同博友@kennywangjin的观点:
请仔细阅读vs2015的相关文档,不要以为2013=》2015就是一个刷数字的游戏。
VS2015的前端需要用到gulp或者grunt,号称前端开发,这两个不知道的话有点对不起自己的称号。
说WIN10或者VS2015不行的,请仔细反省下是不是自己的想法过于陈旧,还停留在以前的开发思路上。微软在积极向开源领域靠拢,开发者是不是也应该要逐渐转变思路了?
不要怪变化太快。穷则思变,变则通,通则久,以微软如今的处境,想要东山再起,必须要进行大幅度的改革,这是阵痛,熬过了自然前途无限;开发者也应该有此准备。
这是一个你跑着都追不上变化的时代。
(完)
原文链接-http://www.cnblogs.com/xxcanghai/p/5032447.html