通过3个Hello World应用来了解ASP.NET 5应用是如何运行的(3)
设置自定义的入口程序体现应用本身与应用托管之间的分离,它使我们可以创建独立于托管环境的应用,并根据需要寄宿于任何一个我们希望的宿主程序下,对于Web应用来说这一点尤为重要。对于之前的Web应用来说,IIS是它们唯一的宿主,但是ASP.NET 5应用却可以将我们指定的入口程序作为宿主。如果将应用寄宿于我们指定的宿主程序,这样的寄宿方式被称为Self-Host,接下来我们通过一个具体的例子来演示如何定义一个简单的ASP.NET MVC应用,并采用Self-Host的方式启动它。
我们在HelloWorld目录下创建一命名为Project4的子目录,这个目录就代码了我们即将创建的ASP.NET MVC应用。该目录下仅仅包含如下3个必需的源文件:
HomeController.cs
Startup.cs
project.json
我们在这个目录下创建一个名为HomeController.cs的文本文件,并按照如下的方式定义这个HomeController类型。ASP.NET MVC 6下对Controller的唯一约束就是相应的类型命名采用“Controller”后缀,所以我们并没有为HomeController类型指定任何基类。HomeController具有唯一的Action方法Index,它直接返回字符串“Hello World”。
namespace Project4
{
public class HomeController
{
public string Index()
{
return "Hello World";
}
}
}
我们知道一个项目的引用体现为针对另一个程序集(程序集引用)或者项目(项目引用)的依赖。最开始的时候,我们不得不采用手工添加程序集引用或者项目引用的方式来为项目解决依赖问题。后来我们有了NuGet,我们可以将这些依赖定义在相应的NuGet包中,只要我们安装相应的NuGet包,相应的应用会自动帮我们加上。ASP.NET 5给了我们另一种定义依赖的方式,那就是直接将针对另一个NuGet包或者项目的依赖定义在project.json 文件中。
我们演示的是一个ASP.MVC应用,所以当前项目针对ASP.MVC框架相关程序集的依赖是必需的,ASP.MVC 6框架相关的程序集均包含在“Microsoft.AspNet.Mvc”这个NuGet包中。在添加的project.json文件中,我们按照如下的方式将针对这个包(采用的版本为“6.0.0-beta1”)的依赖定义在dependencies配置项中。
{
dependencies:{
"Microsoft.AspNet.Server.WebListener" : "1.0.0-beta1",
"Microsoft.AspNet.Mvc" : "6.0.0-beta1"
},
commands:{
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener
--server.urls http://localhost:3721"
}
}
这个project.json文件的commands配置项中具有一个名为“web”的命令,它采用的入口程序定义在程序集“Microsoft.AspNet.Hosting.dll”中,指定的四个参数实际上旨在提供两个选项。“--server Microsoft.AspNet.Server.WebListener”用于指定监听接收请求并最终对请求予以响应的服务器,而“--server.urls http://localhost:3721”则指定了监听地址。由于采用的服务器(实际上是用于创建服务器的工厂类型)定义在程序集“Microsoft.AspNet.Server.WebListener.dll”,所以我们需要在dependencies配置项中添加对应NuGet包的依赖。
 虽然在dependencies中为当前项目定义了所需的依赖,但是运行的时候相应的NuGet包并不会自动下载安装,所以我们必须保证定义其中的包在运行之前就已经被下载并安装到本地。ASP.NET所有与NuGet包相关的操作(包括NuGet的下载与安装,以及对当前项目进行打包)都通过一个叫做KPM.cmd(K Package Manager)来完成。
虽然在dependencies中为当前项目定义了所需的依赖,但是运行的时候相应的NuGet包并不会自动下载安装,所以我们必须保证定义其中的包在运行之前就已经被下载并安装到本地。ASP.NET所有与NuGet包相关的操作(包括NuGet的下载与安装,以及对当前项目进行打包)都通过一个叫做KPM.cmd(K Package Manager)来完成。
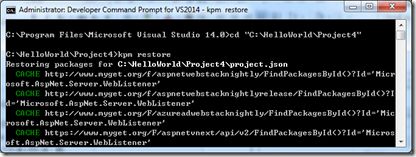
现在我们开启Visual Studio 2015 Preview的命令行工具(或者CMD命令行),在利用CD命令将Project4目录作为当前目录的情况下安装如下的方式执行kpm resotre命令。KPM会自动解析定义在project.json中的依赖,并下载所需的所有NuGet包,这些包都被保存到“%USERPROFILE%\.kpm\package”。也就是说下载并安装的NuGet包是针对当前用户下所有项目共享,而不是被当前项目独占使用的,所以只要确保相应的包存在,我们无需每次都利用KPM重新获取。
ASP.NET可以视为一种基础的架构平台,它的核心目的在于构建一个统一的、可扩展的请求处理管道模型,这个管道由一系列被称为中间件(Middleware)的请求处理器连接而成。建立在它之上的某种开发框架(比如MVC和SignalR等)本质上就是通过自定义的中间件来支撑对应的API(比如ASP.MVC和SignalR分别以Controller和Hub核心的API),并最终将这样的中间件注册到ASP.NET的请求处理管道之中。针对具体开发框架中间件的注册以及相关的设置需要在应用启动的时候自动完成。在上面演示的例子中,我们将应用初始化相关的操作定义在Startup类中,入口程序在启动之后会自动对它发起回来以完成对应用的初始化。中间件的注册和其他初始化的操作可以通过类似的方式来实现。为此我们在添加了一名为Startup.cs的文本文件,并安装如下的方式 定义初始化ASP.NET MVC应用的这个Startup类。
using Microsoft.AspNet.Builder;
using Microsoft.Framework.DependencyInjection;
namespace Project4
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseMvc();
}
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
}
}
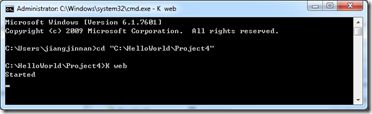
 KRuntime内置一个DI容器以提供对依赖注入的支持,在应用启动的时候我们往往需要在这个DI容器中注册与当前应用相关的服务。在上面定义的这个Startup类中,针对ASP.NET MVC框架的服务注册定义在ConfigureServices方法中,而相关的中间件注册定义在Configure方法中。到目前为止,所有的开发工作已经结束,我们可以按照上面演示的第二个应用一样通过执行K.cmd来启动这个ASP.NET MVC应用。由于我们在project.json文件中定义命令为“web”,所以我们需要按照如右图的方式执行命令K web。
KRuntime内置一个DI容器以提供对依赖注入的支持,在应用启动的时候我们往往需要在这个DI容器中注册与当前应用相关的服务。在上面定义的这个Startup类中,针对ASP.NET MVC框架的服务注册定义在ConfigureServices方法中,而相关的中间件注册定义在Configure方法中。到目前为止,所有的开发工作已经结束,我们可以按照上面演示的第二个应用一样通过执行K.cmd来启动这个ASP.NET MVC应用。由于我们在project.json文件中定义命令为“web”,所以我们需要按照如右图的方式执行命令K web。
 ASP.NET MVC宿主程序启动之后,我们就通过浏览器来访问这个应用了。在project.json文件中,我们定义的web命令采用了一个地址为“http://localhost:3721”的监听器,现在我们可以在浏览器访问这个地址来调用定义在默认Controller(HomeController)中的默认Action方法(Index),并得到如左图所示输出结果。显示的文字(“Hello World!”)正是Action方法Index执行的结果。
ASP.NET MVC宿主程序启动之后,我们就通过浏览器来访问这个应用了。在project.json文件中,我们定义的web命令采用了一个地址为“http://localhost:3721”的监听器,现在我们可以在浏览器访问这个地址来调用定义在默认Controller(HomeController)中的默认Action方法(Index),并得到如左图所示输出结果。显示的文字(“Hello World!”)正是Action方法Index执行的结果。
通过3个Hello World应用来了解ASP.NET 5应用是如何运行的(1)
通过3个Hello World应用来了解ASP.NET 5应用是如何运行的(2)
通过3个Hello World应用来了解ASP.NET 5应用是如何运行的(3)