ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据
最近碰巧发现一款比较好的Web即时通讯前端组件,layim,百度关键字即可,我下面要做的就是基于这个前端组件配合后台完成即时聊天等功能。当然用到的技术就是ASP.NET SingalR框架。本人不会css和前端的东西,只会少量的js,所以前端的代码不做介绍,喜欢前端的同学可以自行研究,闲言少叙,书归正传。
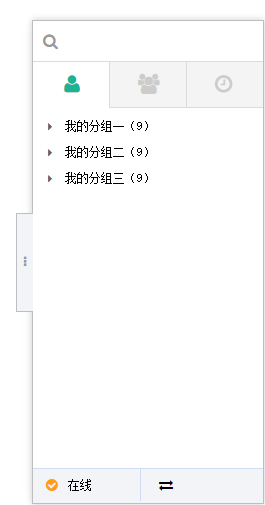
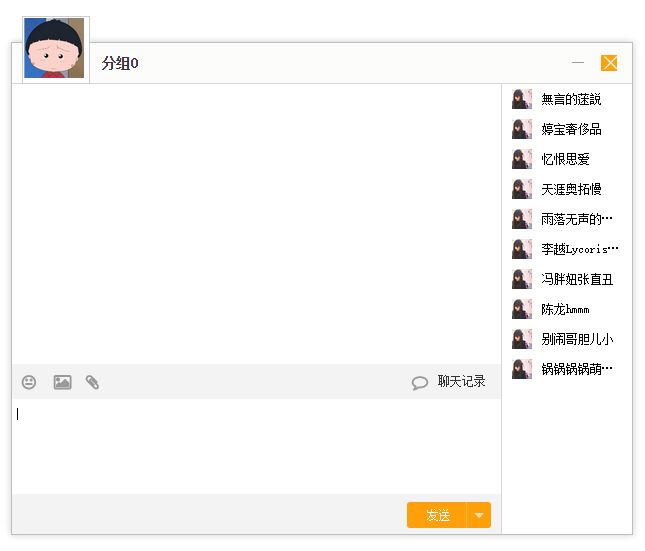
我们先看一下layim的效果,看起来还是挺友好的,界面也不错。不过,我做了些调整,具体其他细节可以自己完善。
界面看完了,那么看一下数据。demo里做的也不错,ajax也封装好了,那么我们就直接对照着他的demo看看吧。数据分别有:friend.json,group.json,groups.json,chatlog.json,他们的数据格式如下:(仅仅展示friend.json,其他类似)
{ "status": 1, "msg": "ok", "data": [ { "name": "销售部", "nums": 36, "id": 1, "item": [ { "id": "100001", "name": "郭敬明", "face": "/images/default.jpg" }, { "id": "100002", "name": "作家崔成浩", "face": "/images/default.jpg" }, { "id": "1000022", "name": "韩寒", "face": "/images/default.jpg" }, { "id": "10000222", "name": "范爷", "face": "/images/default.jpg" }, { "id": "100002222", "name": "小马哥", "face": "/images/default.jpg" } ] }, { "name": "大学同窗", "nums": 16, "id": 2, "item": [ { "id": "1000033", "name": "苏醒", "face": "/images/default.jpg" }, { "id": "10000333", "name": "马云", "face": "/images/default.jpg" }, { "id": "100003", "name": "鬼脚七", "face": "/images/default.jpg" }, { "id": "100004", "name": "谢楠", "face": "/images/default.jpg" }, { "id": "100005", "name": "徐峥", "face": "/images/default.jpg" } ] }, { "name": "H+后台主题", "nums": 38, "id": 3, "item": [ { "id": "100006", "name": "柏雪近在它香", "face": "/images/default.jpg" }, { "id": "100007", "name": "罗昌平", "face": "/images/default.jpg" }, { "id": "100008", "name": "Crystal影子", "face": "/images/default.jpg" }, { "id": "100009", "name": "艺小想", "face": "/images/default.jpg" }, { "id": "100010", "name": "天猫", "face": "/images/default.jpg" }, { "id": "100011", "name": "张泉灵", "face": "/images/default.jpg" } ] } ] }
数据格式有了,那么我们在后台简单建几个Model。 CS的是 CustomService缩写,命名。。。。。就留个槽点吧
public class CSGroupResult { public int id { get; set; } public string name { get; set; } public int nums { get { return item == null ? 0 : item.Count; } } public List<CSBaseModel> item { get; set; } } public class CSResult { public int status { get; set; } public string msg { get; set; } public object data { get; set; } } public class CSBaseModel { public int id { get; set; } public string name { get; set; } // public string time { get; set; } public string face { get; set; } } public class CSFriend : CSBaseModel { } public class CSGroup : CSBaseModel { } public class CSGroups : CSBaseModel { }
好的,很简单的几个Model建好了,就是根据layim里的json格式建的,这样,输出结果可以直接符合layim的接口JSON要求。下面,构建几个假数据,本来打算用数据库的,后来想想,只是写一下思路吧,就不在用数据库了。其实不仅是数据库,只要是可存储的东西都可以来放这些用户,聊天,群组等信息。
public class DBHelper { /// <summary> /// 获取好友列表 /// </summary> /// <returns></returns> public static CSResult GetFriends() { var friends = new List<CSBaseModel>(); for (int i = 0; i < 9; i++) { friends.Add(new CSFriend { id = i, name = "好友" + i, face = "/photos/00" + i + ".jpg" }); } var friendGroup = new List<CSGroupResult>(); friendGroup.Add(new CSGroupResult { id = 1, item = friends, name = "我的分组一" }); friendGroup.Add(new CSGroupResult { id = 2, item = friends, name = "我的分组二" }); friendGroup.Add(new CSGroupResult { id = 3, item = friends, name = "我的分组三" }); CSResult result = new CSResult { msg = "ok", status = 1, data = friendGroup }; return result; } /// <summary> /// 获取分组列表 /// </summary> /// <returns></returns> public static CSResult GetGroup() { var groups = new List<CSBaseModel>(); for (int i = 0; i < 3; i++) { groups.Add(new CSGroup { id = i, name = "分组" + i, face = "/photos/00" + i + ".jpg" }); } var friendGroup = new List<CSGroupResult>(); friendGroup.Add(new CSGroupResult { id = 1, item = groups, name = "分组名称一" }); friendGroup.Add(new CSGroupResult { id = 2, item = groups, name = "分组名称二" }); friendGroup.Add(new CSGroupResult { id = 3, item = groups, name = "分组名称三"}); CSResult result = new CSResult { msg = "ok", status = 1, data = friendGroup }; return result; } }
我后台使用的是ASP.NET MVC。新建Controller,就叫CustomServiceController吧,写好方法,配置路由,这里就不多介绍了。
/// <summary> /// 获取数据 /// </summary> /// <param name="type"></param> /// <returns></returns> public JsonResult GetData(string type) { var result = DBHelper.GetResult(type); return Json(result, JsonRequestBehavior.AllowGet); }
那么到这里,我们测试一下方法返回结果(路由配置的是getdata),浏览器里输入:http://localhost:20237/getdata?type=friend F12看一下结果:
好了,结果出来了,怎么和layim结合呢?很简单,看一下,layim.js代码,找到config.api,将接口改成自己的服务器接口就可以了(如果想做完整插件服务的话,这里可能有跨域问题吧)
var config = { msgurl: 'mailbox.html?msg=', chatlogurl: 'mailbox.html?user=', aniTime: 200, right: -232, api: { friend: '/getdata?type=friend', //好友列表接口。 将这个接口改为服务器的接口就可以了,下面两个暂时没做,后续会补上,同理 group: '/getdata?type=group', //群组列表接口 chatlog: '/scripts/layim/chatlog.json', //聊天记录接口 groups: '/scripts/layim/groups.json', //群组成员接口 sendurl: '' //发送消息接口 }, user: { //当前用户信息 name: '游客', face: '/images/default.jpg' },
到这里,数据整合部分就完成了,是不是很简单啊,想看运行效果?其实刚开始的图1,和图3就是运行效果了。要实现图二的话,只要重复上面的步骤,将接口方法写好,然后配置上接口路径就可以了。
补充:重新调整了一下代码,考虑到有的同学用的不是MVC,所以采用ashx的方式实现数据获取,同时,代码也调整了一下,DBHelper增加逻辑判断方法 GetResult(string type)
/// <summary> /// 在封装一层业务,根据type返回不同的结果 /// </summary> /// <param name="type"></param> /// <returns></returns> public static CSResult GetResult(string type) { CSResult result = null; switch (type) { case "friend": result = DBHelper.GetFriends(); break; case "group": result = DBHelper.GetGroup(); break; case "log": result = DBHelper.GetChatLog(); break; case "groups": result = DBHelper.GetGroupMember(); break; default: result = new CSResult { status = 0, data = null, msg = "无效的请求类型" }; break; } return result; }
那么controller和ashx里面调用方法就简单了:
/// <summary> /// Controller中获取数据 /// </summary> /// <param name="type"></param> /// <returns></returns> public JsonResult GetData(string type) { var result = DBHelper.GetResult(type); return Json(result, JsonRequestBehavior.AllowGet); } //ashx获取数据方法 public void ProcessRequest(HttpContext context) { //这里的类型要改成json,否则,前端获取的数据需要调用JSON.parse方法将文本转成json, //为了不用改变前端代码,这里将text/plain改为application/json context.Response.ContentType = "application/json"; //接收type 参数 string type = context.Request.QueryString["type"] ?? context.Request.QueryString["type"].ToString(); //调用业务处理方法获取数据结果 var result = DBHelper.GetResult(type); //序列化 var json = ScriptSerialize(result); context.Response.Write(json); } /// <summary> /// 序列化方法,(暂时放在这里) /// </summary> /// <typeparam name="T"></typeparam> /// <param name="t"></param> /// <returns></returns> private string ScriptSerialize<T>(T t) { JavaScriptSerializer serializer = new JavaScriptSerializer(); return serializer.Serialize(t); }
然后我们将layim.js里的获取好友列表的接口地址改成 /getdata.ashx?type=friend 是不是一样就可以调用了呢。(截图略)
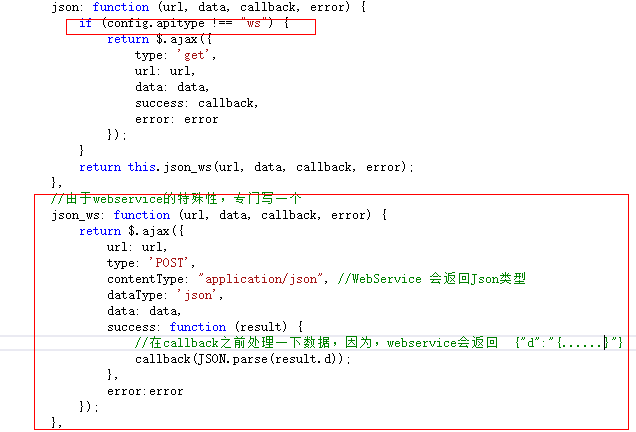
再补充:有人问怎么用webservice做接口,我尝试了一下,虽然比较麻烦,但最终还是调通了,具体webservice不多做介绍了,下面看详细修改的代码,首先,为了保证程序变化不大,尽量少修改,我加了一些参数判断,在layim.js
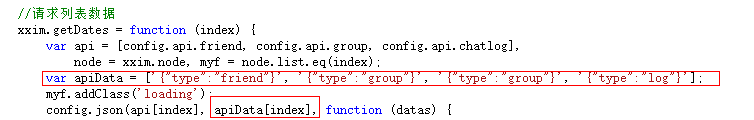
红框地方就是代码修改过的地方,然后在调用config.json里面,由于webservice是post请求,所以参数就不能那么用了,改为 "{"type":"friend"}"形式
最后,webservice后台方法与ashx一致:
public class getdataWebService : System.Web.Services.WebService { [WebMethod] public string GetResult(string type) { //调用业务处理方法获取数据结果 var result = DBHelper.GetResult(type); var json = MessageUtilcs.ScriptSerialize(result); return json; } }
具体呢,到这里就终于把webservice调通了,不过需要改一些layim的js来配合。这儿有点麻烦。不过知道其中的原理,人是活的,代码同样可以写活。OK,最后的补充了。运行试试吧,是不是现在支持 MVC接口,ashx接口和webservice接口了呢,如果有机会再把webapi接口加上~~
第一篇就先到这里吧,还没有涉及到SingalR的东西,下一步,我们就搭建SingalR环境,实现聊天功能。 写的有点粗糙哦,希望你喜欢。PS:想要代码的同学留下邮箱或者等我的博客写完了,放到github上,会告诉大家地址的哦。