【精心推荐】几款极好的 JavaScript 文件上传插件
文件上传功能作为网页重要的组成部分,几乎无处不在,从简单的单个文件上传到复杂的批量上传、拖放上传,需要开发者花费大量的时间和精力去处理,以期实现好用的上传功能。这篇文章向大家推荐几款很棒的 JavaScript 文件上传功能增强插件。
您可能感兴趣的相关文章
- 精心挑选12款优秀 jQuery Ajax 分页插件
- 几款优秀的 JavaScript 表单美化和验证插件
- 经验分享:10个简单实用的 jQuery 代码片段
- 分享8款效果精美的 jQuery 加载进度条插件
- 精心挑选的优秀 JavaScript 日历和时间插件
jQuery File Uploader
这是最受欢迎的 jQuery 文件上传组件,支持批量上传,拖放上传,显示上传进度条以及校验功能。
支持预览图片、音频和视频,支持跨域上传和客户端图片缩放,支持的服务端平台有:PHP, Python, Ruby on Rails, Java, Node.js, Go 等等。
使用示例:
$(function () {
'use strict';
// Change this to the location of your server-side upload handler:
var url = window.location.hostname === 'blueimp.github.io' ?
'//jquery-file-upload.appspot.com/' : 'server/php/';
$('#fileupload').fileupload({
url: url,
dataType: 'json',
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$('<p/>').text(file.name).appendTo('#files');
});
},
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .progress-bar').css(
'width',
progress + '%'
);
}
}).prop('disabled', !$.support.fileInput)
.parent().addClass($.support.fileInput ? undefined : 'disabled');
});
插件下载 在线演示
DropZoneJS
DropzoneJS 是一个用于现代浏览器的开源的拖放上传插件,最大的特色是即时图片预览功能。
使用方法非常简单,只需添加 class 即可:
<form id="my-awesome-dropzone" action="/target" class="dropzone"></form>
或者手动实例化:
new Dropzone("div#my-dropzone", { /* options */ });
可以添加更多参数:
Dropzone.options.myAwesomeDropzone = { maxFilesize: 1 };
发可以自定义事件:
Dropzone.options.myDropzone({
init: function() {
this.on("error", function(file, message) { alert(message); });
}
});
// or if you need to access a Dropzone somewhere else:
var myDropzone = Dropzone.forElement("div#my-dropzone");
myDropzone.on("error", function(file, message) { alert(message); });
插件下载 在线演示
Uploadify
Uploadify 有两个版本,HTML5 方法上传版本和传统的 Flash 上传。支持高度自定义,可以完美的继承到你的网站中。
Flash 版本兼容性好,使用示例:
$(function() {
$("#file_upload_1").uploadify({
height : 30,
swf : '/uploadify/uploadify.swf',
uploader : '/uploadify/uploadify.php',
width : 120
});
});
插件下载 在线演示
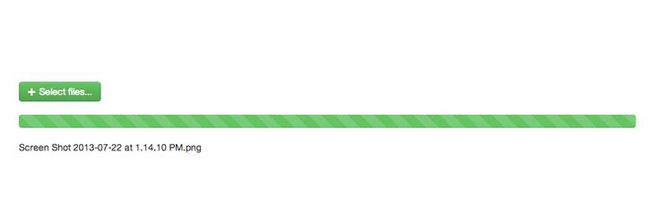
FineUploader
这个 JavaScript 插件可以帮助你在网站中集成体验极好的文件上传功能。可以结合 jQuery 或者 Bootstrap 使用。
主要特色:
- 批量上传
- 显示进度条
- 拖放上传
- 自动或者手动上传,可取消
- 自定义错误提示信息
- 自动或者手动重试
- 内置的校验规则
- 可编辑文件名称
使用示例:
(1)手动触发上传
<div id="manual-fine-uploader"></div>
<div id="triggerUpload" class="btn btn-primary" style="margin-top: 10px;">
<i class="icon-upload icon-white"></i> Upload now
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
var manualuploader = $('#manual-fine-uploader').fineUploader({
request: {
endpoint: 'server/handleUploads'
},
autoUpload: false,
text: {
uploadButton: '<i class="icon-plus icon-white"></i> Select Files'
}
});
$('#triggerUpload').click(function() {
manualuploader.fineUploader('uploadStoredFiles');
});
});
</script>
(2)编辑文件名称
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fine Uploader - jQuery Wrapper Minimal Demo</title>
<link href="fineuploader-{VERSION}.css" rel="stylesheet">
</head>
<body>
<div id="jquery-wrapped-fine-uploader"></div>
<div id="triggerUpload" class="btn btn-primary" style="margin-top: 10px;">
<i class="icon-upload icon-white"></i> Upload now
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function () {
$('#myFineUploader').fineUploader({
request: {
endpoint: 'server/handleUploads'
},
editFilename: {
enabled: true
},
autoUpload: false
});
$('#triggerUpload').click(function() {
$('#myFineuploader').fineUploader('uploadStoredFiles');
});
</script>
</body>
</html>
(3)自定义选项
<div id="restricted-fine-uploader"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
$('#restricted-fine-uploader').fineUploader({
request: {
endpoint: 'server/success.html'
},
multiple: false,
validation: {
allowedExtensions: ['jpeg', 'jpg', 'txt'],
sizeLimit: 51200 // 50 kB = 50 * 1024 bytes
},
text: {
uploadButton: 'Click or Drop'
},
showMessage: function(message) {
// Using Bootstrap's classes
$('#restricted-fine-uploader').append('<div class="alert alert-error">' + message + '</div>');
}
});
});
</script>
(4)显示图片缩略图
<div id="thumbnail-fine-uploader"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
$('#thumbnail-fine-uploader').fineUploader({
request: {
endpoint: 'server/success.html'
},
validation: {
allowedExtensions: ['jpeg', 'jpg', 'gif', 'png']
},
text: {
uploadButton: 'Click or Drop'
}
}).on('complete', function(event, id, fileName, responseJSON) {
if (responseJSON.success) {
$(this).append('<img src="img/success.jpg" alt="' + fileName + '">');
}
});
});
</script>
(5)限制文件上传数
<div id="filelimit-fine-uploader"></div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="jquery.fineuploader-{VERSION}.js"></script>
<script>
$(document).ready(function() {
$('#filelimit-fine-uploader').fineUploader({
request: {
endpoint: 'server/success.html'
},
validation: {
itemLimit: 3
}
});
});
</script>
插件下载 在线演示
您可能感兴趣的相关文章
- 10套精美的免费网站后台管理系统模板
- 精心挑选6款优秀的 jQuery Tooltip 插件
- 推荐几款非常棒的 jQuery 全景图片展示插件
- 12款经典的白富美型 jQuery 图片轮播插件
- 分享12个效果精美的 JavaScript 倒计时脚本
本文链接:精心推荐几款很棒的 JavaScript 文件上传插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源