Storyboard中使用UIscrollView添加约束的开发总结
第一次在项目中用storyboard做界面,一般的界面直接添加约束非常爽快
然后有个界面有scrollview,添加了约束还总是出错
刚开始使用了 wCompact,hRegular,滑动出现问题,有些界面滑动不了或者可以左右滑动
已经在viewDidLoad里面添加了scrollView的contentsize
约束什么的都没有问题,百思不得其解
后来上网查了一下资料
还是scrollView的contentsize的问题
scrollView的contentsize只能在viewDidAppear里面设置
刚开始在ViewDidAppear里面添加了contentsize
可以正常滑动了,并且滑动的范围是由自己控制的
但是还有问题,使用了autolayout,刚开始一直用我的6p真机测试
然后用模拟器在5s上竟然界面显示不全,只显示了一大半
用Reveal查看了一下,即使设置了同样的约束,右边还是多出去一部分,左右不对称,所以只显示了一大半
后来又在网上查了一些资料,看了一些文章和问题
在storyboard里面使用scrollView的话,scrollView的contentsize是由storyboard自动确定的
根据scrollView里面的控件的约束来确定
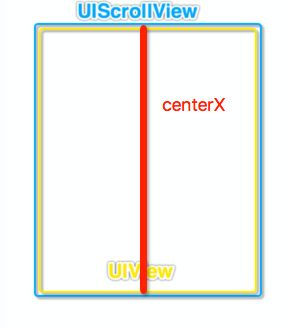
scrollView里面再添加一个containView
然后把所有要显示的控件都放在containView里面
这样化零为整,只需设置containView的Size就能确定scrollView的contentsize
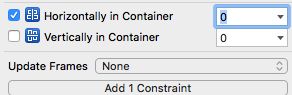
如果是上下滑动设置约束左右居中
并且设置containView的size约束就行了,滑动范围就是这样控制
左右滑动就设置上下居中
autolayout这种东西越用越爽,也是要积累一些经验才行
推荐一篇文章 小笨狼的 Autolayout的第一次亲密接触
http://www.jianshu.com/p/052e8c7e8e7f
最后最近也在看Masonry,这是个用代码布局超爽的框架
推荐两篇文章
小笨狼的 追求Masonry
http://www.jianshu.com/p/1841e6c69611
里脊串大神的 UIScrollView与Autolayout的那些事
http://www.jianshu.com/p/c67f9850158d