Swing第二刀:枝间新绿一重重
关于绿色
喜欢绿色,喜欢雅黑,无可救药。在这个吵吵闹闹的软件行业,绿色也忽然从“春风一拂千山绿”唯美变成俗不可耐的buzzword。比如:
绿色软件:大大的buzzword。忽然一夜之间,所有的软件都绿色了,好像不“绿”就跟不上形势。比如绿色杀毒,绿色OFFICE,绿色ERP,绿色windows。反正全绿。
绿色征途:看,精神鸦~片也可以很“绿”的;
绿~坝-花季护航:呃,老好的软件,不多说了;
绿色世博:嗯,喊的老响了。至今一头雾水。


框架,还是框架
这个程序的设计初衷是快速建立一个美观的Swing应用程序外观。但是,具体来说,它又并非完全是下面几个东西:
LookAndFeel:这个程序并非一个LnF。一个LnF会对所有的Swing组件进行重新定义Paint并可以通过UIManager.setLookAndFeel进行启用。这个程序用到了大量LookAndFeel的机制,甚至也直接定义了不少UI。不过它并不是一个完整的LookAndFeel。这些定制完全是为这个程序框架服务的。也就是说,这些UI和重绘机制只有在当前的程序框架起作用,而无法指望一句UIManager.setLookAndFeel就将你的任意Swing程序变成上图风格。
组件库:也不是组件库。其实里面的组件,除了这个OutlookPane(左侧的模块树)是完全新做出来的(而且没有从JTabbedPane继承,也许理论上还经不起太严谨的推敲),其他的组件都是很简单、现成的。例如列表、按钮、菜单等,都是直接用Swing的,只是重载了一些方法或者定义了UI而已。而且我并非是想让大家直接new OutlookPane()这样来使用,而是使用XML文件对整个界面进行配置使用;
GUI程序框架:似乎有点大。这仅仅是一个很小的程序而已。
做Java的喜欢满嘴Framework。你要是不能气定神闲一口气提到20个Framework并有意无意的暗示自己很精通,那~都不好意思跟人家说话;最好再能挑一个有点名气的,指手画脚、评头论足、怒其不争一下下,那就像大牛了(例如Hibernate就是个很不错的candidate)。所以,咱这个小程序也就死乞白赖往“框架”上凑凑,反正已经带上了“绿帽子”,也不怕丢人丢到底。
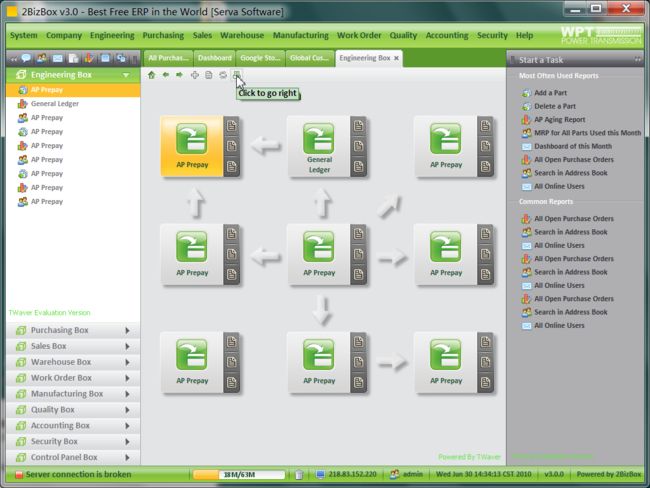
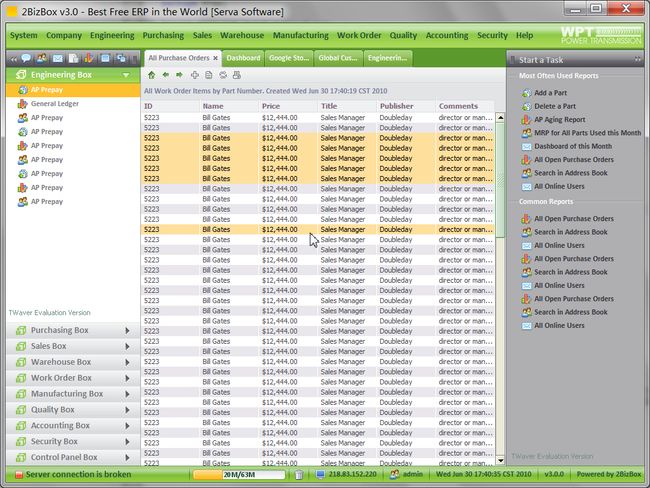
好吧,这是一个框架,虽然我也不知道框架该怎么定义。反正我的设计初衷是:如果你用Swing开发一个类似上图结构的应用程序,那么你可以直接用这个框架。这个程序框,包含了上面菜单、地下状态条、左边模块栏、右边功能快捷列表,中间多tab标签页的各种内容(也提供了几个常用的内容页风格,例如列表、流程图等)。这个窗口已经被封装好,通过XML配置文件来定义菜单、状态条、模块栏、流程图、右边的快捷列表。同时,这些都是联动的。例如:点击左边的模块栏中的子模块,一个对应的流程图会显示在中间tab页;选中流程图中的节点,可以把该节点相关的功能列在右侧。点击右侧列表,可以执行各种定义好的动作(动作通过动作码定义,后面会详细介绍)。使用么,直接new 一个窗口类,set各个部分的XML文件名,然后setVisible(true)就OK了。至于中间的各个组件和大家关心的LookAndFeel,则都定义好了,基本上不用太关心细节。
不管怎么说,我们就叫它“框架”吧。
XML配置
每个应用程序都千奇百怪,功能各异。如何用一个同样的界面来组织呢?的确,这个界面并非适合所有人。不过这里的所有菜单、按钮、流程图、图标等,其动作都是可以用一个“动作码”类定义的,所有的动作都会回调一个统一的函数。而我们只要在这个函数处插入监听,就可以拦截具体动作码,执行我们想做的任何事情,例如格式化C盘、往[email protected]邮箱发个垃圾邮件啥的。
例如,要定义主菜单,通过这个XML:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
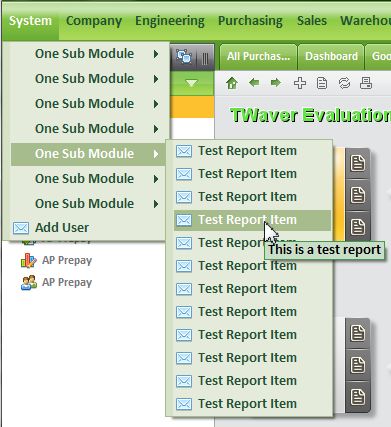
以上XML可以定义一个System的主菜单,以及一个One Sub Module的菜单项,以及一系列的二级菜单。每个菜单都可以设置icon图标、文字、tooltip文字,以及动作码(就是那个action)。如下图:

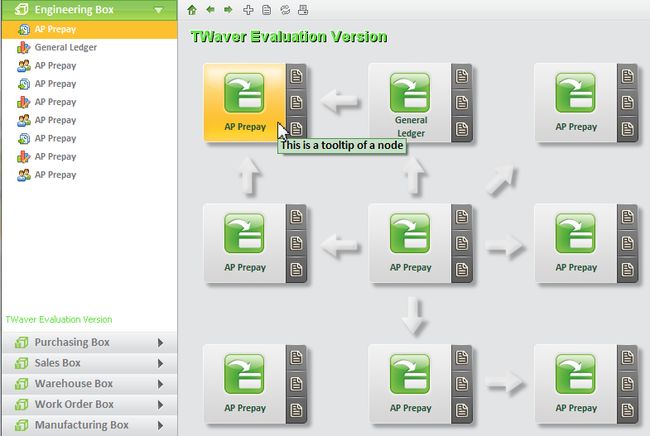
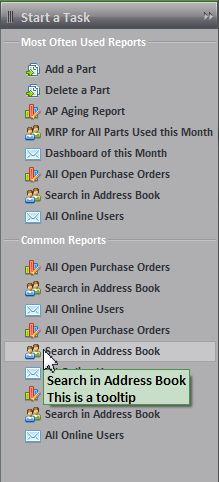
左侧的模块栏就是典型的Outlook的风格,很多软件干脆都叫它OutlookPane(我这里也是如此)。这个OutlookPane的配置,通过如下类似XML:
同样,主模块(也就是每个大分栏)包含了模块栏的文字、icon图标(选中和未选中两个),以及一个xml文件。这个xml文件包含了一个流程图,流程图包含了具体的子模块。点击展开大模块栏后,所有的子模块也会显示在栏目中,同时模块的流程关系会通过对应的xml文件中定义的方式,显示在一个图形化的流程图界面中,最终显示在中间的tab页上。

可以看到,左侧的模块列表和中间的图形节点是一一对应的。当鼠标选中节点后(变成橙色),左侧的列表对应的项也会被选中。同时,和这个节点(代表了一个具体子模块)相关的功能,都会显示在右侧的快捷列表中(这是通过指向的network.xml文件定义的)
上面例子中的Network.xml内容举例如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
其中,每个node定义了一个子模块节点。节点上包含x、y坐标信息、文本信息、tooltip、icon图标(中间大的主图标),以及三个按钮。每个node如图所示,可以携带3个按钮。每个按钮可以挂一个图标、tooltip、icon以及动作码。我们可以定义其任意动作。

然后,每个node又携带了一个shortcuts列表,包含了这个节点所有相关的功能点,在node被选中后,以右侧的列表方式列出。如图所示:

此外,流程图中的箭头是通过类似如下XML在network.xml中定义:
其中x、y是坐标,direction是方向,可以是上下左右以及斜向共8个方向。此外rotation还提供了旋转角度。如果right_up这个45度的右上角度不符合要求,可以在增加rotation进行进一步调节。
右侧快捷列表的分割文字,也是通过如下xml进行定义:
分隔条可以携带一个文字,用来对很多列表项进行分组:

还有工具条也是可以配置的。工具条在这个框架里被放在了模块栏的顶部。通过如下XML配置其按钮:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
其中<separator>定义了一个分割竖线 ,完全美观之用。显示效果如下:

最后一个配置项是软件右上角的LOGO。每个系统都想有一个地方漂亮的显示咱家的LOGO,那才有成就感!这里通过menubar菜单的XML文件如下配置:
可以对图片、tooltip进行定义。显示效果如下:

这样,一个完整的”纯绿色“应用程序框架就差不多被”配置“出来了。
程序接口
其实设计初衷是无需使用源代码,直接使用下方提供的jar包即可进行二次开发。因为毕竟通过XML就可以对界面元素进行定义了。如果要把这个框架集成到你的应用程序中,并执行你的具体动作,只需要对free.Shell这个类进行一个函数重载即可。
在Shell这个类中,界面上所有的按钮、菜单、列表等被点击后,都会回调这个Shell的command方法,并传回action字符串,也就是我们在XML中定义的动作码。接着你就用if else或者case啥的进行处理动作吧!当然也可以调用addTab方法在Shell界面中添加一个tab页面。其使用方法会下次详细阐述。
关于效率、内存、布局和其他
有朋友说很担心执行效率、内存占用。这是对Swing常被攻击的的一个老话题了。简单直接的回答是:Swing效率没问题。内存占用没问题。满眼哗哗一片字符串,就一定占内存吗?table有1000行,渲染的花里胡哨,就内存问题吗?完全不是这么一回事。例如,如果你了解Swing的table的renderer机制,其实无论表格有多少行,一个列是用同一个renderer实例来paint的。注意,是一个实例哈。editor也是一样。很多初学者以为这一列用JComboBox编辑,1000行就会create成1000个ComboBox。那就完全错了。Renderer就是一个“橡皮章”,一个章,不停的在每个格子里面“盖章”,重绘就重新盖;Editor就是当一个“萝卜”,哪个“坑”需要编辑时,table动态把它“放”在这个单元格(坑)上面,下次下个单元格需要编辑,再被挪过去。对于一个列来说,就一个萝卜,一个橡皮章。怎么会说“占用内存”?如果说1000行字符串占用内存,那这些字符串用什么语言和平台不占用内存呢?同样字符串在不同的语言和平台上可以说占用内存几乎没什么差别。这个以后可以专门讨论。
它的作用是监测目前Java的总的申请的堆内存以及使用的内存。相关代码如下:
上面图片中的“18M/63M”标明默认Java堆大小是64M目前使用了18M。尝试多打开一些表格界面、拓扑图界面,可见内存使用并不是很多。
说Swing的效率低,也不是很有说服力。其实Swing本质还是Java2D在paint东西,看看那些杂乱的Metal***UI源码就知道了。不过Swing确实设计的够复杂啰嗦,一个LnF就能绕死人。这些机制会导致Swing慢一些。不过说到底程序的快慢瓶颈还不是在Swing上,还是在如何设计和使用上。例如线程的处理等等,这些都不是初学者很容易搞定的东西。这也导致Swing总是被贴上“慢”的标签。
自动布局方面,也是比较啰嗦的。如果用IDE的话,推荐NetBeans里面的GUI编辑工具,它使用的实际是Matisse这个layout。这里有两篇官方文章介绍:
http://wiki.netbeans.org/UsingGUIEditor
http://netbeans.org/features/java/swing.html
如果手写代码,我还是推荐一个超强但比较复杂的TableLayout。这里有其介绍:
http://java.sun.com/products/jfc/tsc/articles/tablelayout/
其他简单的布局,大多可以用Swing内置的几个layout搞定。另外尽量多套用Panel进行嵌套,化繁为简。不要试图一次一个Panel+Layout把一个复杂的界面搞定,那样会很累。
有朋友很不齿这里使用到了JGoodies和TWaver,这里也说明一下。在JGoodies的基础上再去定制UI确实美观了不少,不过理论上确实可以彻底抛开JGoodies。这样就要完全彻底重写一整套的LnF了,包括文本框按钮啊所有的东西。目前确实还没有这样的时间和精力,以后会考虑出一个WithoutJGoodies版本。使用TWaver主要是为了做中间的流程图和拓扑图,并且使用的也比较顺手了。如果不需要中间的拓扑图流程图,也可以without TWaver,以后会考虑改一版。不过这些东西都是很不错的工具,能用就拿来为我所用,不喜欢用就借鉴一下了事。
程序下载
麻烦请至我之前发表文章的TWaver中文社区下载。
执行方法:解压zip文件,双击其中的run.bat。
运行环境:Java 6。
其他说明:zip包中的free.jar就是本文提到的框架。其他两个jar包是jgoodies lnf和twaver做流程图的支撑包,可不用理会。
下一次我会详细介绍每一个组件的制作方法和相关代码。