ViewPager 详解(三)---PagerTabStrip与PagerTitleStrip添加标题栏的异同
前言:在前两篇文章中,我们讲解了滑动页面的的实现方法与四大函数的意义,但有时,仅仅实现页面滑动是不够的,还要有标题栏才会显得更友好。所以在这篇文章中,我将会向大家展示在android.support.v4包中的两个控件PagerTabStrip与PagerTitleStrip,他们都是用来实现标题栏的,但各自有些不同,在这篇文章中,我们就讲讲它们各自都能实现怎样的功能,又有哪些异同点。
相关文章:
1、《ViewPager 详解(一)---基本入门》
2、《ViewPager 详解(二)---详解四大函数》
3、《ViewPager 详解(三)---PagerTabStrip与PagerTitleStrip添加标题栏的异同》
4、《ViewPager 详解(四)----自主实现滑动指示条》
5、《ViewPager 详解(五)-----使用Fragment实现ViewPager滑动》
一、PagerTitleStrip
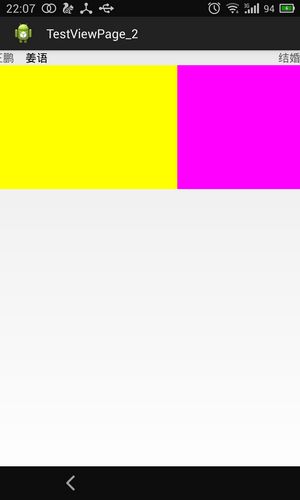
先看个简单的,先上个效果图,吸引大家一下眼球。
三个页面间的滑动,此时是带着上面的标题一块滑动的。
看一下android 对于PagerTabStrip的官方解释:
Class Overview
PagerTitleStrip is a non-interactive indicator of the current, next, and previous pages of a ViewPager. It is intended to be used as a child view of a ViewPager widget in your XML layout. Add it as a child of a ViewPager in your layout file and set its android:layout_gravity to TOP or BOTTOM to pin it to the top or bottom of the ViewPager. The title from each page is supplied by the methodgetPageTitle(int) in the adapter supplied to the ViewPager.
For an interactive indicator, see PagerTabStrip.
PagerTabStrip是ViewPager的一个关于当前页面、上一个页面和下一个页面的一个非交互的指示器。它经常作为ViewPager控件的一个子控件被被添加在XML布局文件中。在你的布局文件中,将它作为子控件添加在ViewPager中。而且要将它的 android:layout_gravity 属性设置为TOP或BOTTOM来将它显示在ViewPager的顶部或底部。每个页面的标题是通过适配器的getPageTitle(int)函数提供给ViewPager的。
我可能译的不大通顺,这里英文也难度不大,大家应该也能看得懂,但我还是着重讲两点:
1、首先,文中提到:在你的布局文件中,将它作为子控件添加在ViewPager中。
2、第二,标题的获取,是重写适配器的getPageTitle(int)函数来获取的。
根据这两点,我们就可以看代码了:
1、XML布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="200dip"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
清楚的看到我们将.PagerTitleStrip将其作为ViewPager的子控件直接嵌入其中;这是第一步;当然android:layout_gravity=""的值要设置为top或bottom。将标题栏显示在顶部或底部。
2、重写适配器的getPageTitle()函数
便于大家有个整体认识,先贴全局代码,然后再逐个讲,这段代码是在《ViewPager 详解(二)---详解四大函数》 直接更改来的,如果不太明白,先看看这篇文章。package com.example.testviewpage_2;
/**
* @author harvic
* @date 2014.8.12
*/
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view数组
private ViewPager viewPager; // 对应的viewPager
private List<String> titleList; //标题列表数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每个页面的Title数据
titleList.add("王鹏");
titleList.add("姜语");
titleList.add("结婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
//根据传来的key,找到view,判断与传来的参数View arg0是不是同一个视图
return arg0 == viewList.get((int)Integer.parseInt(arg1.toString()));
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
//把当前新增视图的位置(position)作为Key传过去
return position;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
相比较《ViewPager 详解(二)---详解四大函数》这里作了一点更改:
1、变量
private List<String> titleList; //标题列表数组申请了一个String数组,用来存储三个页面所对应的标题的
2、初始化
titleList = new ArrayList<String>();// 每个页面的Title数据
titleList.add("王鹏");
titleList.add("姜语");
titleList.add("结婚");
在初始化阶段增加了这么一段初始化数组的代码。
3、重写CharSequence getPageTitle(int )函数
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
根据位置返回当前所对应的标题。
大家可以看到,其实这里仅仅只重写了getPageTitle()函数,将其根据不同的位置返回不同的字符串就可以实现上面的标题栏功能。第一和第二步有关数组和初始化,其实都是这了这一步,其实我们完全可以用下面这个代码来取代它们:
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
switch (position) {
case 0:
return "王鹏";
case 1:
return "姜语";
case 2:
return "结婚";
default:
return "";
}
}
这样效果是一样一样的,只是代码不好维护而已。好了,有关PagerTabStrip的问题,我们就先说到这。
二、PagerTabStrip
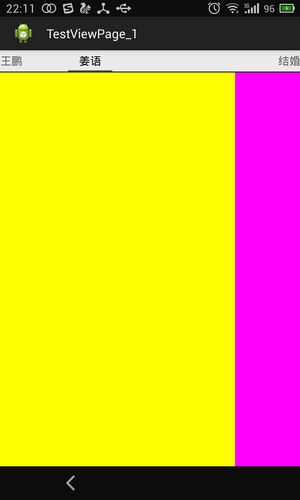
同样,先看个PagerTabStrip做出来的效果是怎样的。
此例是以《ViewPager 详解(一)---基本入门》为基础,更改而成;
可能看不出太大区别,其实这两个实现的效果基本差不多,但有两点不同:
1、PagerTabStrip在当前页面下,会有一个下划线条来提示当前页面的Tab是哪个。
2、PagerTabStrip的Tab是可以点击的,当用户点击某一个Tab时,当前页面就会跳转到这个页面,而PagerTitleStrip则没这个功能。
同样,先看看官方对PagerTabStrip的解释:
Class Overview
PagerTabStrip is an interactive indicator of the current, next, and previous pages of a ViewPager. It is intended to be used as a child view of a ViewPager widget in your XML layout. Add it as a child of a ViewPager in your layout file and set its android:layout_gravity to TOP or BOTTOM to pin it to the top or bottom of the ViewPager. The title from each page is supplied by the methodgetPageTitle(int) in the adapter supplied to the ViewPager.
For a non-interactive indicator, see PagerTitleStrip.
翻译:
PagerTabStrip是ViewPager的一个关于当前页面、上一个页面和下一个页面的一个可交互的指示器。它经常作为ViewPager控件的一个子控件被被添加在XML布局文件中。在你的布局文件中,将它作为子控件添加在ViewPager中。而且要将它的 android:layout_gravity 属性设置为TOP或BOTTOM来将它显示在ViewPager的顶部或底部。每个页面的标题是通过适配器的getPageTitle(int)函数提供给ViewPager的。
用法与PagerTitleStrip完全相同,即:
1、首先,文中提到:在你的布局文件中,将它作为子控件添加在ViewPager中。
2、第二,标题的获取,是重写适配器的getPageTitle(int)函数来获取的。
看看实例:1、XML布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
可以看到,同样,是将PagerTabStrip作为ViewPager的一个子控件直接插入其中,当然android:layout_gravity=""的值一样要设置为top或bottom。
2、重写适配器的getPageTitle()函数
全部代码:
package com.example.testviewpage_2;
/**
* @author harvic
* @date 2014.8.13
*/
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view数组
private ViewPager viewPager; // 对应的viewPager
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 将要分页显示的View装入数组中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每个页面的Title数据
titleList.add("王鹏");
titleList.add("姜语");
titleList.add("结婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
这里的代码与PagerTitleStrip的完全相同,就不再讲解了。
就这样,我们就讲完了有关PagerTabStrip的简单使用方法。下面讲一讲PagerTabStrip的扩展。
3、扩展:PagerTabStrip属性更改
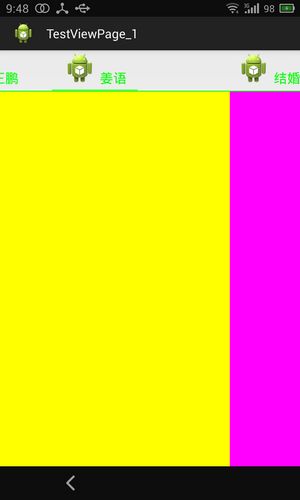
在源码中,大家可以看到有个工程叫TestViewPage_PagerTabStrip_extension,运行一下,效果是这样的:在上面两个图中可以看到,我更改了两个地方:
1、下划线颜色,原生是黑色,我变成了绿色;
2、在Tab标题前加了一个图片;
下面说说是如何更改的:
1、更改下划线颜色:
主要靠PagerTabStrip的setTabIndicatorColorResource方法;
代码如下:
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab); pagerTabStrip.setTabIndicatorColorResource(R.color.green);
2、添加标题——重写适配器CharSequence getPageTitle(int)方法
在CharSequence getPageTitle(int position)方法返回值是,我们不返回String对象,而采用SpannableStringBuilder来构造了下包含图片的扩展String对像;具体代码如下,不再细讲,大家可以看看SpannableStringBuilder的使用方法,就可理解了。
@Override
public CharSequence getPageTitle(int position) {
SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text
// for
Drawable myDrawable = getResources().getDrawable(
R.drawable.ic_launcher);
myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(),
myDrawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(myDrawable,
ImageSpan.ALIGN_BASELINE);
ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);// 字体颜色设置为绿色
ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 设置图标
ssb.setSpan(fcs, 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 设置字体颜色
ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssb;
}
三、总结
通过前面的讲解,我们应该清楚的认识到PagerTabStrip与PagerTitleStrip在添加标题栏的异同,但他们实现的标题栏效果很不好,不能指定一个页面一次显示一个,或者全部显示,而且标题还滑动。所以注定主流的App都没有用这个玩意的。所以这里也只是一个过渡,在开发中,我们也不建议使用这两个东东。
为什么无法改变PagerTabStrip的滑动特性,看这个贴子:《Fixed Tabs with android.support.v4.view.PagerTabStrip or ViewPagerIndicator》
参考文章:
《Android多屏滑动:ViewPager基础使用及PagerTabStrip先天缺陷(附源码)》
《android:修改PagerTabStrip中的背景颜色,标题字体的样式、颜色和图标以及指示条的颜色》
所有源码打包在一起,分为三个:
1、TestViewPage_pagerTitleStrip:pagerTitleStrip实现实例
2、TestViewPage_PagerTabStrip :PagerTabStrip实现实例
3、TestViewPage_PagerTabStrip_extension:PagerTabStrip的扩展实现
源码下载地址:http://download.csdn.net/detail/harvic880925/7747417
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/38521865 谢谢!