【木头Cocos2d-x 016】控件篇(第01章) 我最爱的九妹和按钮事件
【Cocos2d-x 控件篇001】我最爱的九妹和按钮事件
笨木头花心贡献,啥?花心?不呢,是用心~
转载请注明,原文地址: http://blog.csdn.net/musicvs/article/details/8242963
正文:
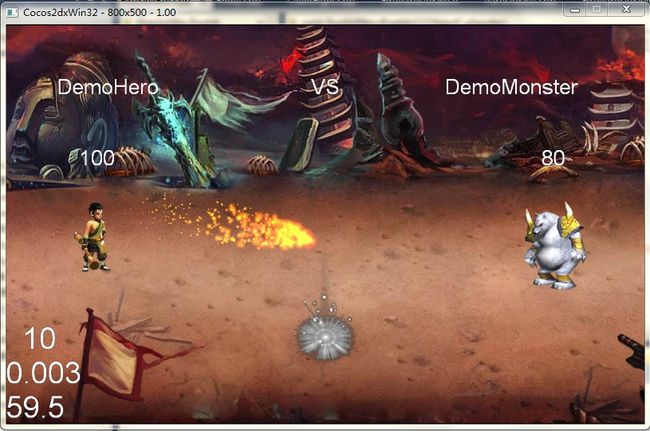
最近在尝试写一个小游戏,噢?你刚刚说什么?你说你想看看我的小游戏?好啊好啊,我很乐意,来,看看截图:
目前只有这个样子了,这个战斗模块的第一个版本,很简陋,我想完善一下控件界面。所以,我开始研究官方的控件Demo了~
然后,和以前一样,不管如何,我还是要记录下我的学习心得~
1. 九妹图片
相信做过Android开发的都很熟悉九妹这个词,其实她就是一种图片,一种支持拉伸的图片,由一张小图拉伸到一张大图,并且是,任意的~!
这实在是太让人兴奋了,因为Cocos2d-x已经封装了这个功能了,来,迫不及待地要看看了:
CCScale9Sprite* nineGirl = CCScale9Sprite::create("button.png");
nineGirl->setContentSize(CCSize(200, 100));
nineGirl->setPosition(ccp(300, 200));
this->addChild(nineGirl);
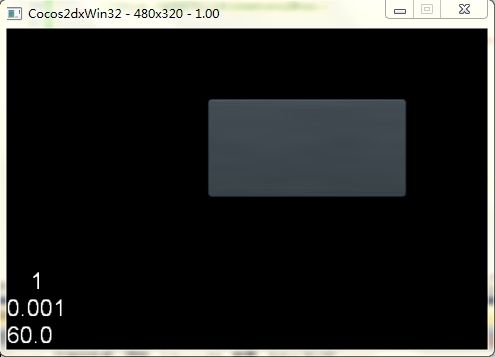
新建一个场景,然后添加这段代码,就能看到效果了:
稍微啰嗦一下,CCScale9Sprite,顾名思义,它是一张可拉伸的精灵(旁白:噗?精灵的单位是”张”?你确定?好像是”个”吧?)。唔?好像听到有人喷我,不管了~
然后,button.png 是一张很小很小的图片:![]()
只要给它设置一下大小:setContentSize(CCSize(200, 100));它就会自动拉伸,很神奇,很好用~
2. 九妹和按钮搭配
话说,九妹这么强大,不可能就这么放着浪费了~来看看,我们的按钮是怎么和九妹合作的:
/* 正常状态下的按钮图片 */
CCScale9Sprite* btnNormal = CCScale9Sprite::create("button.png");
/* 点击状态下的按钮图片 */
CCScale9Sprite* btnDown = CCScale9Sprite::create("buttonHighlighted.png");
/* 按钮标题 */
CCLabelTTF *title = CCLabelTTF::create("Touch Me!3324234", "Marker Felt", 30);
/* 按钮的大小会根据标题自动调整 */
CCControlButton* controlBtn = CCControlButton::create(title, btnNormal);
/* 设置按钮按下时的图片 */
controlBtn->setBackgroundSpriteForState(btnDown, CCControlStateSelected);
controlBtn->setPosition(ccp(200, 200));
this->addChild(controlBtn);
其实代码很简单,两张图片,分别是按钮正常状态和点击状态图片,当然,她们都是九妹图片~
然后是一个标题标签,当然了,如果按钮没有标题,呢谁知道是什么作用呢~
最后要界面一个新的家伙: CCControlButton。
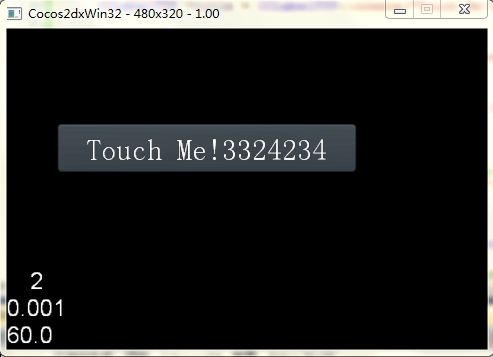
我是这么理解的,CCControlButton它只是一个空壳,它具备很多按钮所需要的功能(点击事件什么的),然后九妹图片和标题标签是内容,把内容添加到这个空壳里,一个按钮就诞生了:
但是有一点要注意,按钮的大小是根据标签内容进行缩放的,那,如果我想让按钮的大小固定呢?毕竟不是所有人都喜欢变化~!
很简单,就一句话:
/* 强制设置按钮大小,如果按钮标题大小超过这个范围,则会自动扩大 */
controlBtn->setPreferredSize(CCSize(300, 50));
搞定~
3. 按钮事件
按钮怎么可能少了点击事件呢?~这个很简单,直接看代码,注释已经很详细了。
/* 当鼠标处于按下并曾经点中按钮时,则触发一次 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchDownAction), CCControlEventTouchDown);
/* 当鼠标处于按下并曾经点中按钮的状态下,鼠标进入按钮范围,则触发一次 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchDragEnter), CCControlEventTouchDragEnter);
/* 当鼠标处于按下并曾经点中按钮的状态下,鼠标离开按钮范围,则触发一次 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchDragExit), CCControlEventTouchDragExit);
/* 当鼠标处于按下并曾经点中按钮的状态下,鼠标进入按钮范围,则触发,只要达到条件,就不断触发 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchDragInside), CCControlEventTouchDragInside);
/* 当鼠标处于按下并曾经点中按钮的状态下,鼠标离开按钮范围,则触发,只要达到条件,就不断触发 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchDragOutside), CCControlEventTouchDragOutside);
/* 当鼠标处于按下并曾经点中按钮的状态下,鼠标松开且在按钮范围内,则触发一次 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchUpInside), CCControlEventTouchUpInside);
/* 当鼠标处于按下并曾经点中按钮的状态下,鼠标松开且在按钮范围外,则触发一次 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchUpOutside), CCControlEventTouchUpOutside);
/* 暂时没有发现能用鼠标触发这个事件的操作,看了注释,应该是由其它事件中断按钮事件而触发的 */
controlBtn->addTargetWithActionForControlEvents(this, cccontrol_selector(HelloWorld::touchCancel), CCControlEventTouchCancel);
回调函数是这样的:
void touchDownAction(CCObject* pSender, CCControlEvent event);
void touchDragEnter(CCObject* pSender, CCControlEvent event);
void touchDragExit(CCObject* pSender, CCControlEvent event);
void touchDragInside(CCObject* pSender, CCControlEvent event);
void touchDragOutside(CCObject* pSender, CCControlEvent event);
void touchUpInside(CCObject* pSender, CCControlEvent event);
void touchUpOutside(CCObject* pSender, CCControlEvent event);
void touchCancel(CCObject* pSender, CCControlEvent event);
唯一要注意的是,CCControlEvent 不是指针,千万不要习惯了就给它加一个*号~
好了,感谢大家听我唠叨~
(旁边:噗,你真以为你这么烂的文字会有人看?)