android--仿网易新闻主界面
主要是学习ActionBar+DrawerLayout+ActionBarDrawerToggle,很不错的教程,下面一步一步带你实现这个过程,有不足之处欢迎留言交流.
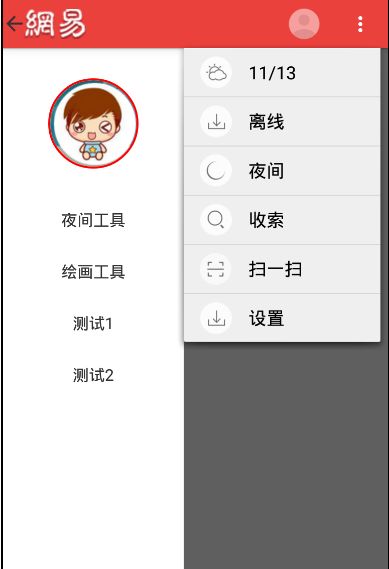
下面先来一张效果图

根据图片分析,要实现的有侧边栏DrawerLayout,ActionBar的颜色和菜单以及ActionBarDrawerToggle的动画效果.
在这之前,Theme要改成带有ActionBar的主题
android:theme="@android:style/Theme.Holo.Light"一:侧边栏-DrawerLayout
根据官方文档,DrawerLayout布局的第一个视图是activity的主视图,第二个是侧边栏视图
因此主布局可以如下这样
FrameLayout为主视图,include加载的则为左侧边栏,因此是start属性
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mdrawlaout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffeeeeee">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是主界面"/>
</FrameLayout>
<include
android:layout_width="180dp"
android:layout_height="match_parent"
layout="@layout/drawer_layout_left"
android:layout_gravity="start"
android:clickable="true"
/>
</android.support.v4.widget.DrawerLayout>左侧边栏的实现,这里用到一个开源项目circleimageview,可以设置圆形头像,很简单的使用.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" android:background="#ffffff">
<!-- 圆形头像-->
<de.hdodenhof.circleimageview.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/circleimageview" android:layout_width="90dp" android:layout_height="90dp" android:layout_marginLeft="45dp" android:layout_marginTop="30dp" android:src="@drawable/circlel_header" app:border_color="#ff0000" app:border_width="2dp" />
<!-- 菜单列表-->
<TextView android:id="@+id/tv_item1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:gravity="center" android:text="夜间工具" android:textSize="16sp" />
<TextView android:id="@+id/tv_item2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:gravity="center" android:text="绘画工具" android:textSize="16sp" />
<TextView android:id="@+id/tv_item3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:gravity="center" android:text="测试1" android:textSize="16sp" />
<TextView android:id="@+id/tv_item4" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:gravity="center" android:text="测试2" android:textSize="16sp" />
</LinearLayout>
二:ActionBar的配置
ActionBar配置主要用代码进行配置
//取得ActionBar
actionBar = getActionBar();
//设置不显示标题
actionBar.setDisplayShowTitleEnabled(false);
//设置使用logo
actionBar.setDisplayUseLogoEnabled(true);
//设置logo
actionBar.setLogo(R.drawable.netease_top);
//设置ActionBar背景
Drawable background = getResources().getDrawable(R.drawable.top_bar_background);
actionBar.setBackgroundDrawable(background);
//设置是将应用程序图标转变成可点击图标,并添加返回按钮
actionBar.setDisplayHomeAsUpEnabled(true);其中背景色主要通过xml文件进行配置
R.drawable.top_bar_background
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@color/top_title_bar_normal_backgrond_color"/>
</shape>
top_title_bar_normal_backgrond_color
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#ff0000</color>
<color name="gray">#bbbbbb</color>
<color name="black">#000000</color>
<color name="top_title_bar_normal_backgrond_color">#EB413D</color>
<color name="top_title_bar_button_press_background_color">#D83C38</color>
</resources>这样就能显示红色的了
三:menu菜单的设置
这里主要是修改menu_main.xml这个文件来设置,解析的话,as自动生成的onCreateOptionsMenu(Menu menu)会自动解析
<menu xmlns:android="http://schemas.android.com/apk/res/android"
>
<item
android:id="@+id/action_settings"
android:icon="@drawable/night_biz_pc_menu_icon"
android:orderInCategory="1"
android:title="@string/app_name"
android:showAsAction="always"/>
<item
android:id="@+id/action_btn01"
android:icon="@drawable/abc_ic_menu_moreoverflow_mtrl_alpha"
android:orderInCategory="2"
android:title="更多"
android:showAsAction="always">
<menu>
<item
android:id="@+id/action_btn02"
android:icon="@drawable/biz_plugin_manage_weather"
android:orderInCategory="100"
android:title="11/13"
android:showAsAction="never"/>
<item
android:id="@+id/action_btn03"
android:icon="@drawable/biz_plugin_manage_offline"
android:orderInCategory="100"
android:title="离线"
android:showAsAction="never"/>
<item
android:id="@+id/action_btn04"
android:icon="@drawable/biz_plugin_manage_theme"
android:orderInCategory="100"
android:title="夜间"
android:showAsAction="never"/>
<item
android:id="@+id/action_btn05"
android:icon="@drawable/biz_plugin_manage_search"
android:orderInCategory="100"
android:title="搜索"
android:showAsAction="never"/>
<item
android:id="@+id/action_btn06"
android:icon="@drawable/biz_plugin_manage_qrcode"
android:orderInCategory="100"
android:title="扫一扫"
android:showAsAction="never"/>
<item
android:id="@+id/action_btn07"
android:icon="@drawable/biz_plugin_manage_offline"
android:orderInCategory="100"
android:title="设置"
android:showAsAction="never"/>
</menu>
</item>
</menu>四:ActionBarDrawerToggle的实现
ActionBarDrawerToggle是一个开关,用于打开/关闭DrawerLayout抽屉,ActionBarDrawerToggle 提供了一个方便的方式来配合DrawerLayout和ActionBar,以实现推荐的抽屉功能。即点击ActionBar的home按钮,即可弹出DrawerLayout抽屉。
在Activity中的两个回调函数中使用它:
onConfigurationChanged
onOptionsItemSelected
调用ActionBarDrawerToggle.syncState() 在Activity的onPostCreate()中;指示,ActionBarDrawerToggle与DrawerLayout的状态同步,并将ActionBarDrawerToggle中的drawer图标,设置为ActionBar的Home-Button的icon
//设置DrawerLayout的点击事件
mdrawlayout.setDrawerListener(new MyAPPdrawerlistener());
//设置抽屉开关
mActionBarDrawerToggle = new ActionBarDrawerToggle(
this,this.mdrawlayout,R.string.drawer_open,R.string.drawer_close);/** * 该方法会自动和actionBar关联, 将开关的图片显示在了action上 * 如果不设置,也可以有抽屉的效果,不过是默认的图标 * @param savedInstanceState */
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mActionBarDrawerToggle.syncState();
}/** * 当设备配置改变的时候 * @param newConfig */
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mActionBarDrawerToggle.onConfigurationChanged(newConfig);
}/** * 菜单点击事件 * @param item * @return */
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
//添加mActionBarDrawerToggle点击效果
return mActionBarDrawerToggle.onOptionsItemSelected(item)||super.onOptionsItemSelected(item);
}最后在DrawerLayout的点击事件中配置ActionBarDrawerToggle跟随抽屉来改变即可
private class MyAPPdrawerlistener implements DrawerLayout.DrawerListener{
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
mActionBarDrawerToggle.onDrawerSlide(drawerView, slideOffset);
}
@Override
public void onDrawerOpened(View drawerView) {
mActionBarDrawerToggle.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
mActionBarDrawerToggle.onDrawerClosed(drawerView);
}
@Override
public void onDrawerStateChanged(int newState) {
mActionBarDrawerToggle.onDrawerStateChanged(newState);
}
}备注一些用到的知识:
1.android:paddingLeft和android:layout_marginLeft区别:区别是android:layout_marginLef是设置整个布局离左边的距离,android:paddingLeft是设置布局里面的内容距离左边
2.android:gravity:设置的是控件自身上面的内容位置,android:layout_gravity:设置控件本身相对于父控件的显示位置
3.android:orderInCategory="1",actionbar里每个item的优先级,值越大优先级越低,actionbar地方不够就会放到overflow中
4.android studio导入github的项目的时候,直接把库复制到原代码下,然后在grade中添加作者给的引入语句即可