【Android LibGDX游戏引擎开发教程】第02期:LibGDX环境的搭建
经过上一篇的讲解,相信大家对于LibGDX有了一个初步大概的认识和了解,那么从今天开始,博主将会带领大家继续的深入下去。首先我会以一个个实例的方式教大家学习最基础的知识,然后再带领大家开发一些简单的实战项目来巩固这些学习过的知识。要知道,罗马不是一天建成的!
一、准备工作
首先下载最新的jar,本教程中使用的是的最新版libgdx-0.9.8(截至目前为止是最新的)。
LibGDX的官方下载地址
下载好之后经过解压,可以得到如下图所示:
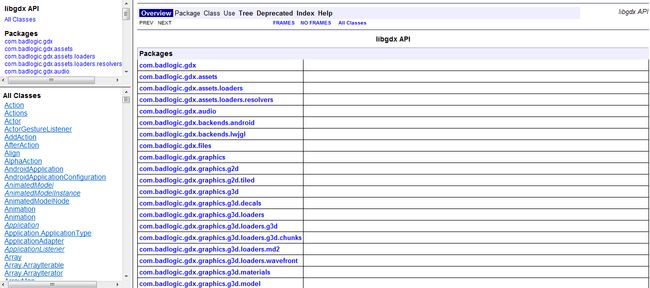
Libgdx的API文档在doc文件夹下,打开docs文件夹下面的index.html即可,如下图所示:
点击打开后的文档都是英文的,看起来觉得吃力的读者可以借助一些翻译工具
二、创建项目
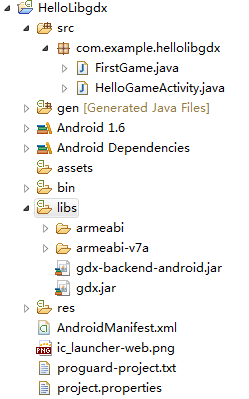
1、在刚才解压的文件夹中找到如下图这四个文件
2、然后在Eclipse中新建一个Android项目,这里我选的SDK是1.6的。
3、新建一个文件夹libs(最新版的ADT都是自动添加这个文件夹的),将gdx.jar和gdx-backend-android.jar这两个Jar包复制进去,然后再将armeabi和armeabi-v7a两个文件夹也复制到libs文件夹中。
三、代码编写
这里只是写一个Demo测试一下有没有问题,具体的代码博主会在下一篇文章中详细介绍
1、新建HelloGameActivity类,该类继承自AndroidApplication类
package com.example.hellolibgdx;
import android.os.Bundle;
import com.badlogic.gdx.backends.android.AndroidApplication;
public class HelloGameActivity extends AndroidApplication {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initialize(new FirstGame(), false);
}
}
2、initialize()方法是启动游戏的关键,new FirstGame()是一个实现了ApplicationListener接口的类
package com.example.hellolibgdx;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class FirstGame implements ApplicationListener {
// 绘图用的SpriteBatch
private SpriteBatch batch;
@Override
public void create() {
// 实例化
batch = new SpriteBatch();
}
@Override
public void render() {
// 清屏
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
Gdx.gl.glClearColor(0f,0f,0f,0f);
batch.begin();
batch.end();
}
@Override
public void resize(int arg0, int arg1) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
@Override
public void dispose() {
batch.dispose();
}
}
四、实现效果图
因为没有写实际的东西,所以显示出的效果就是一个黑色的背景
环境的搭建差不多就说到这里了,还是比较简单的,相信读者一看就能明白了。下一章我会详细的解释这些代码的意思和用法。希望大家能继续关注!
源码下载地址(源码与教程中演示代码稍微不符,请参照教程简单的改动即可)