两款REST测试工具
用CURL命令行测试
REST API 无疑是低效率的,这里把最近使用的两款 Chrome 插件总结下
POSTMAN
简单易用
REST Console
功能强大
使用的话用POSTMAN就够用了,但是我更喜欢 REST Console ,因为她的功能非常强大和全面,一下子就能让你搞清楚你在做的事情,你用不到的功能也可以帮助你更加了解 REST, http请求的过程。
下面是两个的截图界面
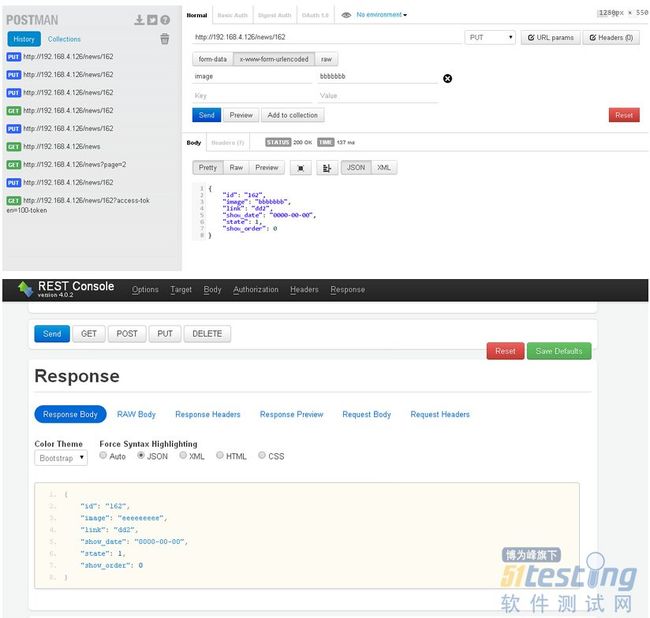
1. POSTMAN 测试工具
1. Authorization
Basic Auth
Digest Auth
OAuth 1.0
2. REQUEST METHOD
GET, PUT, POST, PATCH, DELETE, LINK, UNLINK, COPY, HEAD, OPTIONS, PURGE
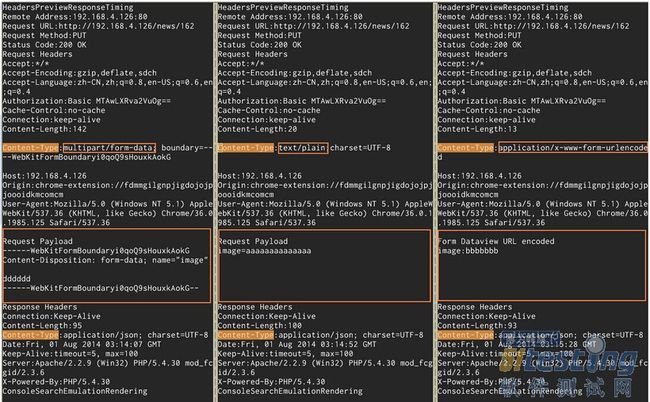
3. Request Headers
|
Content-Type:
form-data
x-www-form-urlencoded
raw
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryVQuD0ghtRqDehBQH
Request Payload:
------WebKitFormBoundaryVQuD0ghtRqDehBQH
Content-Disposition: form-data; name="image"
dddddd
------WebKitFormBoundaryVQuD0ghtRqDehBQH--
Content-Type:application/x-www-form-urlencoded
Form Data:
image:bbbbbbb
Content-Type:text/plain;charset=UTF-8
Request Payload:
image=aaaaaaaaaaaaaa
|
这3种方法其中 form-data 是不支持 PUT 方法的。而用REST Console中的 Content-Type:multpart/form-data 是支持 PUT 方法的。不知道是不是bug
4. Response Body
支持3种展示方式, 以及常用的XML和JSON格式。
Pretty
Raw
Preview
JSON/XML
5. Response Header
|
Connection →
Connection
Options that are desired for the connection
Keep-Alive
Content-Length →93
Content-Type →application/json; charset=UTF-8
Date →Fri, 01 Aug 2014 05:41:56 GMT
Keep-Alive →timeout=5, max=100
Server →Apache/2.2.9 (Win32) PHP/5.4.30 mod_fcgid/2.3.6
X-Powered-By →PHP/5.4.30
|
2. REST Console 测试工具
1. Options
软件相关设置,配色,主题,高亮设置等(说明这个东东功能比较全面)
特别说下一个选项就是 Help Lines, 开启这个选项,对着 REST Console的每一个选项,就很容易搞清楚 http 的 请求和响应中的每一个项目是怎么回事
原创文章,转载请注明 : http://www.cnblogs.com/ganiks/
2. Target
设置下面内容:
|
Target
Request URI : 这个是请求的 URI
Request Method : PUT POST ...
Request Timeout
Accept
Accept: (注意区分这个type和后面的content-type)
*/*(一般都是这个选项)
application/atom+xml
test/plain
application/javascript
application/json
application/http
application/pdf
application/rar
... ...
Acceptable Language
|
3. Body
Content Headers
Content-Type: mime type of the request body(跟PUT和POST方法配合使用)
application/x-www-form-urlencoded
text/plain
multipart/form-data
这3种是在 POSTMAN中支持的3种,但其实有很多很多种,在 REST Console 中的输入框中输入几个字母,会自动匹配库中的很多选项
Acceptable Encoding: 比如 utf-8(参考 HTTP compression)
Content-MD5: 比如 Q2hlY2sgSW50ZWdyaXR5IQ==
Request Payload
RAW BODY: image=ccccccccc
Request Params: key=>value
Attachements: upload files
Custom Headers
Request Parameters
对照个例子:
|
Accept:*/*
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en-US;q=0.6,en;q=0.4
Authorization:Basic MTAwLXRva2VuOg==
Cache-Control:no-cache
Connection:keep-alive
Content-Length:20
Content-Type:text/plain;charset=UTF-8
Host:192.168.4.126
Origin:chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm
User-Agent:Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/36.0.1985.125 Safari/537.36
|
4. Authorization
Basic Auth
Setup oAuth
Refresh oAuth
5. Headers
Headers
Max-Forwards: 10 (限制消息可以穿破 的代理和网关的层数)
Range
From: (发送消息者的邮件地址)
Warning
Pragma
...
Cache (内容太多了)
Common non-standard request headers
6. Response
|
Response Body: 支持 JSON XML HTML CSS 等高亮格式
{
"id": "162",
"image": "cccccccc",
"link": "dd2",
"show_date": "0000-00-00",
"state": 1,
"show_order": 0
}
RAW Body
{"id":"162","image":"cccccccc","link":"dd2","show_date":"0000-00-00","state":1,"show_order":0}
Response Headers
Status Code: 200
Date: Fri, 01 Aug 2014 06:39:00 GMT
Server: Apache/2.2.9 (Win32) PHP/5.4.30 mod_fcgid/2.3.6
Connection: Keep-Alive
X-Powered-By: PHP/5.4.30
Content-Length: 94
Keep-Alive: timeout=5, max=100
Content-Type: application/json; charset=UTF-8
Response Preview
Request Body
Request Url: http://192.168.4.126/news/162
Request Method: PUT
Status Code: 200
Params: {}
Request Headers
Content-Type: multipart/form-data
Authorization: Basic MTAwLXRva2VuOg==
Accept: */*
Connection: keep-alive
Origin: chrome-extension: //rest-console-id
User-Agent: Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/36.0.1985.125 Safari/537.36
|
3. http请求的Accept参数
上面提到了一个设置的地方, Accept 和 Content-Type
这两个参数很重要
前者一般如果不设置默认的是 */*, POSTMAN 和 RESTConsole 工具中默认的是 application/json,因此在不设置 Headers:Accept 参数的情况下返回的按照 json格式;
而普通的浏览器中返回的则默认是 application/xml 格式。
后者这个 type 指的是head body 内容的 类型
这就是为什么这两个参数分别被 REST Console 工具分别放在了 2. Target 3. Body 中。
在 yii 中默认支持的 rest api 格式有 xml 和 JSON, yii 会根据 请求的 head 的 Accept 参数来返回对应格式的数据。
这个参数 在chrome 中可以修改默认值吗?