A07_TimePicker & DatePicker & AnalogClock & DigitalClock 的设置
目标:学习时间日期和时钟的设置
picker的计算机专业解释是“选择器”。
简单翻译一下:
TimePicker 时间选择器
DatePicker 日期选择器
AnalogClock 模拟时钟
DigitalClock 数字时钟
一、TimePicker
1.TimePicker使用的监听器接口是OnTimeChangedListener
2.TimePicker默认显示系统当前时间,可以使用setCurrentHour和setCurrentMinute两个方法设置默认显示时间
3.可使用setIs24HourView方法设置TimePicker以24小时制显示
4.获取TimePicker的当前时间,使用getCurrentHour和getCurrentMinute两个方法
模拟器android4.2显示效果(非24小时制):
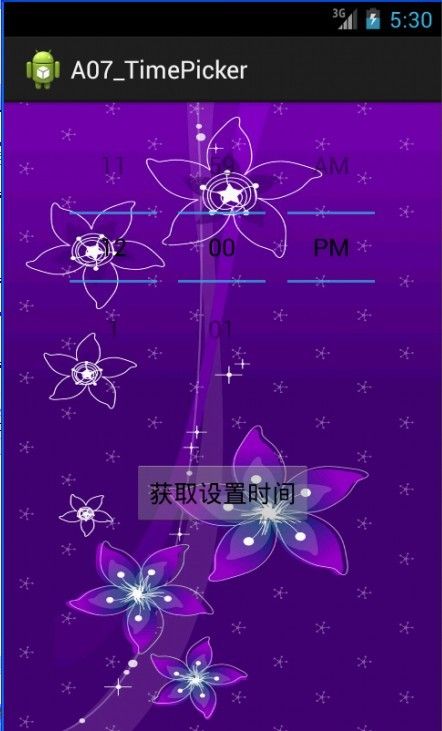
真机android2.3.7显示效果(非24小时制):
真机android2.3.7显示效果(24小时制):
Java代码:
package com.haut.a07_timepicker;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
import android.widget.Toast;
public class MainActivity extends Activity {
private TimePicker timePicker;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timePicker = (TimePicker) findViewById(R.id.timePickerId);
button = (Button) findViewById(R.id.buttonId);
// 为timePicker创建监听器
TimePickerListener timeListener = new TimePickerListener();
timePicker.setOnTimeChangedListener(timeListener);
// 为button创建监听器
ButtonListener buttonListener = new ButtonListener();
button.setOnClickListener(buttonListener);
// TimePicker默认显示当前时间,可以手动制定它的默认显示时间
timePicker.setCurrentHour(12);
timePicker.setCurrentMinute(0);
// 设置显示格式为24小时制
timePicker.setIs24HourView(true);
}
class TimePickerListener implements OnTimeChangedListener {
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// 使用Toast显示TimePicker的时间
String time = hourOfDay + "点:" + minute + "分";
Toast.makeText(MainActivity.this, time, Toast.LENGTH_SHORT).show();
}
}
class ButtonListener implements OnClickListener {
public void onClick(View v) {
String time = timePicker.getCurrentHour() + "点:"
+ timePicker.getCurrentMinute() + "分";
Toast.makeText(MainActivity.this, time, Toast.LENGTH_SHORT).show();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
xml代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/folwer1"
tools:context=".MainActivity" >
<TimePicker
android:id="@+id/timePickerId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/buttonId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取设置时间"
android:layout_below="@id/timePickerId"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"/>
</RelativeLayout>
二、DatePicker
1.DatePicker没有像TimePicker一样类似OnTimeChangedListener的监听器接口。有对话框,以后补充。
补充见:DatePicker的对话框设置
模拟器android4.2效果图:
手机android2.3.7效果图:
java代码:
package com.haut.a07_datepicker;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
private DatePicker datePicker;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker = (DatePicker)findViewById(R.id.datePickerId);
button = (Button)findViewById(R.id.buttonId);
//为button创建监听器
ButtonListener buttonListener = new ButtonListener();
button.setOnClickListener(buttonListener);
}
class ButtonListener implements OnClickListener{
public void onClick(View v) {
String date = datePicker.getYear() + "年:" + datePicker.getMonth() + "月:" + datePicker.getDayOfMonth() + "日";
Toast.makeText(MainActivity.this, date, Toast.LENGTH_SHORT).show();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
xml代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/leaf"
tools:context=".MainActivity" >
<DatePicker
android:id="@+id/datePickerId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/buttonId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取设置日期"
android:layout_below="@id/datePickerId"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"/>
</RelativeLayout>
三、AnalogClock
显示的时钟时间会随着系统时间的变化而变化。
代码比较简单就不贴了,只是在xml布局文件中添加一个<AnalogClock/>标签。
模拟器android4.2效果图:
手机android2.3.7效果图:
四、DigitalClock
显示的时钟时间会随着系统时间的变化而变化。
模拟器android4.2效果图:
手机android2.3.7效果图:
xml代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/folwer"
tools:context=".MainActivity" >
<DigitalClock
android:id="@+id/digitalClockId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:textColor="#ff0000"
android:textSize="30sp" />
</RelativeLayout>具体的操作以后用到再具体补充~