【cocos2dx开发技巧10】cocosStudio的集成以及c++11的新特性
转发,请保持地址:http://blog.csdn.net/stalendp/article/details/38880997
很长时间没有碰cocos2dx了,最近又用起来了,花了好几个小时重新熟悉了一下,发现很多新的特性值得用来写文章。好吧,先从最常用的开始。最近用windows,使用cocosStudio,就从这个开始吧,顺带介绍一下工程的创建,以及c++11的特性。以前开发使用cocosBuilder开发界面(相关集成见这篇文章)。
准备工作
1)准备NDK、andrdoid-SDK,VisualStudio等工具。并设置环境变量NDK_ROOT,ANDROID_SDK_ROOT,Path等
2)安装Python 2.7.x (不是3.x.x);
3)下载cocos2d-x-3.2压缩包
创建游戏项目
打开命令行工具,切换到cocos2d-x-3.2目录下,执行命令:
1) setup.py, 用来设置环境变量
2)cocos new circleTheLine -p com.evilgame.circleTheLine -l cpp -d x:\your\project\path , 用来创建项目
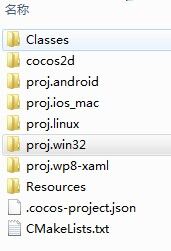
在2)命令执行完后, x:\your\project\path目录下,会出现如下内容;点击proj.win32下的visualStudio工程,就可以打开项目。
使用CocosStudio创建界面
我这里只是做一个页面,所以只选择UI Editor来制作。
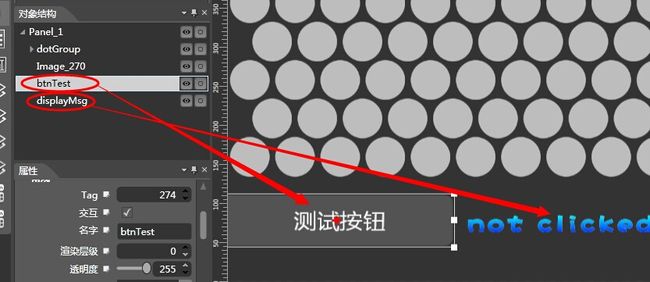
制作的界面如下:
然后把该项目导出,得到NewUi_1.json,test.png, test.plist文件。把这三个文件拷贝到游戏根目录下的Resources目录下。
集成cocos2dx
现在的目标是,当用户点击“测试按钮”后,改变界面上的文字。
1)加入相应的lib工程。
因为cocosStudio的使用,需要依赖于libCocosStudio, libGUI, libExtensions三个库,具体路径如下(D:\Program Files\cocos2d-x-3.2\为根目录)
| libCocosStudio | D:\Program Files\cocos2d-x-3.2\cocos\editor-support\cocostudio |
| libGUI | D:\Program Files\cocos2d-x-3.2\cocos\ui\proj.win32 |
| libExtensions | D:\Program Files\cocos2d-x-3.2\extensions\proj.win32 |
需要修改visualStudio,对它们进行引用,具体如下:
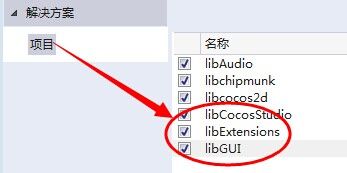
1a) 把上面的三个工程加入“解决方案”中。
右击项目,在弹出的菜单中选择 添加/现有项,如下:
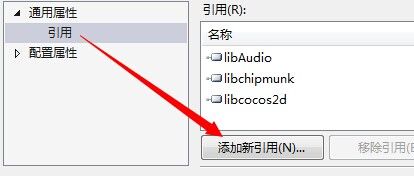
1b) 添加引用依赖:(解决链接的问题)
右击项目,在弹出的菜单中选择 属性,在弹出的对话框中做如下操作:
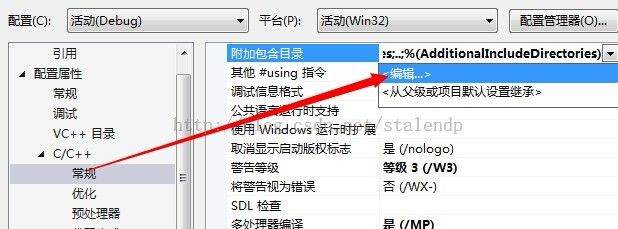
1c)添加头文件:(解决编译的问题)
#include "cocostudio/CocoStudio.h" #include "ui/CocosGUI.h" USING_NS_CC; using namespace cocostudio; using namespace ui;注意, 命名空间ui,其实是cocos2d的子命名空间;所以需要写在USING_NS_CC下面,或者写成:
using namespace cocos2d::ui;
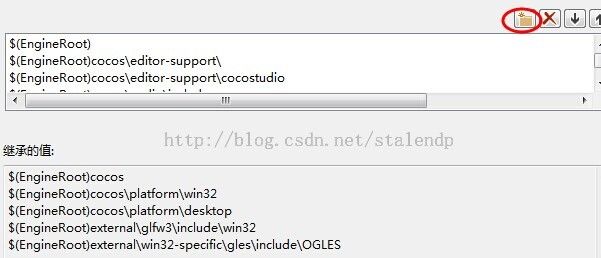
如果上面路径无法找到,请按照下面的方法,查看是否包含了相应的路径。
右击项目,在弹出的菜单中选择 属性,在弹出的对话框中做如下操作:
2)显示该界面:
node = GUIReader::shareReader()->widgetFromJsonFile("NewUi_1.json");
// 这里的node是类变量
if (node == nullptr)
{
return true;
}
this->addChild(node);
// 当然读取场景文件,可以用以下的语句
// CCNode *pNode = SceneReader::sharedSceneReader()->createNodeWithSceneFile("SceneEditorTest/SceneEditorTest.json");
3)绑定按钮事件:
Button* button = static_cast<Button*>(node->getChildByName("btnTest"));
button->addTouchEventListener([&](Ref* sender, Widget::TouchEventType type) {
if (type == Widget::TouchEventType::ENDED) {
// 注意node的生命周期的问题
TextBMFont* nn = static_cast<TextBMFont*>(node->getChildByName("displayMsg"));
nn->setString("msg changed!!");
}
});上面的代码使用了C++11的lambda表达式特性,下面将做介绍。
C++11特性--lambda表达式
auto closeItem = MenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
CC_CALLBACK_1(HelloWorld::menuCloseCallback,this));
void HelloWorld::menuCloseCallback(Object* sender)
{
Director::getInstance()->end();
}
写法2(lambda函数指针):
auto callEnd = [](Object* sender)
{
Director::getInstance()->end();//直接在这里添加按钮要调用的代码
};
auto closeItem = MenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
allEnd); 写法3(lambda表达式):
auto closeItem = MenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
[](Object* sender)
{
Director::getInstance()->end();//直接在这里添加按钮要调用的代码
});
另外更多技术分享和讨论,请加群:385121586
参考:
官方例子中的ExtensionTest/CocoStudioSceneTest/SceneEditorTest.cpp