实战微信JS SDK开发:贺卡制作与播放(2)
最近同事用CanTK开发了一个基于微信的贺卡制作APP,我虽然没有参与开发,但是提供CanTK和GameBuilder的技术支持,觉得有些东西比较有意思,写几篇博客和大家分享吧。这个贺卡APP完全开源,有需要的朋友可以随意修改和发布。
CanTK(Canvas ToolKit)是一个开源的游戏引擎和APP框架,是开发HTML5游戏和APP的利器,如果你喜欢它,请在github上给它加星,您的支持是我们努力的动力:https://github.com/drawapp8/cantk
0.先Show一下最终成果:
在线运行:http://gamebuilder.duapp.com/apprun.php?appid=osgames1-821423377846894
在线编辑:http://gamebuilder.duapp.com/gamebuilder.php?appid=osgames1-821423377846894
微信扫码:
今天我们介绍一下骨骼动画:
为了支持骨骼动画,CanTK里集成了DragonBones,通过Gamebuilder添加骨骼动画非常简单,只要两步可以实现:
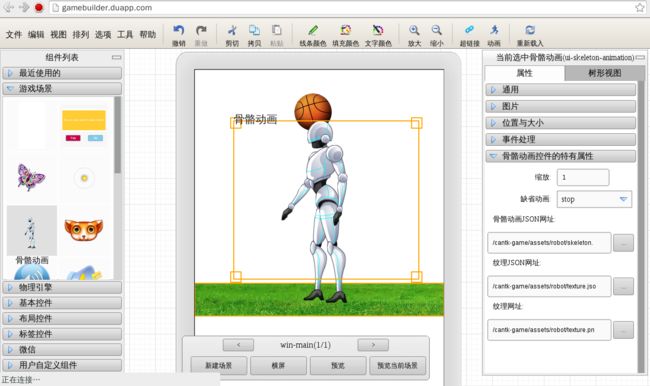
第一步,从左边的工具栏中拖一个骨骼动画到场景中。
第二步,设置骨骼动画的参数,也就是从dragonebones制作工具中导出的三个文件。
制作贺卡的APP有点特别:拜年的几个卡通人物是骨骼动画,我们允许用户用自己的头像替换这些卡通人物的头像。所以特地在UISkeletonAnimation中加了两个函数(下列代码可以CanTK的github仓库中找到):
UISkeletonAnimation.prototype.getSlotRect = function(name) {
if(!this.armature) {
return null;
}
var slotList = this.armature._slotList;
for(var i = 0; i < slotList.length; i++) {
var iter = slotList[i];
if(iter.name === name) {
var display = iter.getDisplay();
return display.textureAtlasRect;
}
}
return null;
}
UISkeletonAnimation.prototype.replaceSlotImage = function(name, image, imageRect) {
if(!this.armature) {
return this;
}
var slotList = this.armature._slotList;
for(var i = 0; i < slotList.length; i++) {
var iter = slotList[i];
if(iter.name === name) {
iter.image = image;
iter.imageRect = imageRect;
}
}
return;
}
我们还需要在DragonBones的绘制函数里Hack一下:
<span style="color:#444444;"> function slotDraw(slot, ctx) {
var display = slot._displayBridge.getDisplay();
var texture = slot.getDisplay().textureAtlas;
if(!texture) {
var armatureDisplay = slot.getDisplay();
var armature = armatureDisplay.armature;
if(armature.draw) {
armature.draw(ctx);
}
return;
}
var image = texture.image;
var r = display.textureAtlasRect;
</span><span style="color:#ff0000;"> if(slot.image && slot.imageRect) {
image = slot.image;
r = slot.imageRect;
}</span><span style="color:#444444;">
ctx.save();
m.identity();
m.appendTransform(display.x, display.y, display.scaleX, display.scaleY, 0,
display.skewX, display.skewY, display.anchorX, display.anchorY);
ctx.transform(m.a, m.b, m.c, m.d, m.tx, m.ty);
ctx.drawImage(image, r.x, r.y, r.width, r.height, 0, 0, r.width, r.height);
ctx.restore();
}
</span>
好了,骨骼动画的问题就搞定了。