雄踞AppStore榜首的游戏<别踩到白块儿>源代码分析和下载(第一篇)----它怎么也能爆红?
本文转载自http://blog.csdn.net/touchsnow/article/details/24148421
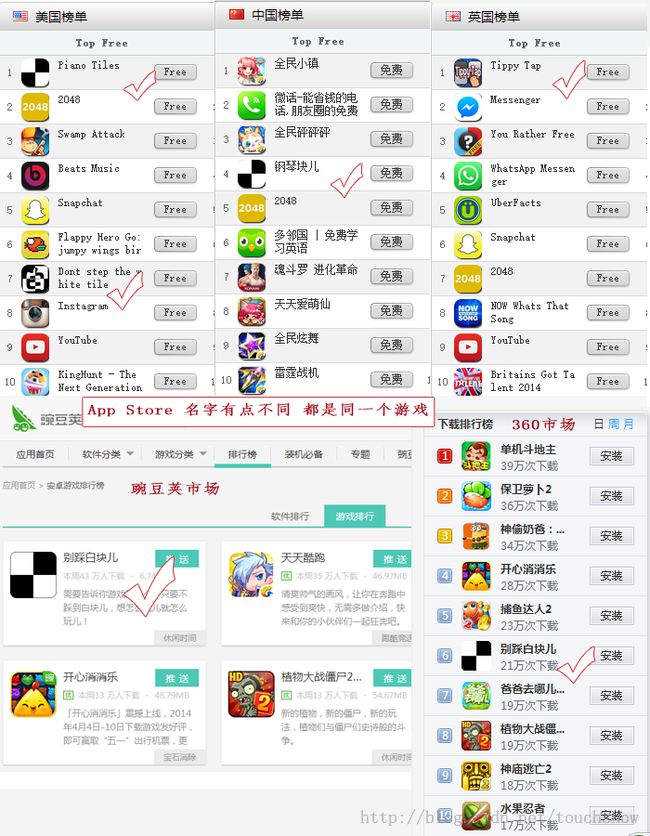
AppStore和Android市场情况
莫名其妙爆红的游戏
真的莫名其妙,笔者下这个游戏两次,第一次在豌豆荚排行榜看到这款游戏,名字怪怪的,下载下来尝试一下,没觉得有什么新颖的,还在思虑这是不是刷榜刷上去的,果断卸载了;周末的时候逛逛app store,突然看到排行榜首位是Dont Tap The White Tile(后更名panio tiles ),翻译一下不就是别踩到白块儿,笔者震惊了,太莫名其妙了,这东西是真的火,不是刷榜刷出来的!游戏玩家们心理真的难以捉摸,又捧红了一款游戏;
近期爆红的游戏
从flappy bird 到2048 再到 Dont Tap The White Tile,都是短平快的游戏,都是独立开发者做的,看来个人开发者还是有机会在游戏红海中获得一杯羹滴;同时笔者的博文系列也经历这三个游戏;
flappy bird游戏源代码揭秘和下载后续
2048游戏源代码解密和下载
Don't Tap The White Tile游戏源代码解密和下载
跟风的笔者
笔者也是随波逐流,什么游戏火,就开源什么游戏代码,当然这不是一件坏事!于己于人都是受益的,各位童鞋多多支持呀。本系列总共三篇,代码未全部完成,这一篇完成了游戏的经典模式;
游戏源代码下载
运行demo需要配置好CocosEditor,暂不支持其他工具。demo是跨平台的,可移植运行android,ios,html5网页等,代码是基于javascript语言,cocos2d-x游戏引擎,CocosEditor手游开发工具完成的。
github下载:https://github.com/makeapp/cocoseditor-piano (近期网络整顿 网盘都不给放 如果github进不去 请到qq群文件下载)
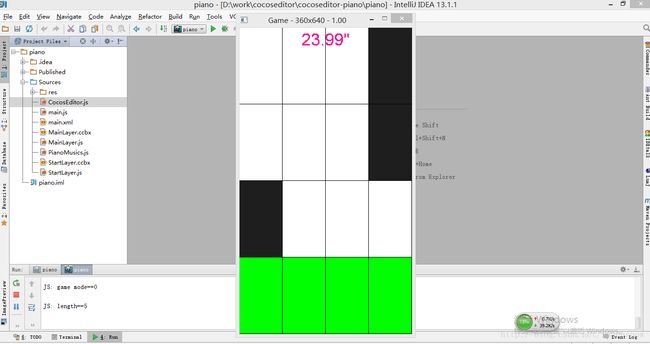
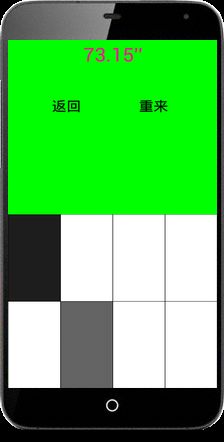
不同平台下的效果图:
windows平台
html5平台
android平台
代码分析:(只挑选核心主代码分析,更多细节自行研究源码)
1 创建曲谱数组 do、re、mi、fa,sol、la、duo
- CITY_OF_SKY = [
- 4, 3, 4, 1, 3 , 3, 1, 1, 1, 7, 4, 4, 7, 7, 6, 7,
- 1, 7, 1, 3, 7 , 3 , 6, 5, 6, 1 , 5 , 3, 3];
2 初始化表格,本来先创建4*曲谱数组长度的表格,但为了优化,先创建4*5表格,使用时候再不断新建增加表格;
- //tables
- this.tables = new Array(this.pianoLengthIndex);
- for (var j = 0; j < this.pianoLength; j++) {
- var sprites = new Array(4);
- var random = getRandom(4);
- for (var i = 0; i < 4; i++) {
- sprites[i] = this.newBlock(i, j, random);
- }
- this.tables[j] = sprites;
- }
3 创建单个表格元素,可根据colortype在一行里确定一个黑色元素
- MainLayer.prototype.newBlock = function (i, j, colorType) {
- //simple block
- var block = cc.Sprite.create("res/whiteBlock.png");
- block.setPosition(cc.p(this.blockWidth / 2 + this.blockWidth * i, this.blockHeight / 2 + this.blockHeight * j));
- block.setScaleX(this.scaleX);
- block.setScaleY(this.scaleY);
- block.setZOrder(100);
- block.setAnchorPoint(cc.p(0.5, 0.5));
- var color = "white";
- if (j == 0) {
- block.setColor(cc.c3b(0, 255, 0));
- } else {
- if (i == colorType) {
- block.setColor(cc.c3b(30, 30, 30));
- color = "black";
- }
- }
- block.blockData = {col: i, row: j, color: color};
- this.blockNode.addChild(block);
- return block;
- };
4 触摸表格,如果是黑色;如果是当前一行的上一行才能继续;
#如果没到顶,创建新的一行moveAddNewSprites,如果到顶了,创建分数结束节点createTopOverNode;
#如果整个表格移动到顶if (block.blockData.row == (this.pianoLengthIndex - 1)),游戏结束 this.gameStatus = OVER;
#如果没到顶,整个表格往下移一行this.blockNode.runAction(cc.MoveTo.create(0.2, cc.p(0, (this.blockNode.getPositionY() - this.blockHeight * heightNum))));
#单个元素运行一个缩放动画,移动步数+1; this.moveNum += 1;
- //touch black
- if (block.blockData.color == "black") {
- if (block.blockData.row == (this.moveNum + 1)) {
- //create new sprite
- if (this.pianoLength < this.pianoLengthIndex) { //not reach top
- this.moveAddNewSprites();
- }
- if (this.pianoLength == this.pianoLengthIndex) { //when reach top
- this.createTopOverNode();
- }
- //move down
- cc.AudioEngine.getInstance().playEffect(PIANO_SIMPLE[this.pianoListIndex[j - 1]], false);
- block.setColor(cc.c3b(100, 100, 100));
- var heightNum = 1;
- if (block.blockData.row == (this.pianoLengthIndex - 1)) { //when last row ,game success end, move two height
- heightNum = 2;
- cc.log("end");
- this.gameStatus = OVER;
- cc.AudioEngine.getInstance().playEffect(SOUNDS.win, false);
- }
- this.blockNode.runAction(cc.MoveTo.create(0.2, cc.p(0, (this.blockNode.getPositionY() - this.blockHeight * heightNum))));
- this.moveNum += 1;
- block.runAction(cc.Sequence.create(
- cc.ScaleTo.create(0, this.scaleX * 4 / 5, this.scaleY),
- cc.ScaleTo.create(0.2, this.scaleX, this.scaleY)
- ));
- }
- }
5触摸表格,如果是白色,游戏结束;
#创建分数结束节点this.createTopOverNode();
#改变分数节点的颜色背景,结果失败;
- this.createTopOverNode(); //create score node and move
- this.gameStatus = OVER;
- cc.AudioEngine.getInstance().playEffect(SOUNDS.error, false);
- block.setColor(cc.c3b(255, 0, 0));
- block.runAction(cc.Sequence.create(
- cc.ScaleTo.create(0, this.scaleX * 4 / 5, this.scaleY * 4 / 5),
- cc.ScaleTo.create(0.2, this.scaleX, this.scaleY)
- ));
- this.scoreNode.bgColor.setColor(cc.c3b(255, 0, 0));
- this.scoreNode.result.setString("失败了");
- this.scoreNode.runAction(cc.MoveTo.create(0.2, cc.p(0, this.blockHeight * this.moveNum)));
- MainLayer.prototype.moveAddNewSprites = function () {
- cc.log("moveAddNewSprites");
- var sprites = new Array(4);
- var random = getRandom(4);
- for (var k = 0; k < 4; k++) {
- sprites[k] = this.newBlock(k, this.pianoLength, random);
- }
- this.tables[this.pianoLength] = sprites;
- this.pianoLength += 1;
- };
7 分数结束节点创建函数
- MainLayer.prototype.createTopOverNode = function () {
- //top score node
- this.scoreNode = cc.Node.create();
- this.scoreNode.setPosition(cc.p(0, this.blockHeight * this.pianoLength));
- this.scoreNode.setAnchorPoint(cc.p(0, 0));
- this.scoreNode.setZOrder(130);
- this.blockNode.addChild(this.scoreNode);
- //color bg
- var bgColor = cc.Sprite.create("res/whiteBlock.png");
- bgColor.setPosition(cc.p(0, 0));
- bgColor.setScaleX(720 / 300);
- bgColor.setScaleY(1280 / 500);
- bgColor.setAnchorPoint(cc.p(0, 0));
- bgColor.setColor(cc.c3b(0, 255, 0));
- this.scoreNode.addChild(bgColor);
- this.scoreNode.bgColor = bgColor;
- //mode
- var wordsMode = ["经典", "街机", "禅"];
- var modeLabel = cc.LabelTTF.create(wordsMode[GAME_MODE] + "模式", "Arial", 70);
- this.scoreNode.addChild(modeLabel);
- modeLabel.setPosition(cc.p(350, 1000));
- modeLabel.setColor(cc.c3b(0, 0, 0));
- modeLabel.setAnchorPoint(cc.p(0.5, 0.5));
- //result
- var resultLabel = cc.LabelTTF.create("成功了", "Arial", 110);
- this.scoreNode.addChild(resultLabel);
- resultLabel.setPosition(cc.p(360, 750));
- resultLabel.setAnchorPoint(cc.p(0.5, 0.5));
- resultLabel.setColor(cc.c3b(139, 58, 58));
- this.scoreNode.result = resultLabel;
- //back
- var backLabel = cc.LabelTTF.create("返回", "Arial", 50);
- this.scoreNode.addChild(backLabel);
- backLabel.setPosition(cc.p(200, 400));
- backLabel.setAnchorPoint(cc.p(0.5, 0.5));
- backLabel.setColor(cc.c3b(0, 0, 0));
- this.scoreNode.back = backLabel;
- //return
- var returnLabel = cc.LabelTTF.create("重来", "Arial", 50);
- this.scoreNode.addChild(returnLabel);
- returnLabel.setPosition(cc.p(500, 400));
- returnLabel.setAnchorPoint(cc.p(0.5, 0.5));
- returnLabel.setColor(cc.c3b(0, 0, 0));
- this.scoreNode.return = returnLabel;
- };
这是经典模式的核心代码,这一篇就到这里;
CocosEditor开发工具:
CocosEditor,它是开发跨平台的手机游戏工具,运行window/mac系统上,javascript脚本语言,基于cocos2d-x跨平台游戏引擎, 集合代码编辑,场景设计,动画制作,字体设计,还有粒子,物理系统,地图等等的,而且调试方便,和实时模拟;
CocosEditor 下载,介绍和教程:http://blog.csdn.net/touchsnow/article/details/19070665;
CocosEditor官方博客:http://blog.makeapp.co/;
笔者语:
想了解更多请进入官方博客,最新博客和代码在官方博客首发;请持续关注,还有更多CocosEditor游戏源码即将放出;
联系笔者:[email protected](邮箱) qq群:232361142