浅谈Android布局
在前面的博客中,小编介绍了Android的极光推送以及如何实现登录的一个小demo,对于xml布局页面,摆控件这块的内容,小编还不是很熟练,今天小编主要简单总结一下在Android中的布局,学习过Android的小伙伴都知道,在安卓中有五大常用的布局,如下图所示:
接着,小编就来详细介绍这几种布局,小编是初学者,还请各位小伙伴多多指教哦。首先,我们来看:
第一个LinearLayout---线性布局,线性布局是我们在开发Android项目中最常用的的一种布局方式,线性布局的方向有两种,分别是垂直布局和水平布局,当垂直布局时,每一行就只有一个元素,多个元素依次垂直往下;水平布局时,只有一行,每一个元素依次向右排列。我们来看一个具体的例子,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:text="blue"
android:gravity="center_horizontal"
android:background="#52C8FA"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:gravity="center_horizontal"
android:background="#FFFF00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="pink"
android:gravity="center_horizontal"
android:background="#F60C88"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="purple"
android:gravity="center_horizontal"
android:background="#722694"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="green"
android:textSize="15pt"
android:background="#39E18A"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="pink"
android:textSize="15pt"
android:background="#F60C88"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:textSize="15pt"
android:background="#FFFF00"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:textSize="15pt"
android:background="#52C8FA"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
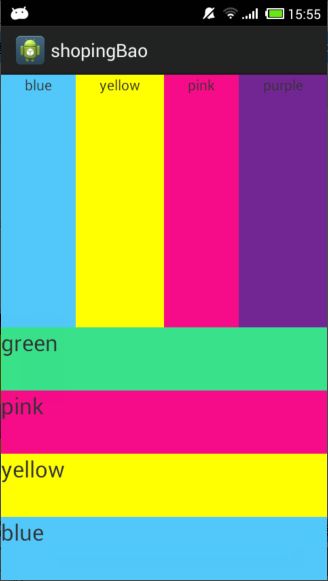
效果如下图所示:
第二个FrameLayout---帧布局,帧布局是从屏幕的左上角(0,0)坐标开始布局,多个组件层叠排列,第一个添加的组件放到最底层,最后添加到框架中的视图显示在最上面。上一层的会覆盖下一层的控件,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#52C8FA"/>
<TextView
android:layout_width="260dp"
android:layout_height="260dp"
android:background="#FFFF00"/>
<TextView
android:layout_width="220dp"
android:layout_height="220dp"
android:background="#F60C88"/>
</FrameLayout>
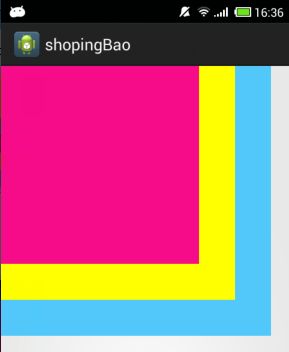
运行效果如下所示:
第三个TableLayout---表格布局,表格布局是一个ViewGroup以表格显示它的子视图(view)元素,即行和列标识一个视图的位置,每一个TableLayout里面有表格行TableRow,TableRow里面可以具体定义每一个元素。每一个布局都有自己适合的方式,这五个布局元素可以相互嵌套应用,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow>
<Button
android:text="等"
android:background="#52C8FA"/>
<Button
android:text="一"
android:background="#FFFF00"/>
<Button
android:text="个"
android:background="#F60C88"/>
</TableRow>
<TableRow>
<Button
android:text="故"
android:background="#722694"/>
<Button
android:layout_span="2"
android:text="事!"
android:background="#39E18A"/>
</TableRow>
</TableLayout>
运行效果如下图所示:
第四个RelativeLayout---相对布局,相对布局是按照组件之间的相对位置来布局,比如在某个组件的左边,右边,上面和下面,相对布局可以理解为某一个元素为参照物,来定位的布局方式,具体代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10px"
>
<TextView
android:id="@+id/tev1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:text="请输入口令,会有惊喜哦`(*∩_∩*)′:" />
<EditText
android:id="@+id/tx1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tev1" />
<Button
android:id="@+id/btn1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/tx1"
android:layout_alignParentRight="true"
android:text="确定"
android:background="#FFFF00"/>
<Button
android:id="@+id/btn2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@id/tx1"
android:layout_toLeftOf="@id/btn1"
android:layout_marginRight="30dp"
android:text="取消"
android:background="#FFFF00"/>
</RelativeLayout>
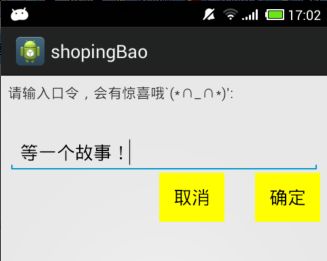
效果如下图所示:

第五个AbsoluteLayout---绝对布局, 绝对布局通过指定子组件的确切X,Y坐标来确定组件的位置,在Android2.0 API文档中标明该类已经过期,可以使用FrameLayout或者RelativeLayout来代替,小编就不在进行相关介绍了,有需要的小伙伴可以动动自己可爱的小手,在网络这个大世界里面寻找哦`(*∩_∩*)′!
小编寄语:该博客,小编主要简单的介绍了Android中常用的布局,看着一个一个代码运行成功,小编心里很是高兴,为了庆祝一下,今天晚上不吃黄焖鸡了,从开始封闭开发项目到现在,小编天天吃黄焖鸡,这辈子都不想吃了,虽然这些对大牛们来说不值得一提,但正是由于了这一步又一步小小的进步,小编才会成长的更加茁壮,更加美丽。