DataGrid控件的使用——分页+数据绑定(一)
这几天学习了下怎么将数据进行绑定,然后将绑定的数据进行分页的处理,之前一直理解的很难,但是动手实践下才发现其实一点也不难。下面简单介绍下Datagrid控件的使用。
一、首先在菜单栏中选择datagrid控件
如果没有添加上,点击右键——选项卡,然后将datagrid控件添加到工具箱中:
如下图所示:注意要选择.net framework 组件
二、实现数据绑定和分页处理
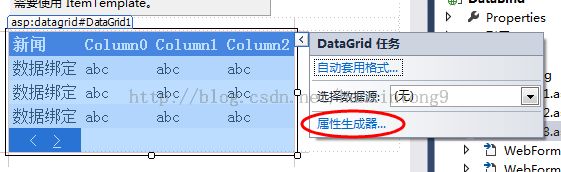
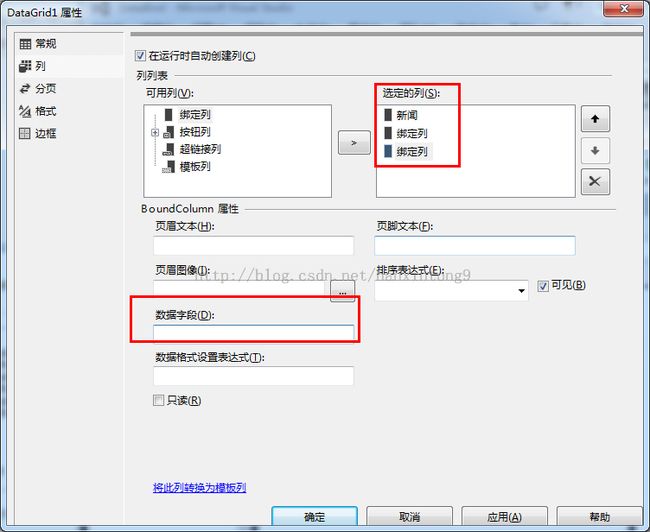
如下图所示:
datagrid控件的好处就是自动封装了一个有关分页的功能,不需要我们再编写代码,直接点击设置即可
下面就是介绍下我们的代码:为了方便,我们将数据绑定到网格上封装成一个方法,方法的名称就是我们控件的名称:
<span style="font-size:18px;">private void BindToDataGrid1()
{
//将数据绑定到网格上
SqlConnection con = DBC.createCon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select * from news", con);
DataSet ds = new DataSet();
sda.Fill(ds, "emp");
this.DataGrid1.DataSource = ds.Tables["emp"];
this.DataGrid1.DataBind();
}</span>
为了当我们点击下一页的时候,会出现不同的数据,我们用到了一个PageIndexChanged
<span style="font-size:18px;"> protected void DataGrid1_PageIndexChanged(object source, DataGridPageChangedEventArgs e)
{
//当前编号是多少
this.DataGrid1.CurrentPageIndex = e.NewPageIndex;
this.BindToDataGrid1();
}</span>
每当我们点击下一页的时候就是在重新加载了一下页面
<span style="font-size:18px;"> protected void Page_Load(object sender, EventArgs e)
{
if (!Page .IsPostBack )
{
this.BindToDataGrid1();
}
}
</span>
好啦,到这基本上就结束了利用datagrid控件实现数据绑定和分页,接下来让我们看看效果:
小结:
Datagrid控件的分页的优点是操作简便,实现了可视化操作,方便我们的利用,但是它也是我们所说的假分页,如果再处理大量数据的时候,容易造成运行运行速度慢!