Android体验高扩展艺术般的适配器
前言
本篇文章带大家体验一下一种具有扩展性的适配器写法。这个适配器主要用于Item有多种的情况下,当然只有一种类型也是适用的
实现
毫无疑问我们要继承BaseAdapter,重写getCount,getItemId,getItem,getView等方法,我们需要持有数据集,所以应该声明一个List的成员变量,同时还需要持有上下文对象Context,此外这个适配器是通用的,所以应该是泛型的,所以初步的代码应该是这样的。
public abstract class BaseTypeAdapter<T> extends BaseAdapter {
protected List<T> mList;
protected Context mContext;
public BaseTypeAdapter( Context context,List<T> list) {
mContext = context;
mList = list;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//待实现
}
@Override
public int getCount() {
return mList.size();
}
@Override
public T getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
}
常规的写法在getView方法里复用convertView,使用ViewHolder模式,对布局进行数据绑定,事件绑定等操作,我们考虑到扩展性,把这些操作都移到一个统一的类中进行编码,这个类为视图渲染类AdapterTypeRender,而这个视图渲染类应该有多个子类的实现,所以我们需要得到一个这样的对象,而得到的这个具体对象就交个我们适配器的子类去实现,我们只需要提供一个抽象方法即可,由于视图渲染类对应每个item的渲染可能不同,所以还需要传入一个position方法,如下
public abstract AdapterTypeRender getAdapterTypeRender(int position);
然后去实现我们的getView方法。这时候我们参考ViewHolder模式,常规的写法是如果convertView为null,则新建一个ViewHolder,通过setTag与convertView进行绑定,否则通过getTag拿到这个ViewHolder。这样,我们的视图渲染类也采用这种方式。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
AdapterTypeRender typeRender;
if(null==convertView){
typeRender=getAdapterTypeRender(position);
//通过子类的实现拿到这个视图渲染类
convertView=typeRender.getConvertView();
//视图渲染类里拿到渲染后的视图
convertView.setTag(R.id.item_render_type,typeRender);
//通过setTag方法标记,由于有多处用到setTag,所以给定一个key,这个key在ids.xml里声明
typeRender.bindEvents();
//事件绑定
}else{
typeRender= (AdapterTypeRender) convertView.getTag(R.id.item_render_type);
//否则就通过getTag拿到
}
convertView.setTag(R.id.item_position,position);
//由于绑定事件用了同一个监听器,所以需要将位置传入,这里直接用satTag,之后再内部就可以拿到
if(null!=typeRender){
T item=(T)getItem(position);
//拿到对应项的实体类
typeRender.bindDatas(item);
//进行数据绑定
}
return convertView;
}对应的ids.xml文件为
<resources>
<item name="item_render_type" type="id"/>
<item name="item_position" type="id"/>
</resources>
视图渲染类有很多实现,所以应该抽取公共方法为接口,如下
public interface AdapterTypeRender<T> {
View getConvertView();
void bindEvents();
void bindDatas(T item);
}
为了更简单的编码,我们实现一个基础的渲染器,其他渲染器继承这个渲染器即可。而这个渲染器内部应该有具有ViewHolder那样的功能,能够保存item各项的View,这里使用SparseArray实现。由于是通用的,所以这个渲染器也是泛型的。具体编码如下。
public abstract class BaseTypeRender<T> implements AdapterTypeRender<T> {
protected Context mContext;
protected BaseTypeAdapter<T> mBaseTypeAdapter;
protected View mConvertView;
public BaseTypeRender(Context context, BaseTypeAdapter<T> baseTypeAdapter, int resID) {
mContext = context;
mBaseTypeAdapter = baseTypeAdapter;
mConvertView = ((LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE)).inflate(resID,null);
}
@Override
public View getConvertView() {
return mConvertView;
}
public static <V extends View> V obtainView(View convertView, int id) {
SparseArray<View> holder = (SparseArray<View>) convertView.getTag();
if (holder == null) {
holder = new SparseArray<View>();
convertView.setTag(holder);
}
View childView = holder.get(id);
if (childView == null) {
childView = convertView.findViewById(id);
holder.put(id, childView);
}
return (V) childView;
}
}前面说过,我们复用了一个监听器,所以事件的点击等事件都需要传入一个position进行标记,而getView方法里我们已经将这个position通过setTag方法设置,所以我们还需要封装一下这个监听器,如下
public abstract class OnCovertViewClickListener implements View.OnClickListener {
private View mConvertView;
private int positionId;
public OnCovertViewClickListener(View convertView, int positionId) {
mConvertView = convertView;
this.positionId = positionId;
}
@Override
public void onClick(View v) {
int position=(int)mConvertView.getTag(positionId);
onClickCallBack(v,position);
}
public abstract void onClickCallBack(View convertView, int position);
}
至此,我们所有的编码基本结束,那么让我们来应用一下。
实践
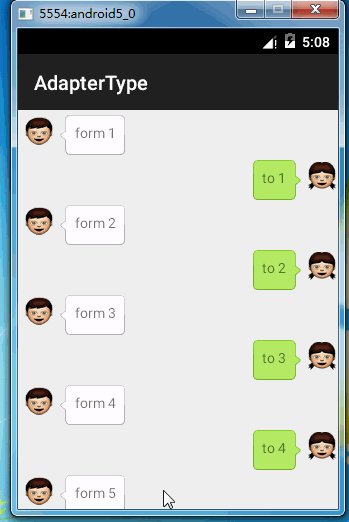
我们要实现的效果呢,很简单,就是一个简单的聊天界面,布局很简单,代码就不贴了,这里先上一张效果图,不然心里是什么概念都不清楚。

由图可以看出,我们的item类型有两种,一种是头像在左,一种是头像在右,我们先来实现头像在左的渲染器,继承我们的基础渲染器即可,很明显,这个布局里面只有两个View,一个是头像,一个是消息内容,同时我们给这个渲染器设置事件监听,而这个监听器是在适配器中定义的。
public class TextFromRender extends BaseTypeRender<Message> {
private TextView from;
private ImageView photo;
public TextFromRender(Context context, BaseTypeAdapter baseTypeAdapter) {
super(context, baseTypeAdapter, R.layout.text_from_item);
}
@Override
public void bindEvents() {
//监听器
OnCovertViewClickListener listener=new OnCovertViewClickListener(mConvertView,R.id.item_position) {
@Override
public void onClickCallBack(View convertView, int position) {
switch (convertView.getId()){
case R.id.photo:
//如果点击的是头像
MyAdapter.OnMessageItemListener messageItemListener=((MyAdapter) mBaseTypeAdapter).getOnMessageItemListener();
if (null != messageItemListener) {
messageItemListener.onPhotoClicked(position);
//回调
}
break;
case R.id.from:
//如果点击的是消息
MyAdapter.OnMessageItemListener messageItemListener1=((MyAdapter) mBaseTypeAdapter).getOnMessageItemListener();
if (null != messageItemListener1) {
messageItemListener1.onMessageClicked(position);
//回调
}
break;
}
}
};
//设置监听器
obtainView(mConvertView,R.id.photo).setOnClickListener(listener);
obtainView(mConvertView,R.id.from).setOnClickListener(listener);
}
@Override
public void bindDatas(Message item) {
//绑定数据
from= obtainView(mConvertView,R.id.from);
from.setText(item.getContent());
}
}通样的,我们实现另一个渲染器,但是不给它设置事件点击,只进行数据绑定
public class TextToRender extends BaseTypeRender<Message> {
private TextView to;
public TextToRender(Context context, BaseTypeAdapter baseTypeAdapter) {
super(context, baseTypeAdapter, R.layout.text_to_item);
}
@Override
public void bindEvents() {
}
@Override
public void bindDatas(Message item) {
to= obtainView(mConvertView,R.id.to);
to.setText(item.getContent());
}
}
然后去实现我们的适配器,我们需要在其中定义渲染器中使用的监听器接口
public interface OnMessageItemListener{
void onPhotoClicked(int position);
void onMessageClicked(int position);
}
private OnMessageItemListener onChatItemListener;
public void setOnMessageItemListener(OnMessageItemListener onChatItemListener) {
this.onChatItemListener = onChatItemListener;
}
public OnMessageItemListener getOnMessageItemListener() {
return onChatItemListener;
}除此之外,继承BaseTypeAdapter方法,重写几个必要的方法即可。特别是重写父类的抽象函数getAdapterTypeRender,以及item类型的总数
public class MyAdapter extends BaseTypeAdapter<Message> {
public MyAdapter(Context context, List<Message> list) {
super(context, list);
}
@Override
public AdapterTypeRender getAdapterTypeRender(int position) {
AdapterTypeRender<Message> typeRender=null;
switch (getItemViewType(position)){
case Message.TYPE_FROM:
typeRender=new TextFromRender(mContext,this);
break;
case Message.TYPE_TO:
typeRender=new TextToRender(mContext,this);
break;
}
return typeRender;
}
@Override
public int getItemViewType(int position) {
return mList.get(position).getType();
}
@Override
public int getViewTypeCount() {
return Message.TOTAL;
}
public interface OnMessageItemListener{
void onPhotoClicked(int position);
void onMessageClicked(int position);
}
private OnMessageItemListener onChatItemListener;
public void setOnMessageItemListener(OnMessageItemListener onChatItemListener) {
this.onChatItemListener = onChatItemListener;
}
public OnMessageItemListener getOnMessageItemListener() {
return onChatItemListener;
}
}
我们的消息实体类
public class Message{
public static final int TYPE_FROM=0x00;
public static final int TYPE_TO=0x01;
public static final int TOTAL=2;
private int type;
private String content;
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
最后在Activity中使用即可
private void initView() {
mListView= (ListView) findViewById(R.id.listview);
mAdapter=new MyAdapter(this,mList);
mListView.setAdapter(mAdapter);
mAdapter.setOnMessageItemListener(new MyAdapter.OnMessageItemListener() {
@Override
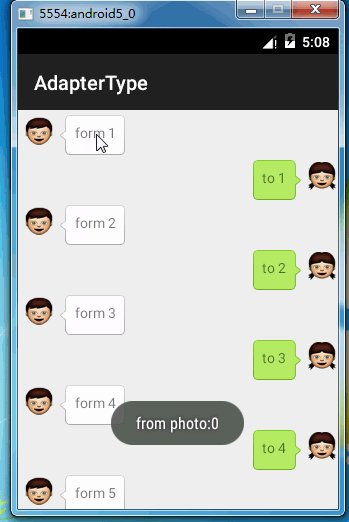
public void onPhotoClicked(int position) {
Toast.makeText(MainActivity.this, "from photo:"+position, Toast.LENGTH_SHORT).show();
}
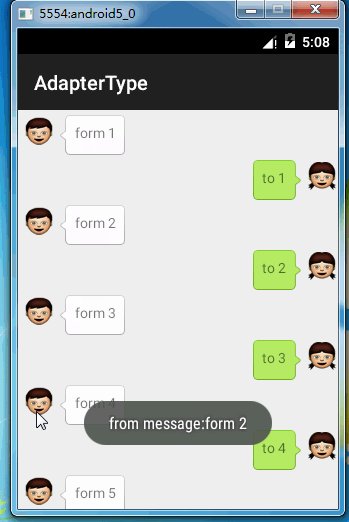
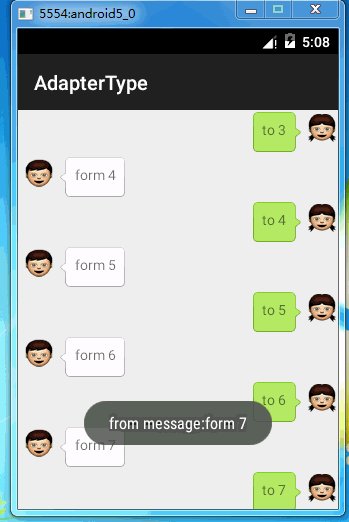
@Override
public void onMessageClicked(int position) {
Message message=mAdapter.getItem(position);
Toast.makeText(MainActivity.this, "from message:"+message.getContent(), Toast.LENGTH_SHORT).show();
}
});
}总结
怎么样,是不是体验到了一种艺术般的写法,其实在某种程度上来说,这也是一个mvp模式,只不过是使用Adapter作为Presenter层,相关文章见一种在android中实现MVP模式的新思路
,其实吧,这种写法看上去很麻烦,写了很多代码,但是从长远来看,其扩展很灵活,不失为一种好的写法。掌握一种是一种,毕竟是一种知识的积累过程。
源码
http://download.csdn.net/detail/sbsujjbcy/8830671