【NCRE】——Winform窗体控件随窗体大小而变化
【背景】
计算机一级考试项目在测试的时候,用户提了一个需求是让窗体上的控件随着窗体的大小而变化
【解决方案】
使用 Anchor 属性可以控制界面的布局,Anchor 属性定义在调整窗体的大小时自动调整控件的大小
【具体实现】
在winfrom窗体找到需要控制的控件,选择.Anchor属性,默认的属性是选择TOP和Left,如下图,其中,灰色部分代表已经选中。根据自己的需要选择Anchor选择对应的属性。小编测试的时候添加的是一个button和一个textbox,其中button相对于底边和右边固定,textbox相对于整个窗体不动。
1、Anchor属性:
Top——表示控件中与父窗体(或父控件)相关的顶部应该保持固定。
Bottom——表示控件中与父窗体(或父控件)相关的底边应该保持固定。
Left——表示控件中与父窗体(或父控件)相关的左边缘应该保持固定。
Right——表示控件中与父窗体(或父控件)相关的右边缘应该保持固定。
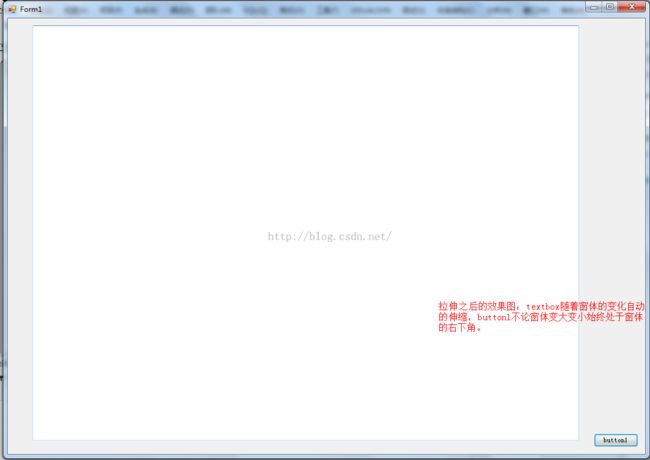
2、效果图
在实现的时候还考虑了另一个属性:Dock,它和Anchor属性的不同点是Dock属性是和窗体是紧贴窗体的某个边缘。
3、Dock属性
·Top——迫使控件位于父窗体(或控件)的顶部。如果有同一个父窗体的其它子控件也被设置为停驻在顶部的话,那么控件将在彼此上方相互堆叠。
·Bottom——迫使控件位于父窗体(或控件)的底部。如果有同一个父窗体的其它子控件也被设置为停驻在底部的话,那么控件将在彼此上方相互堆叠。
·Left——迫使控件位于父窗体(或控件)的左边。如果有同一个父窗体的其它子控件也被设置为停驻在左边的话,那么控件将在彼此旁边相互堆叠。
·Right——迫使控件位于父窗体(或控件)的右边。如果有同一个父窗体的其它子控件也被设置为停驻在右边的话,那么控件将在彼此旁边相互堆叠。
·Fill——迫使控件位于父窗体(或控件)的上方。如果有同一个父窗体的其它子控件也被设置为停驻在上方的话,那么控件将在彼此上方相互堆叠。
·None——表示控件将会正常运转。
【总结】
1、换种考虑方式。一条路走不通的时候,及时找到另外一条路。之前想如何做的时候打算弄个timer,定时判断窗体的大小是否发生变化,这样反应不及时而且消耗资源。
2、思考为什么这些用户体验度上的问题自己没有考虑?过度依赖老师们给的软件,被他们的软件所“引导”;更多的是功能实现上的思考,忽略了最为重要的用户体验,以开发者的思维去开发软件,这是大忌!