使用Jfreechar 实现基于web 的2D/3D饼图
在我的前一篇博客<<使用JFreeChart实现基于web的3D柱状图>>中我对jFreechar进行了简单的介绍,并做了一个柱形图的小demo,那么今天我们就来给大家介绍一下JFreechar如何制作饼形图:
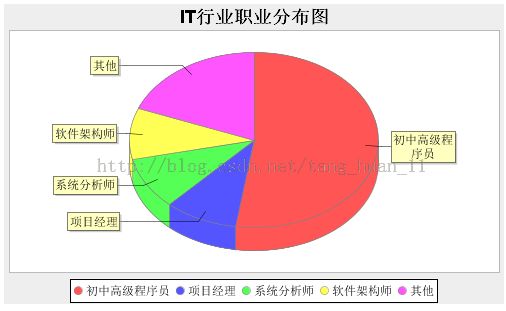
1.2D饼形图
<span style="font-size:18px;"><%@ page contentType="text/html;charset=UTF-8"%>
<%@ page import="org.jfree.chart.*,
org.jfree.chart.plot.PiePlot, org.jfree.data.general.DefaultPieDataset,
org.jfree.chart.servlet.ServletUtilities,
java.awt.*"%>
<%
//设置数据集
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("初中高级程序员", 0.55);
dataset.setValue("项目经理", 0.1);
dataset.setValue("系统分析师", 0.1);
dataset.setValue("软件架构师", 0.1);
dataset.setValue("其他", 0.2);
//通过工厂类生成JFreeChart对象
JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, false, false);
PiePlot pieplot = (PiePlot) chart.getPlot();
pieplot.setLabelFont(new Font("宋体", 0, 12));
//没有数据的时候显示的内容
pieplot.setNoDataMessage("无数据显示");
pieplot.setCircular(false);
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); //所生成的图片的名字
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; //获取所生成的统计的地址
%>
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
</span>
其效果如下:
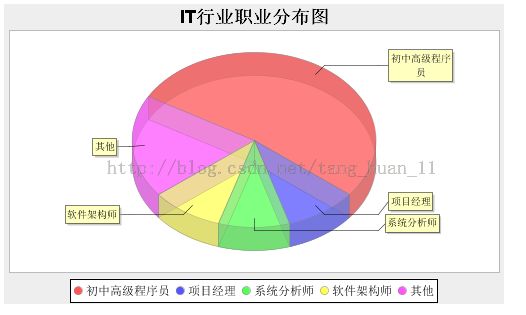
2.3D水晶图
<span style="font-size:18px;"><%@ page contentType="text/html;charset=GBK"%>
<%@ page import="org.jfree.chart.*,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.util.Rotation,
org.jfree.data.general.DefaultPieDataset,
org.jfree.chart.plot.PiePlot3D"%>
<%
//设置数据集
DefaultPieDataset dataset = new DefaultPieDataset();
dataset.setValue("初中高级程序员", 0.55);
dataset.setValue("项目经理", 0.1);
dataset.setValue("系统分析师", 0.1);
dataset.setValue("软件架构师", 0.1);
dataset.setValue("其他", 0.2);
//通过工厂类生成JFreeChart对象
JFreeChart chart = ChartFactory.createPieChart3D("IT行业职业分布图", dataset, true, true, false);
//获得3D的水晶饼图对象
PiePlot3D pieplot3d = (PiePlot3D) chart.getPlot();
//设置开始角度
pieplot3d.setStartAngle(150D);
//设置方向为”顺时针方向“
pieplot3d.setDirection(Rotation.CLOCKWISE);
//设置透明度,0.5F为半透明,1为不透明,0为全透明
pieplot3d.setForegroundAlpha(0.5F);
pieplot3d.setNoDataMessage("无数据显示");
String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
%>
<img src="<%= graphURL %>"width=500 height=300 border=0 usemap="#<%= filename %>">
</span>
效果图:
这些图看着是不是和excel表格中做统计的图一样.在做系统或者是平台的时候,总是少不了统计和报表.其中统计图是给人一种宏观上的把控,表格给人的是一种围观的把控.学会用一种绘制统计图的工具是很有必要的,同时也是占优势的.