关于ShareSDK for Unity的分享界面修改
////////////////////////2015/11/06///////////////////////
///////////////////////by XBW////////////////////////////
//////////////////////环境 eclipse unity3d4.6.1/
最近搞了一个关于NFC的项目,可以说弄得废寝忘食,今天也算是基本完成了,前来mark一下,大家互相学习。
NFC跟Unity有什么关系呢,这个暂时先不说,就先说说ShareSDK怎么修改分享界面的。
首先,我们去搜索http://www.mob.com/#/index,这是ShareSDK的官网,我们找到SDK下载的ShareSDK For Unity3D,下载即可,下载后我们解压 我们把Android_java_Demo导入eclipse,
我们把Android_java_Demo导入eclipse,
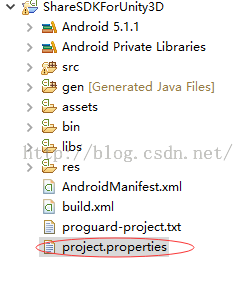
如果导进去后工程有感叹号,那可能是编译版本跟运行版本的问题,我们打开project.properties,修改其中的target=android-17即刻
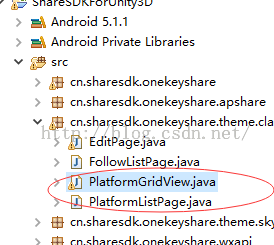
这样呢,我们找到ShareSDK中跟样式有关的包,
这个官方视频也给了修改的过程,我把我修改的结果放在这
@SuppressWarnings("deprecation")
private void initPageView() {
flPage = new FrameLayout(getContext());
flPage.setOnClickListener(this);
flPage.setBackgroundDrawable(new ColorDrawable(0x77B8CAEE));
// container of the platform gridview
llPage = new LinearLayout(getContext()) {
public boolean onTouchEvent(MotionEvent event) {
return true;
}
};
llPage.setOrientation(LinearLayout.VERTICAL);
llPage.setBackgroundDrawable(new ColorDrawable(0x55ff0000));
FrameLayout.LayoutParams lpLl = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT);
lpLl.gravity = Gravity.CENTER;//一键分享界面最终出现的位置
llPage.setLayoutParams(lpLl);
flPage.addView(llPage);
// gridview
grid = new PlatformGridView(getContext());
grid.setEditPageBackground(getBackgroundView());
LinearLayout.LayoutParams lpWg = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
grid.setLayoutParams(lpWg);
llPage.addView(grid);
// cancel button
btnCancel = new Button(getContext());
btnCancel.setTextColor(0xff3a65ff);
btnCancel.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 20);
int resId = getStringRes(getContext(), "cancel");
if (resId > 0) {
btnCancel.setText(resId);
}
btnCancel.setPadding(0, 0, 0, com.mob.tools.utils.R.dipToPx(getContext(), 5));
resId = getBitmapRes(getContext(), "classic_platform_corners_bg");
if(resId > 0){
btnCancel.setBackgroundResource(resId);
}else {
btnCancel.setBackgroundDrawable(new ColorDrawable(0x77003582));
}
LinearLayout.LayoutParams lpBtn = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT, com.mob.tools.utils.R.dipToPx(getContext(), 45));
int dp_10 = com.mob.tools.utils.R.dipToPx(getContext(), 10);
lpBtn.setMargins(dp_10, dp_10, dp_10, dp_10);
btnCancel.setLayoutParams(lpBtn);
llPage.addView(btnCancel);
}
private void initAnim() {
animShow = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 1,//动画实现一键分享界面右下进入,
Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 0);
animShow.setDuration(300);
animHide = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0,//动画实现一键分享界面右下退出,
Animation.RELATIVE_TO_SELF, 1,
Animation.RELATIVE_TO_SELF, 0,
Animation.RELATIVE_TO_SELF, 1);
animHide.setDuration(300);
}
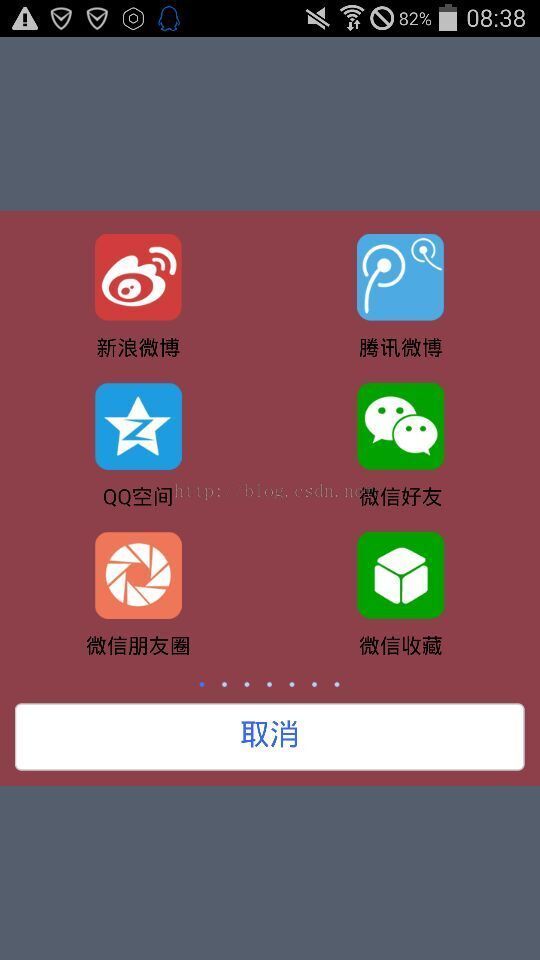
这样实现的效果图
几个颜色值也在此mark一下吧,都是RGBA,0x + 透明度 + 颜色十六进制RGB值
这还不是我想要的结果,因为我只想分享到新浪微博,这样呢,ShareSDK也很方便的让你隐藏不需要的图标,
我们打开这个文件,然后就一目了然了,吧不需要的平台都false掉;
这样就不会显示了,但是问题又来了,这样运行的效果是只有新浪微博的一个UI靠左显示,而不是想要的居中,不要急,我们继续修改PlatformGridView.java
看一下修改的其中一段代码
private void calPageSize() {
float scrW = com.mob.tools.utils.R.getScreenWidth(getContext());
float scrH = com.mob.tools.utils.R.getScreenHeight(getContext());
float whR = scrW / scrH;
if (whR < 0.63) {
COLUMN_PER_LINE = 2;//每排几个UI,一共几排
LINE_PER_PAGE = 3;
} else if (whR < 0.75) {
COLUMN_PER_LINE = 2;
LINE_PER_PAGE = 2;
} else {
LINE_PER_PAGE = 1;
if (whR >= 1.75) {
COLUMN_PER_LINE = 2;
} else if (whR >= 1.5) {
COLUMN_PER_LINE = 2;
} else if (whR >= 1.3) {
COLUMN_PER_LINE = 2;
} else {
COLUMN_PER_LINE = 2;
}
}
PAGE_SIZE = COLUMN_PER_LINE * LINE_PER_PAGE;
}
我让他不管屏幕比例怎样,我都让他每排两个UI,因为后来我又加了一个分享到QQ,所以我这里写了每排两个,如果是一个的话而且还居中,我们就都改为1,就好了。
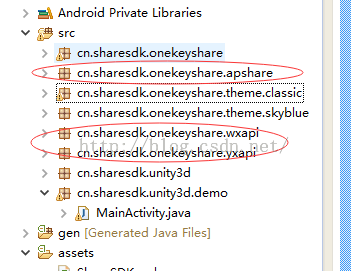
修改时完事了,接下来我们需要把官网下的Unity3Ddemo导入到unity中,我们需要替换掉一些东西,plugins中android-libs中的demo.jar和onekeyshare.jar,这个就是我们修改的东西,因为我们这里没有修改demo.jar,所以不用替换,我们回到eclipse,把刚刚修改的onekeyshare部分进行打包,
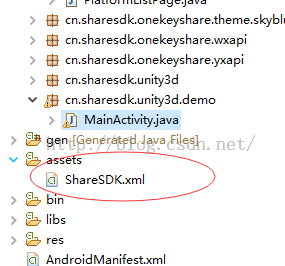
 红色圈起来的部分我没用到,那是支付宝接口,微信以及易信的接口,我没用到所以没打包进去,选中其他三个包导出为onekeyshare.jar,到unity中进行替换就好了。还有assets中的sharesdk.xml也要进行替换。
红色圈起来的部分我没用到,那是支付宝接口,微信以及易信的接口,我没用到所以没打包进去,选中其他三个包导出为onekeyshare.jar,到unity中进行替换就好了。还有assets中的sharesdk.xml也要进行替换。
运行一下试试吧。
看我的效果图。
嘿嘿,不错吧!