颜色的相关知识及转换方法
在网页上的颜色通常使用RGB来表示,即红色,绿色,蓝色的组合色。每种颜色可以有256个值(0~255),三种颜色组合起来可以达到0~16777215种。
256可以由8位二进制数字表示(例如255的二进制是11111111),所以表现三原色需要24位数字,称为24位颜色系统。另外还有一个32位颜色系统,其中的8位用来表示颜色的透明度。
颜色还可以使用16进制来表示,比如#FFFFFF就使用了16进制表示白色(rgb 255 255 255), # 号表示使用16进制,js中使用16进制需要在前面加上 0X 。
例如 0X1c1 表示 (1X16X16 + 12X16 + 1X1) ,左边的数字是右边相邻数字的16倍。
用 (16755210).toString(16); 将16755210这个数字转化成16进制,结果为FFAA0A,用24位颜色表示为111111111010101000001010,红绿蓝各占8位。
如果知道了三原色,那么可以通过以下公式将其组合成一个颜色:
var color = red << 16 | green << 8 | blue;
用上面的颜色代入:
var color = 0xFF << 16 | 0xAA << 8 | 0x0A;
或者
var color = 255 << 16 | 170 << 8 | 10
这里用到了 按位或 | ,表示只要对应的两个二进位有一个为1时,结果位就为1,否则为0。
<<符号表示按位左移操作符,操作以后可以得到
红色:111111110000000000000000
绿色:000000001010101000000000
蓝色:000000000000000000001010
如果想从一个已知的颜色中提取三原色,可以采取以下公式:
red = color >> 16 & 0xFF; green = color >> 8 & 0xFF; blue = color & 0xFF;
*针对红色111111111010101000001010右移16位得到的结果是000000000000000011111111
*绿色右移8位的结果是000000001111111110101010,不过这样一来红色的值也取出来了,因此需要与0XFF做一次 按位与& 计算,对应的二进制数字都为1时,结果为1, 否则为0。
000000001111111110101010
000000000000000011111111
这样得到的结果就是000000000000000010101010。
*蓝色直接与0XFF做按位与运算
111111111010101000001010
000000000000000011111111
得到结果000000000000000000001010。
有了以上概念,就可以用来定义一个转换颜色的方法colorToRGB:
var colorToRGB = function(color, alpha) { if (typeof color === 'string' && color[0] === '#') { color = parseInt(color.slice(1), 16); } alpha = (alpha === undefined) ? 1 : alpha; var r = color >> 16 & 0xff, g = color >> 8 & 0xff, b = color >> 0xff, a = (alpha < 0) ? 0 : ((alpha > 1) ? 1 : alpha); if (a === 1) { return 'rgb(' + r + ',' + g + ',' + b + ')'; } else { return 'rgba(' + r + ',' + g + ',' + b + ',' + a + ')'; } };
var c = colorToRGB("#ff0acc"); // rgb(255,10,0)
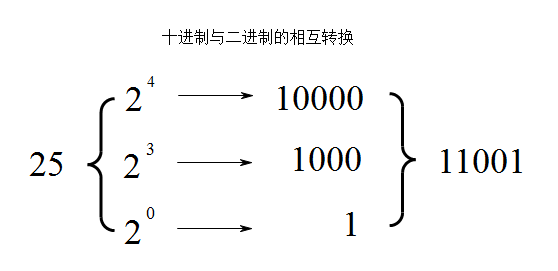
最后附上十进制与二进制互相转换的方法:
首先将待转的十进制数拆解成2的n次方形式,n则表示1后面有几个0,最后将拆解后的数字相加,就变成了二进制。
反过来,可以将二进制拆解成1后面跟多个0的形式,然后变成2的n次方,最后将2的n次方相加。
用js可以很方便的进行转换:
(25).toString(2); //11001
parseInt(11001,2) //25
(25).toString(16); //19
parseInt(19,16); //25
parseInt(0x19,10); //25