Sencha Touch 2.1 Chart属性中文解释
图表的几大要素:
1、坐标:上、下、左、右。
坐标的类型,数字、分类...
坐标包含需要显示的坐标值,即绑定的字段
坐标值的样式,比如旋转、字体大小、格式
坐标的最大值、最小值、是否显示网格
坐标旁边显示的文字
2、图表:柱状图、折线图、点图、饼图、区域图、盘表图、雷达图...
图标的类型
图表x、y轴对应的字段
图标上显示的文字,文字的样式、位置
鼠标移上去需要显示的提示信息
3、样式
4、数据
Ext.onReady(function () {
var win = Ext.create('Ext.Window', {
width: 800,
height: 600,
hidden: false,
maximizable: true,
title: '柱状图',
renderTo: Ext.getBody(),
layout: 'fit',
tbar: [{
text: 'Reload Data',
handler: function() {
store1.loadData(generateData());
}
}],
items: {
id: 'chartCmp',
xtype: 'chart',
style: 'background:#000',
animate: true,
shadow: true,
store: store1,
axes: [{
type: 'Numeric',
position: 'left',
fields: ['data1'],
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: 'Number',
grid: true,
minimum: 0
}, {
type: 'Category',
position: 'bottom',
fields: ['name'],
title: 'Month'
}],
series: [{
type: 'column',
axis: 'left',
highlight: true,
tips: {
trackMouse: true,
width: 140,
height: 28,
renderer: function(storeItem, item) {
this.setTitle(storeItem.get('name') + ': ' + storeItem.get('data1') + '$' );
}
},
label: {
display: 'insideEnd',
'text-anchor': 'middle',
field: 'data1',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
color: '#333'
},
xField: 'name',
yField: 'data1'
}]
}
});
});
axes:用来配置坐标,可以配置多个坐标。
type:配置坐标的类型。一般用到的是Numeric、Category
position:配置坐标的位置,比如:上下左右
fields:可以配置多个字段,用来设置坐标显示的值。其实这个配置和series中的yFiled配置项是没有关系的
label:可以配置文字的显示方式。默认显示字段的值。比如设置label旋转一定的度数
label: {
rotate: {
degrees: 315
}
}
title:配置坐标需要显示的title
grid:设定网格的样式。比如设定网格的透明度、样式等。
grid: { // 设定网格颜色值
odd: {
opacity: 1,
fill: '#ddd',
stroke: '#bbb',
'stroke-width': 1
}
}
minimum:可以配置坐标的最小值。当然会有对应的最大值maximum。可以配合使用majorTickSteps(主刻度,配置总共有多少个刻度),minorTickSteps(次刻度,在每个主可短中画次刻度。比如配置10,则数字没增加10,会话一个次刻度)
series:用来配置图表
type:配置图表的类型,图表有很多类型。每个图表都有各自独特的配置项
axis:相对于哪个坐标。因为坐标有多个,图表的高度,总的有个参照。
highlight:设置鼠标移动到图表上面,是否高亮。不过这个反应很慢。
tips:设置鼠标移动到图表上时的提示信息
label:设置图表上显示的文字。可以设置文字的位置、样式。但不是每个图表都有这个配置项。
xField:设定x坐标绑定的字段。因为axes设定了坐标的值,所以这个字段绑定的值必须在axes的坐标值中。
yField:设定y坐标绑定的字段。
下面是一个三个坐标值的实例:
Ext.onReady(function () {
var win = Ext.create('Ext.Window', {
width: 800,
height: 600,
hidden: false,
maximizable: true,
title: '柱状图',
renderTo: Ext.getBody(),
layout: 'fit',
tbar: [{
text: 'Reload Data',
handler: function () {
store1.loadData(generateData());
}
}],
items: {
id: 'chartCmp',
xtype: 'chart',
style: 'background:#000',
animate: true,
shadow: true,
store: store1,
legend: {
position: 'right'
},
axes: [
{
type: 'Numeric',
position: 'left',
fields: ['data1'],
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: 'Number',
grid: true,
minimum: 0
},
{
type: 'Numeric',
position: 'right',
fields: ['data2'],
label: {
renderer: Ext.util.Format.numberRenderer('0,0')
},
title: 'Number',
grid: true,
majorTickSteps:5,
minorTickSteps:10,
maximum:500,
minimum: 0
}, {
type: 'Category',
position: 'bottom',
fields: ['name'],
title: 'Month'
}],
series: [{
type: 'column',
axis: 'right',
highlight: true,
tips: {
trackMouse: true,
width: 140,
height: 28,
renderer: function (storeItem, item) {
this.setTitle(storeItem.get('name') + ': ' + storeItem.get('data1'));
}
},
label: {
display: 'insideEnd',
'text-anchor': 'middle',
field: 'data1',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
color: '#333'
},
xField: 'name',
yField: 'data1'
},
{
type: 'line',
axis: 'left',
highlight: true,
tips: {
trackMouse: true,
width: 140,
height: 28,
renderer: function (storeItem, item) {
this.setTitle(storeItem.get('name') + ': ' + storeItem.get('data1'));
}
},
label: {
display: 'insideEnd',
'text-anchor': 'middle',
field: 'data1',
renderer: Ext.util.Format.numberRenderer('0'),
orientation: 'vertical',
color: '#333'
},
style: { 'foreground-color': '#00f' },
showMarkers:true,
markerConfig: {// 由Ext.Draw.Sprite配置项决定
type: 'circle',
size: 4,
radius: 4,
fill: '#00f',
'stroke-width': 0
},
xField: 'name',
yField: 'data1'
}]
}
});
});
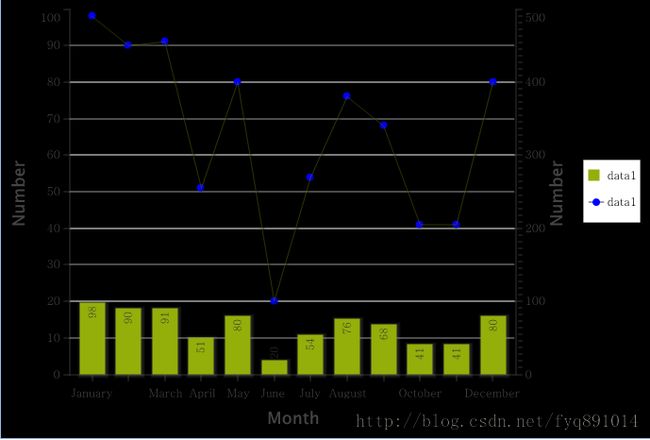
效果:
这个示例使用三个坐标,左、右、下。显示了两个图表,一个使用左边的坐标,一个使用右边的坐标。
这个实现很简单,只需要在axes配置三个坐标。并配置好他们的位置。在配置series配置两个图表。一个axis配置为'right',一个配置为'left'。这个就可以显示主次坐标了。
这个示例中使用了一个折线图。折线图有一个配置项是markerConfig,可以设定点的样式。比如设定点为圆圈、正方形等。其实它是一个Ext.Draw.Sprite。