dijit.tree的简单应用实例
近来项目中总部功能有几个关键页面需要用树形结构来展示相关数据,便对dojo中的tree进行了一些应用。
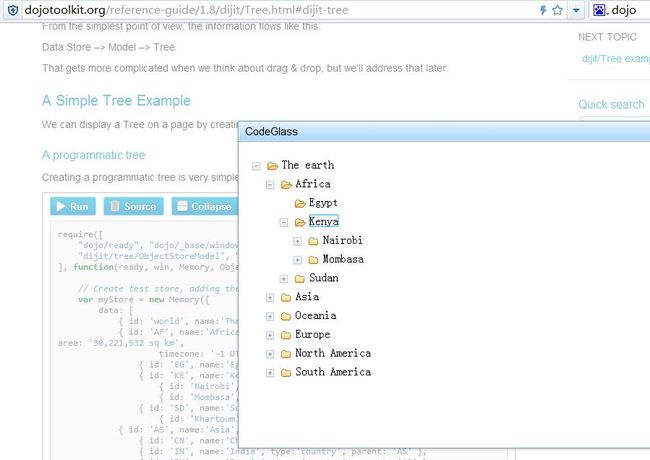
Dojo官网上对于dojo.tree(1.7)的介绍止步于基本方法和属性结构的介绍,在http://dojotoolkit.org/reference-guide/1.8/dijit/Tree.html#dijit-tree 中可以找到比较通俗易懂的Demo。如下图:

代码如下:
<!DOCTYPE html>
<html >
<head>
<link rel="stylesheet" href="../_static/js/dojo/../dijit/themes/claro/claro.css">
<script>dojoConfig = {async: true}</script>
<script src='../_static/js/dojo/dojo.js'></script><script>require([
"dojo/ready", "dojo/_base/window", "dojo/store/Memory",
"dijit/tree/ObjectStoreModel", "dijit/Tree"
], function(ready, win, Memory, ObjectStoreModel, Tree){
// Create test store, adding the getChildren() method required by ObjectStoreModel
var myStore = new Memory({
data: [
{ id: 'world', name:'The earth', type:'planet', population: '6 billion'},
{ id: 'AF', name:'Africa', type:'continent', population:'900 million', area: '30,221,532 sq km',
timezone: '-1 UTC to +4 UTC', parent: 'world'},
{ id: 'EG', name:'Egypt', type:'country', parent: 'AF' },
{ id: 'KE', name:'Kenya', type:'country', parent: 'AF' },
{ id: 'Nairobi', name:'Nairobi', type:'city', parent: 'KE' },
{ id: 'Mombasa', name:'Mombasa', type:'city', parent: 'KE' },
{ id: 'SD', name:'Sudan', type:'country', parent: 'AF' },
{ id: 'Khartoum', name:'Khartoum', type:'city', parent: 'SD' },
{ id: 'AS', name:'Asia', type:'continent', parent: 'world' }, ],
//方法重写,有parent和id来确定children数据
getChildren: function(object){
return this.query({parent: object.id});
}
});
// 创建tree需要的核心model,其中重要的为store属性
//query相当于确定tree中的root(根节点)
var myModel = new ObjectStoreModel({
store: myStore,
query: {id: 'world'}
});
//在页面加载完,触发此方法
ready(function(){
var tree = new Tree({
model: myModel
});
//将创建好的tree节点放到body处。
tree.placeAt(win.body());
//渲染tree
tree.startup();
});
});</script>
</head>
<body class="claro">
</body>
</html>
看过上面的代码,比较重要的是其中的Model对象,这个里面涉及到对数据的解析(解析出树形结构的数据),提供对tree节点的各类常用操作。

有兴趣的同学,可以去官网找有关dijit.tree.ObjectStoreModel的资料。多探讨,接下来有时间继续和大家学习tree相关的高级应用。